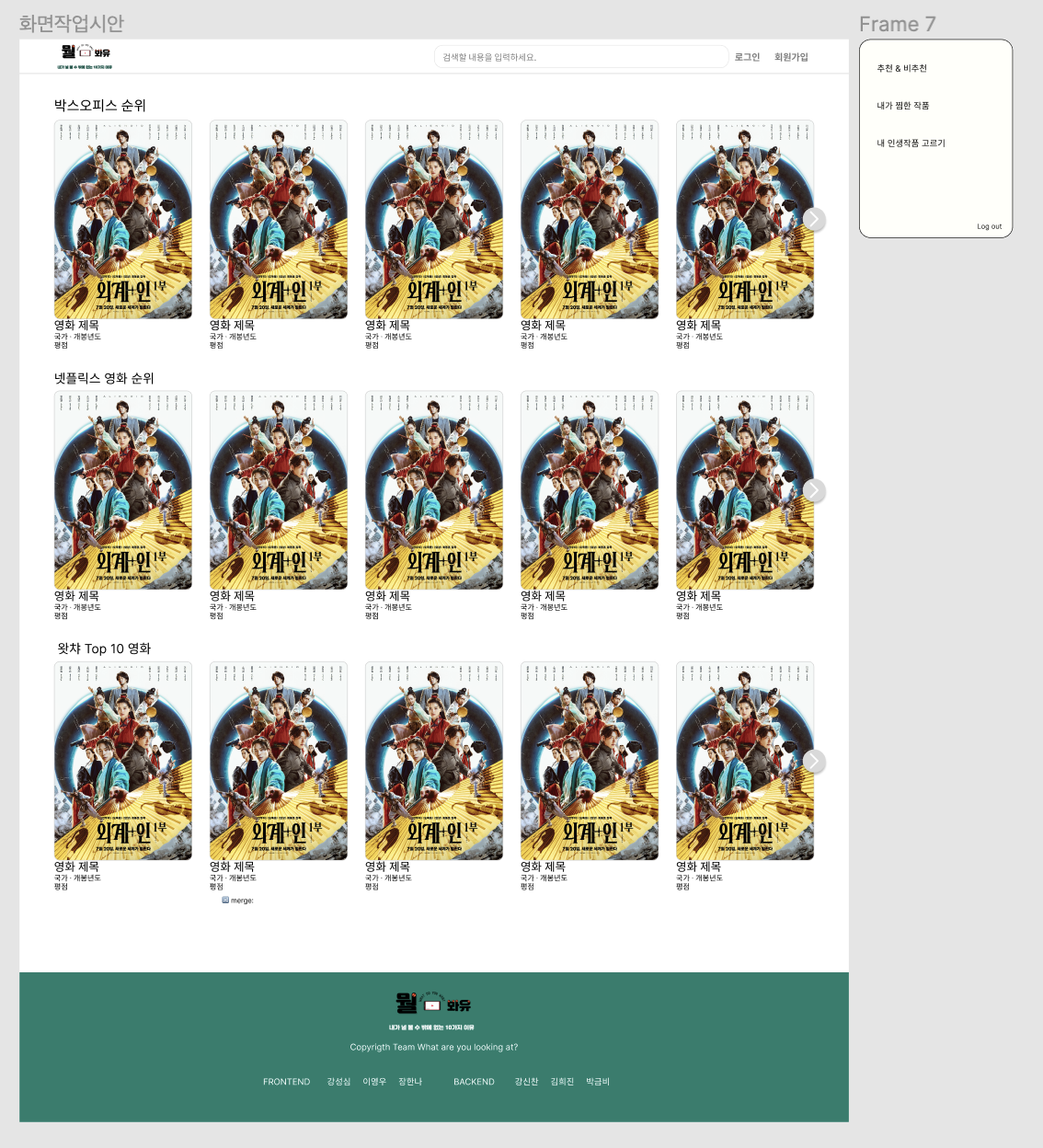
현재 메인프로젝트를 진행하고 있는 시점에서 메인페이지 구현의 8할 이상이 carousel이 라고 해도 과언이 아니다.

내가 직접 이 페이지와 기능을 구현하고 있는 건 아니라서 팀원분이 선택한 라이브러리와 코드를 가지고 리뷰 및 해결과정을 이야기 하려고 한다. 하지만 나도 거의 두시간 가량을 많은 레퍼런스를 찾아보고 여러방법으로 접근했지만.. 모두 구현에는 실패했다.
carousel을 직접 구현하려다 실패하고 React-carousel이란 라이브러리를 이용해서 구현했다.
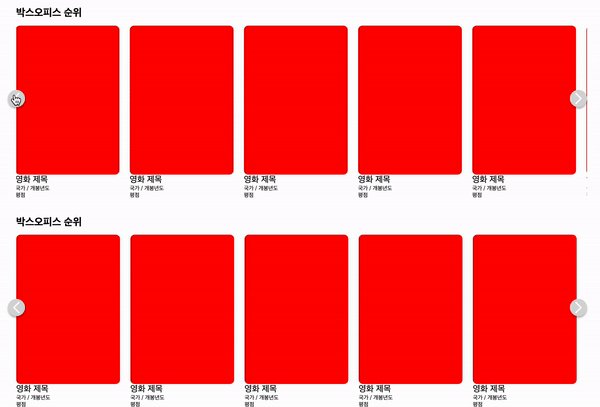
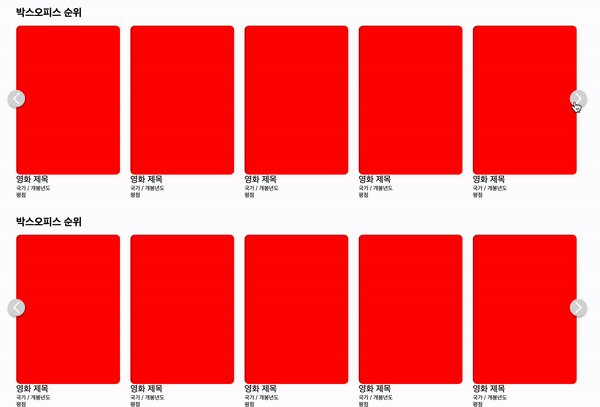
팀원분이 화면 구성에는 성공했으나 현재 생긴 error는 첫번째 carousel의 버튼을 눌러도 두번째의 carousel이 작동됐다.

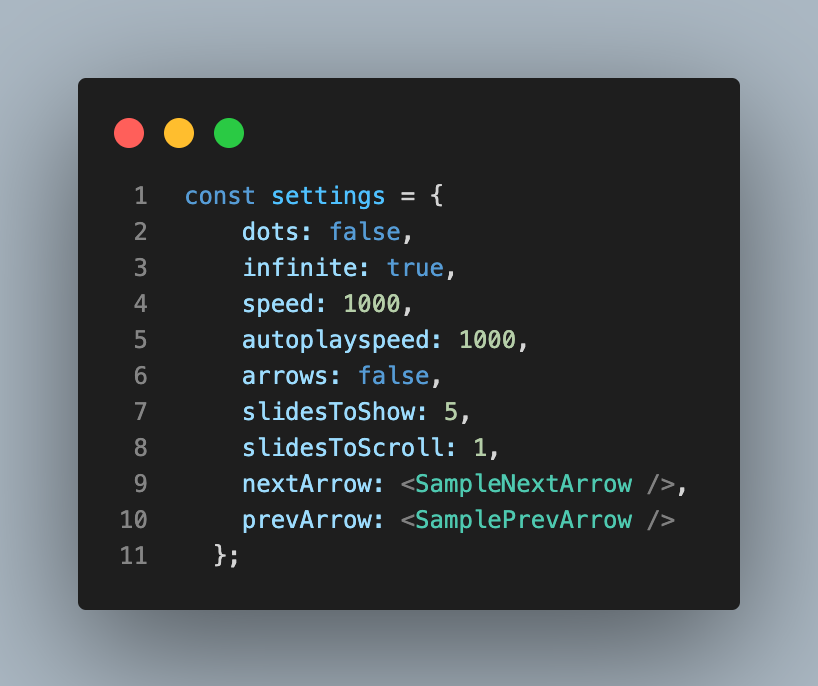
라이브러리 사용법을 찾아보면서 작성된 코드를 보니 carousel의 arrow를 커스텀하려고 useRef를 사용했다는 것을 알 수 있었다.

자바스크립트에서 특정 DOM에 접근을 할 때 querySelector를 사용하듯이 usRef hook을 사용해서 리액트에서 DOM에 접근이 가능하다.
useRef는 .current 프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한 ref 객체를 반환한다 - react 공식 홈페이지
Ref객체의 .current값은 선택한 DOM을 가리키게 됨으로 객체의 값을 이용할 때 current 값을 붙여주어야 한다.
여기까지 내가 알고 있었던 내용이다. 하지만 개념만 알고 있었을 뿐.. 이걸 이용해서 기능을 구현한다거나 DOM에 접근해서 값을 이용한 경험이 없었다.
그래서 내가 구현을 시도했던 방식 setting의 속성값을 변경 하는 방법이다.
useRef를 사용하지 않고,
setting의 nextArrow와, preArrow 속성을 이용하는 것이다.

작동에는 성공했으나.. arrow 컴포넌트에 배경색을 따로 주지 않으면 arrow가 사라져서 css를 만질 수가 없어서 실패했다.
useRef 사용의 문제라는 것을 인지를 했지만, 어떻게 잘못 사용했는지, 어떻게 코드를 수정해야하는지는 알지 못했다..
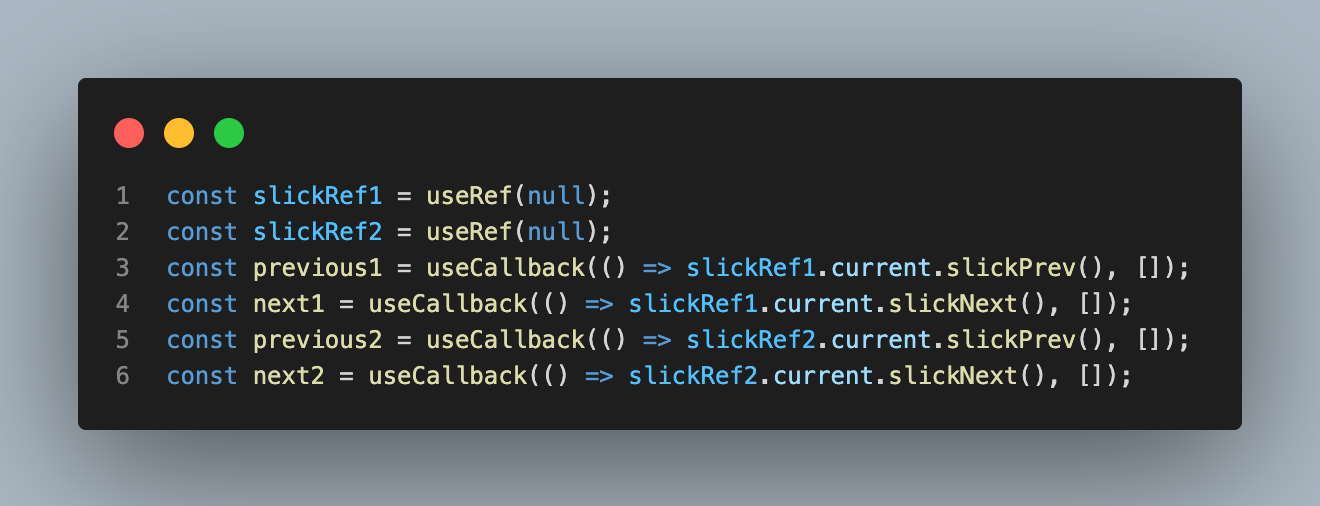
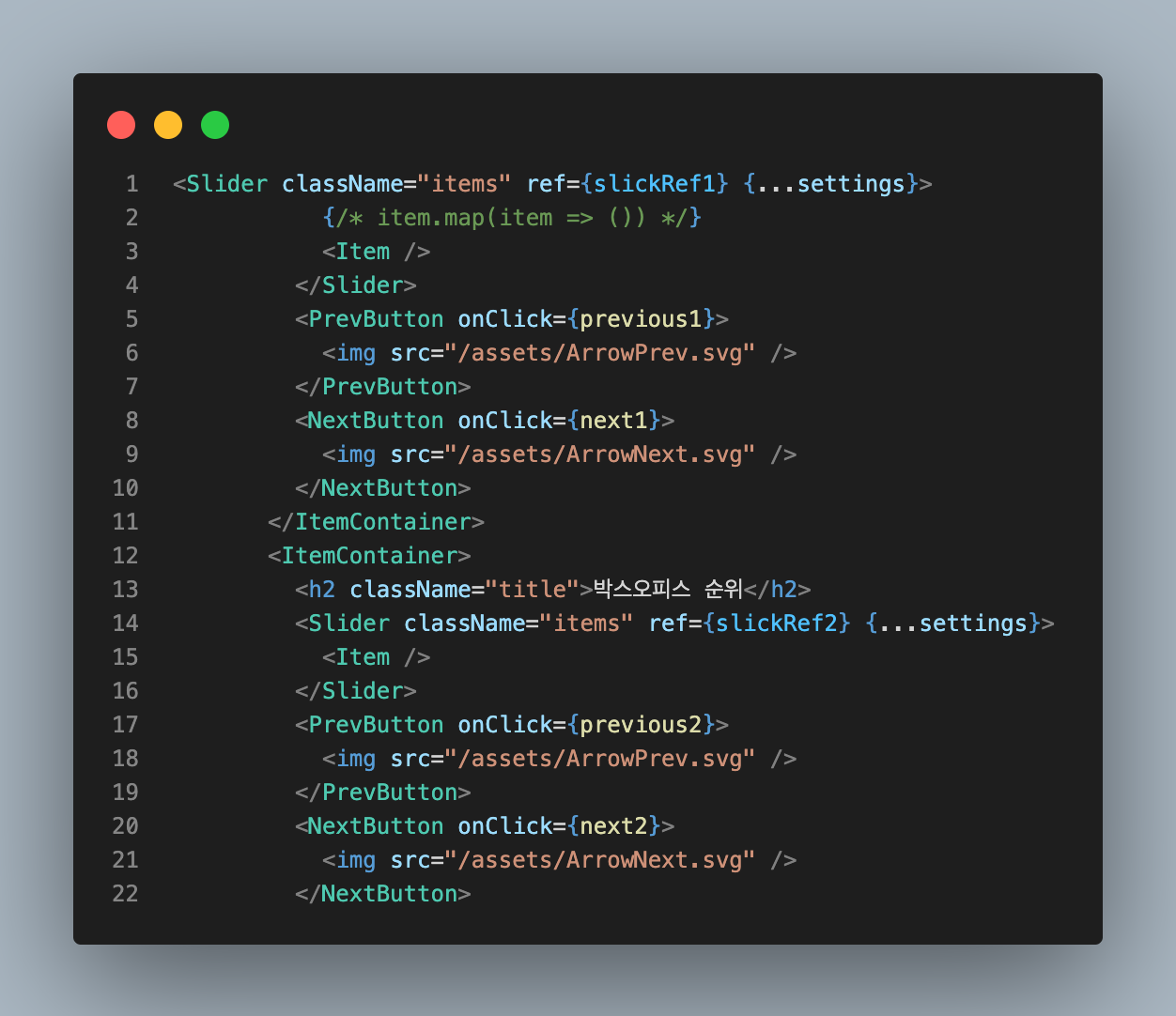
멘토님이 제시해주신 방식은 useRef를 각 컴포넌트에 하나씩 사용하는 방식이다.
현재 작성된 코드를 보면 useRef를 한번 작성해서 각각의 컴포넌트마다 총 두번을 사용했다. 따라서 참조하고 있는 current의 값이 두번째 컴포넌트에 해당해서 첫번재 carousel의 값을 참조하지 못한 것이다...
그래서 멘토님이 해주신대로 useRef를 컴포넌트마다 각각 따로 작성해서 사용했더니 값을 알맞게 참조했다..ㅎ



구글링을 통해서 여러가지 레퍼런스를 접했고 useRef를 잘쓰기 위해서 공부를 좀 더 해야할 거 같다.
멘토님 덕분에 기능구현에 성공했더니... 멘토님에 대한 찬사만 남게 되는......
멘토님께서 오늘 여러 말씀해주신대로 주체적으로 공부하는 주니어 개발자가 될 수 있도록 노력해야겠다!
