project
1.메인 프로젝트

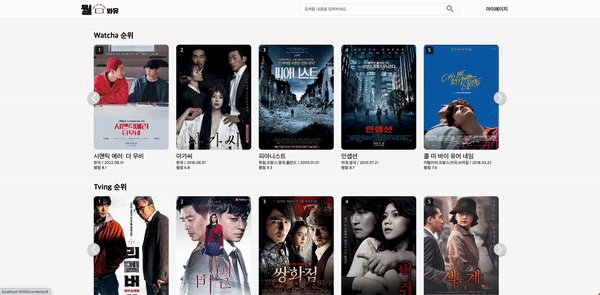
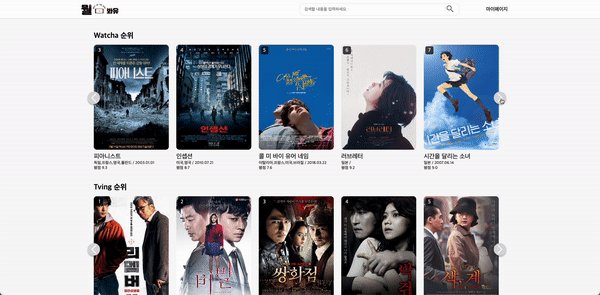
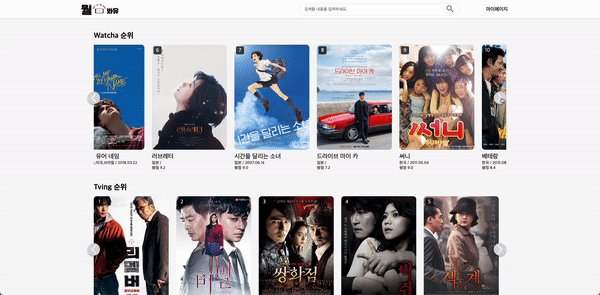
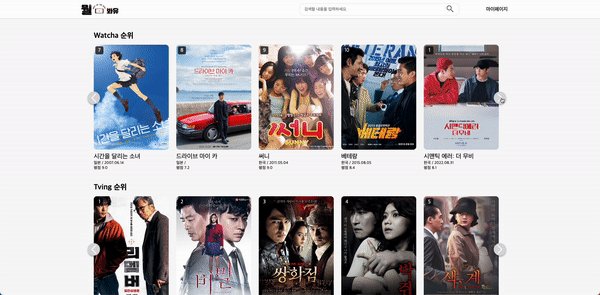
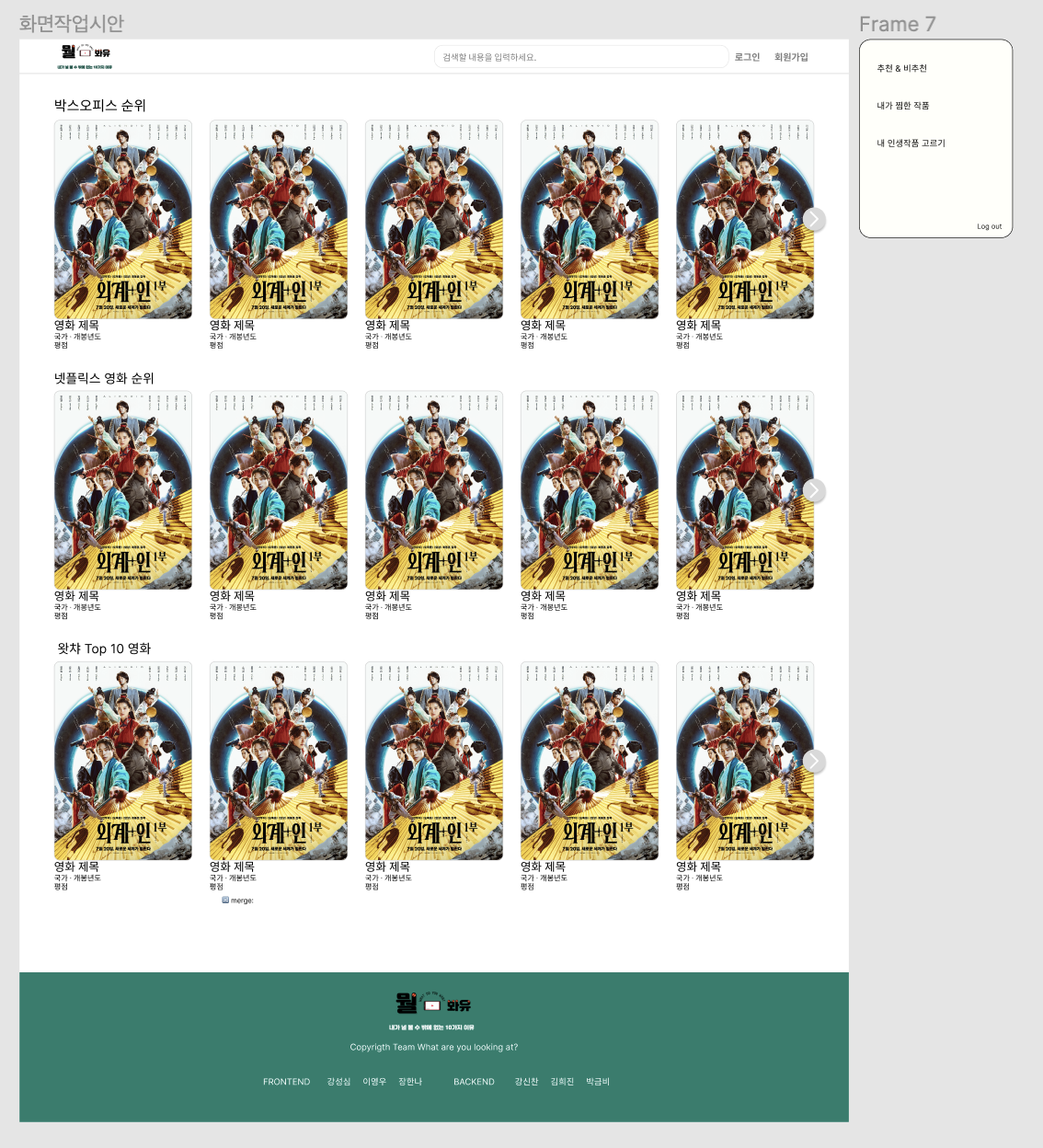
메인 페이지
2023년 2월 6일
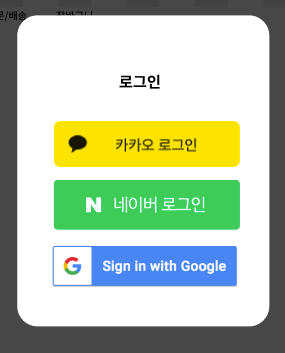
2.구글 소셜 로그인 기능 구현 (react-oauth/google)

진행하고 있는 프로젝트에서 구글 소셜 로그인을 진행하게 되었다.라이브러리를 통해서 기능을 구현하는 과정을 담고 있다.추후에는 Oauth2.0의 처리 과정을 공부하면서 라이브러리 없이 구글의 api를 통해서만 구현해보고자 한다.구글 소셜 로그인을 검색하면 가장 많이 사용
2023년 3월 11일
3.react-slick으로 slick 구현하기 - feat.useRef 잘쓰기

react-slick을 이용해서 한페이지에 여러개의 carousel(slick) 구현하는 과정을 기록한 글입니다. 다소 부족한 점이 있으나 공부의 목적으로 작성하는 글이니 여러 배움을 주시는 피드백을 환영합니다!
2023년 1월 9일
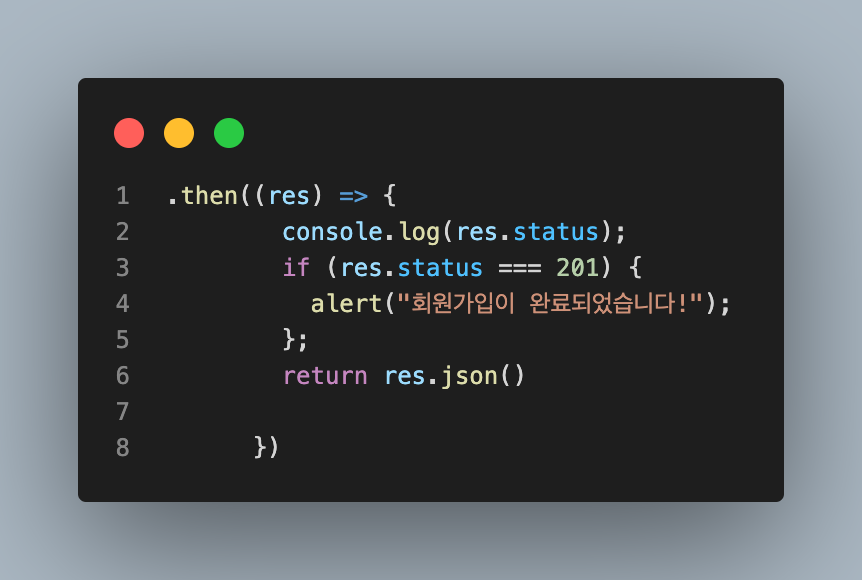
4.회원가입 기능 구현하기

회원가입 로직추가하고 싶은 기능회원가입 성공하면 -> 메인페이지로 이동되고 alert도 띄우기 || 홈으로 가기 버튼 추가input창 입력값 \*\*\*\* 처리하기
2023년 1월 13일