
NestJS 7.6.13 버전 기준 설명입니다
NestJS란
NestJS는 Express와 같은 서버 프레임워크이다.
Express는 굉장히 쉽게 서버를 만들 수 있게 만들어 줬지만 시스템 디자인 측면에서 지원하는 것은 거의 없다.
이러한 문제를 해결하고자 나온 프레임워크가 NestJS이다.
However, while plenty of superb libraries, helpers, and tools exist for Node (and server-side JavaScript), none of them effectively solve the main problem of - Architecture.
목적에 걸맞게 OOP, Dependency Injection, Singleton 등의 다양한 디자인 패턴이 적용되어 있고
그 패턴에 맞게 서버를 구성해야 한다.
기본 컨셉
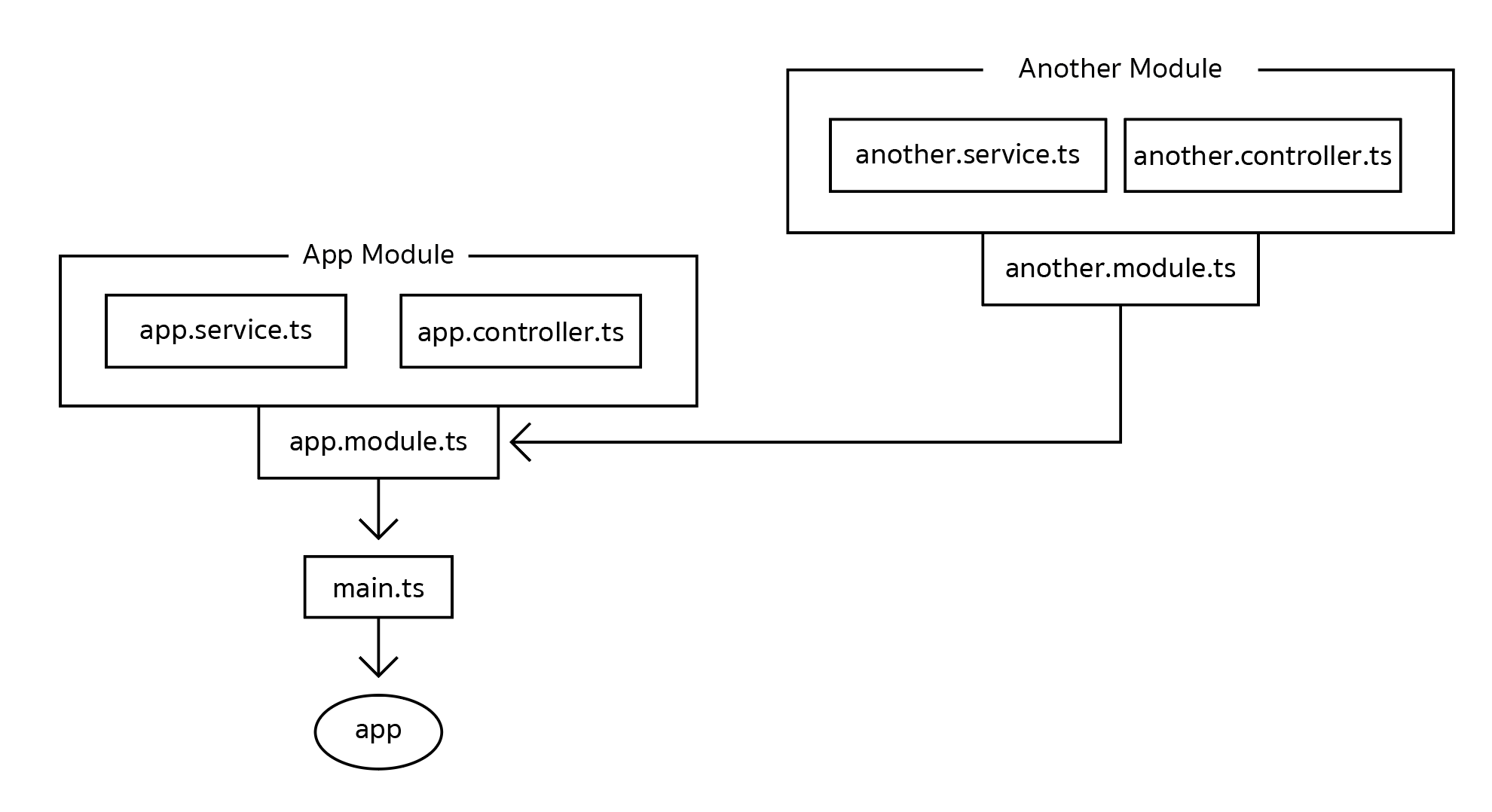
기본 컨셉은 Provider(상기 이미지에선 service), Controller를 module로 합치고,
그 모듈들을 최종적으로 app.module에 합쳐서 사용하는 것이다.
NestJS는 Singleton 패턴을 지향하기 때문에 인스턴스를 직접 생성하지 않고 모듈을 통해 Injection 하는 패턴을 권장하고있다.
직접 인스턴스를 생성하여 등록하는 방법도 지원하는데, 보통 전역적으로 적용해야할 Provider들에 사용한다.
(다만 권장하는 방식은 아니다. 인스턴스 생성을 NestJS에게 맡기는 것을 권장한다.)
컨셉 설명인데 Provider니 Module이니 모르는 단어가 나와서 당황했을 것이다.
Controller, Provider, Module의 개념을 알아야 NestJS를 파악 할 수 있기 때문에 그 개념에 대해 정리해 보겠다.
Controller
BackEnd에서 흔히 사용하는 Controller 개념 그대로 생각하면 된다.
처음 요청이 들어오는 입구 역할을 담당하며, 비즈니스 로직을 따로 분리하기 위해 진입점을 따로 분리해둔 것이다.
쉽게 설명하자면 식당에 들어갔을 때 좌석을 안내해주는 직원을 생각하면 된다.
HTTP Request에 따라 어떠한 비즈니스 로직을 적용시킬지에 대한 설정을 하면 된다.
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}NestJS는 데코레이터를 사용한다.
Controller를 만들기 위해서는 NestJS가 제공하는 @Controller 데코레이터를 반드시 적용시켜야 한다.
또한 Http Method를 지정할 때도 @Get()과 같이 데코레이터를 적용시켜야 한다.
상위 코드는 Get Method로 들어오는 요청이 있을때 getHellow함수를 실행하고,
getHellow는 appService의 getHelloe 함수를 실행시키는 로직이다.
Provider
Provider는 NestJS의 거의 모든 데이터 처리 및 비즈니스 로직을 담당한다.
다만 역할에 따라 이름이 달라진다.
- 사용자 인증: Guards
- 클라이언트가 보내는 데이터 필터링: Pipes
- 비즈니스 로직: Service or Handler
- 예외처리: Exception Filters
- Porvider 처리 과정 중 위에 해당하지 않는 무언가를 하고 싶을 때: Interceptor
- 미들웨어: Express의 Middleware와 동일
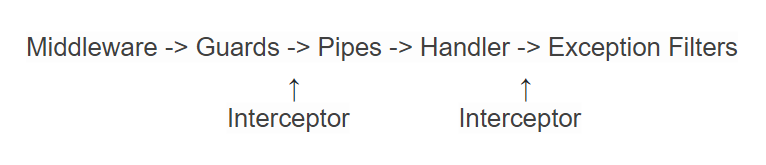
Provider들의 처리 과정은 아래와 같다.

Middleware(예를들면 cookieparser)를 거친 후 해당 api에 접근 가능한 유저인지 확인하는 Guards를 거친다.
이후 Pipes에서 클라이언트가 전달한 데이터를 원하는 형태로 가공한다.(string -> number와 같은 처리 or 타입 불일치시 에러 발생)
이후 비즈니스 로직을 처리하는 Handler(Service)에서 필요한 작업을 수행한 후 클라이언트에게 데이터를 전송한다.
이 과정중 발생한 예외는 Exception Filter에서 처리한다.
NestJS를 사용할 때 가장 많이 작성하게 되는 부분으로 추후에 각 사용법에 대해 자세히 적겠다.
Module
Module은 Provider와 Controller를 합치는 역할을 한다.
뿐만 아니라 다른 Module이 Provider를 사용할 수 있게 export 처리를 하거나
필요한 Provider가 있는 모듈을 Import해서 사용할 수 있게 만들어준다.
@Module({
imports: [
TodoModule,
],
controllers: [AppController],
providers: [AppService],
exports: [AppService]
})
export class AppModule {}- exports에 AppService 작성:
AppModule을 import하면 AppService 사용 가능 - imports에 TodoModule 작성:
TodoModule이 export하는 provider를 AppModule의 provider, controller가 사용 가능
NestJS는 클라이언트의 요청별로 Controller와 Provider를 제작하고 이를 Module로 엮어 하나의 단위를 만든다고 할 수 있다.