
NestJS 7.6.13 버전 기준 설명입니다
NestJS의 기본적인 사용방법을 Todo list를 만들며 정리해보겠다.
NestJS CLI
NestJS는 CLI를 통해 프로젝트 초기 설정 및 기본적인 Controller, Provider, Module를 만들어준다.
아래의 명령어를 통해 nestjs cli를 설치하자.
$ npm install -g @nestjs/cli그 후 다음과 같은 명령어로 프로젝트를 생성할 수 있다.
$ nest new 프로젝트이름여기서는 nestjs-todo로 프로젝트를 생성하겠다.
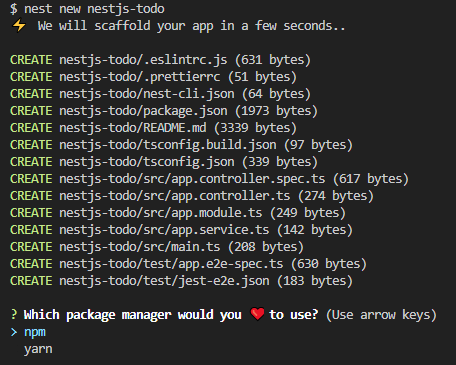
$ nest new nestjs-todo
필요 파일들을 생성한 후, 패키지 매니저를 선택할 수 있다.
여기서는 npm으로 진행하겠다.

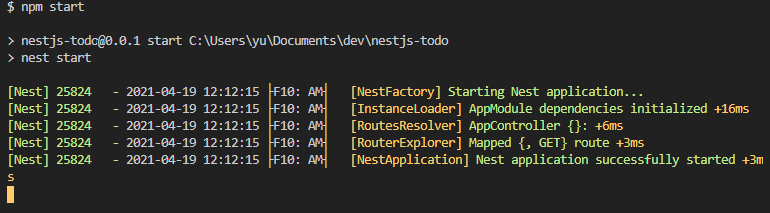
설치가 완료된 후 npm start를 입력하면 localhost:3000으로 서버가 실행된다.

코드 살펴보기
Nest CLI를 통해 생성된 파일들을 살펴보겠다.
app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
클라이언트가 localhost:3000으로 요청했을 때 HTTP Method에 따라 실행할 서비스들을 할당하는 코드들이 작성되어 있다.
@Controller()
먼저 @Controller()에 대해 설명하겠다.
@Controller() 괄호 안에 아무것도 적혀 있지 않기 때문에 localhost:3000으로 들어오는 요청을 이 Controller에 할당한다.
만약 @Controller('todos')로 작성한 Controller가 있다면
localhost:3000/todos로 들어오는 요청을 담당하게 된다.
데코레이터기 때문에 반드시 Controller Class 바로 위에 작성해야 한다.
데코레이터는 함수나 클래스 바로 위에 작성해야 한다.
@Get()
모양으로 짐작하겠지만 Get Method로 들어오는 요청을 담당한다.
@Get()의 괄호 안에 @Get(':id')처럼 작성을 해주면 id param을 처리할 수 있다.
자세한것은 Todo list를 만들며 설명하겠다.
@Get()이외에 Post, Put, Delete등의 데코레이터를 사용하여 요청의 메소드를 구분할 수 있다.
데코레이터 아래에 적힌 getHello는 그저 서비스 함수를 호출하는 역할만 하는데 이러한 패턴으로 역할을 분리하는 것이 NestJS의 기본 패턴이다.
AppController 클래스
위 함수들이 선언되어 있는 클래스이다.
constructor에 보면 appService가 써있는데
이는 앞서 살펴본 Module이 해당 서비스를 Inject해주기 때문에 사용할 수 있는 것이다.
app.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}Controller가 할당하여 실제로 실행될 함수를 작성하는 파일이다.
@Injectable()
@Injectable()은 모든 Provider들 위에 반드시 선언되어야 할 데코레이터다.
이 데코레이터가 있어야 Module을 통해 Inject될 수 있다.
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}작성된 Service들과 Controller를 합치고 Inject해주는 Module 파일이다.
이 Module파일이 하나의 요청(현재는 localhost:3000)을 담당하는 단위가 된다.
앞으로 요청하는 자원의 주소별로 Module을 만들고 최종적으로 app.module.ts 파일에서 하나로 합치게 된다.
controller나 providers에 배열을 입력하는데 배열의 순서에 의미가 있다.
예를들어 localhost:3000/todos와 localhost:3000/todos/name 이라는 URI가 있다고 가정하자.
이런 경우 반드시 localhost:3000/todos/name를 담당하는 Controller를 먼저 작성해야 한다.
클라이언트의 요청은 배열의 앞쪽에 작성된 컨트롤러부터 거쳐서 처리되기 때문이다.
main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();최종적으로 app이라는 Class를 만들어주는 파일이다.
보통 여기에서 cookieParser 같은 공통적으로 적용해야 하는 미들웨어를 작성한다.

관심있는 기술스텍이였는데 좋은 글 감사합니다!