회원가입 로직
- 회원가입에 필요한 데이터인 이름, 닉네임, 이메일, 비밀번호, 비밀번호 확인 state 설정
- 오류 관련 메세지 state 설정
- 유효성 검사
- fetch로 통신 연결
- signup button을 눌러서 post 보내기
- 회원가입 창에 없는 post body 값인 memberPicture 변수로 선언해서 기본 프로필 이미지 넣어주기
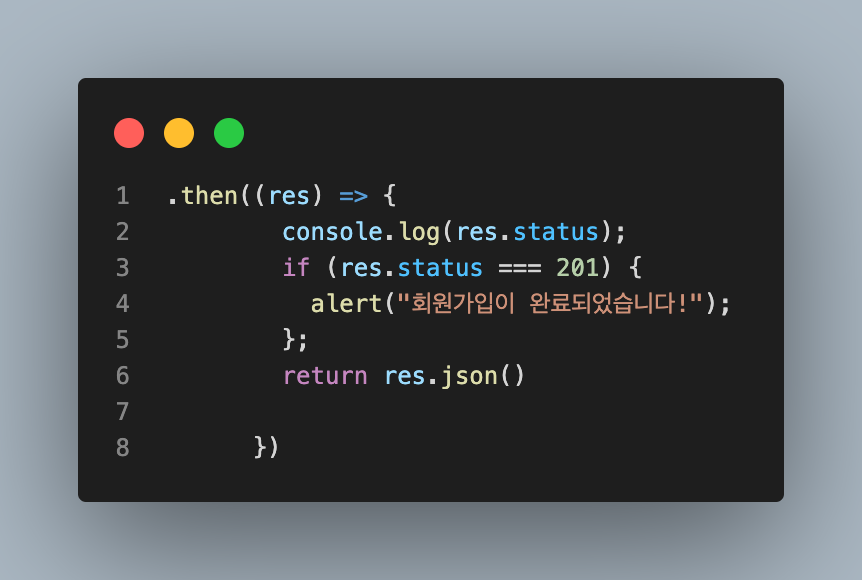
- post 성공해서 201 상태가 되면 alert창 띄어서 회원가입 완료됨 알리기
발생한 에러
기능 구현 자체는 어렵지 않아서 많은 에러가 발생하지는 않았는데,
회원가입이 된지 안된지 확인되는 과정이 없어서 UX를 높이고자 회원가입이 성공이 되면 alert창을 추가하는 로직으로 구성하고자 했다.
axios를 통해서 통신을 했을 때는 조금 쉽게 느껴졌는데 이번에는 fetch로 통신을 하다보니 조금 어렵게 느껴졌다.
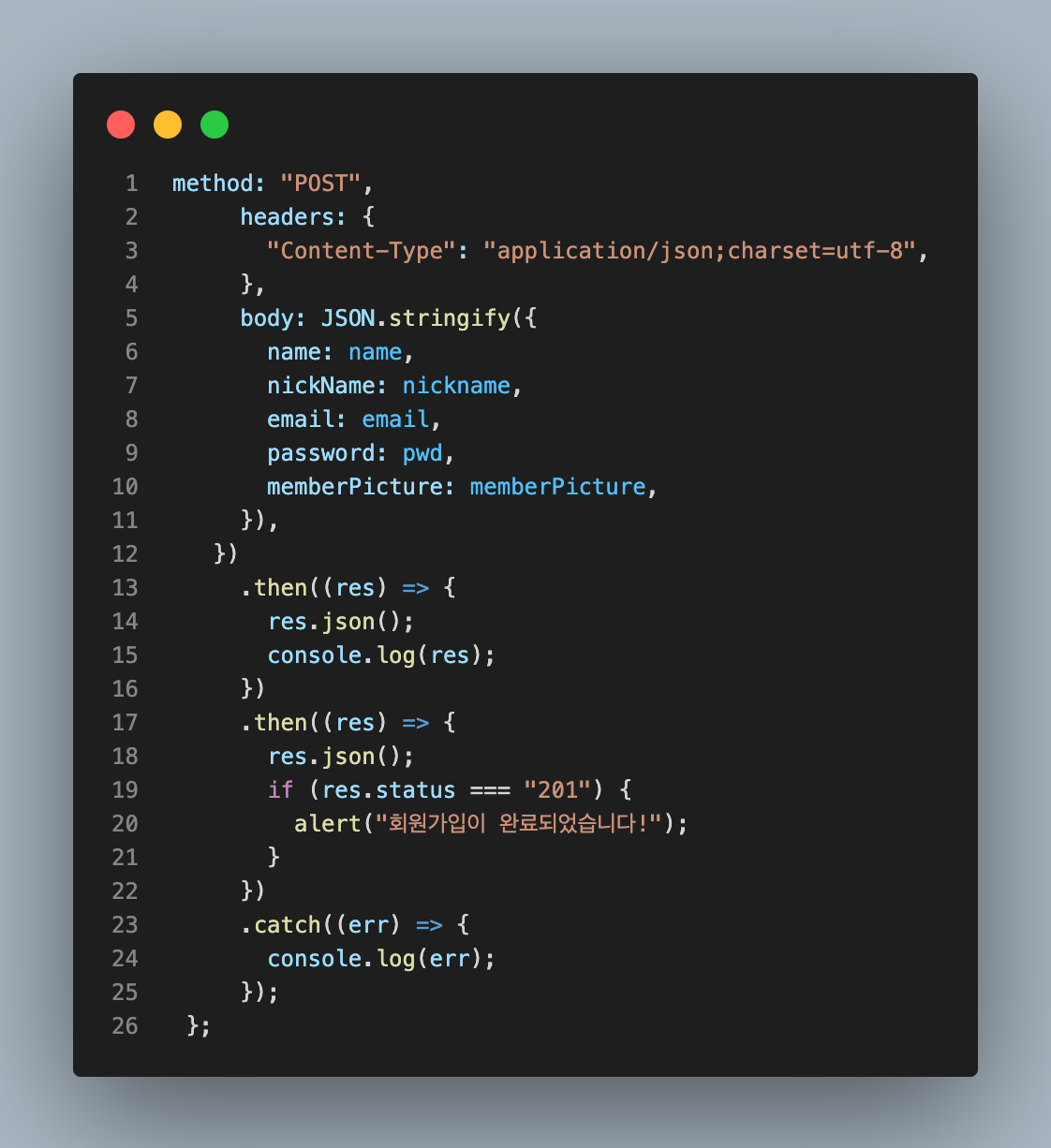
처음에 작성한 코드

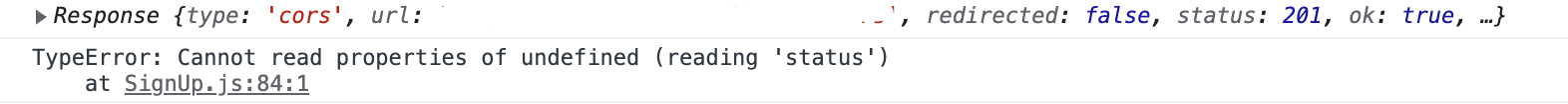
첫번 째 then에서 값을 반환해주지 않아서 다음 then에서 res가 undefined가 발생한 것 같다
그래서 발생한 error 로그...

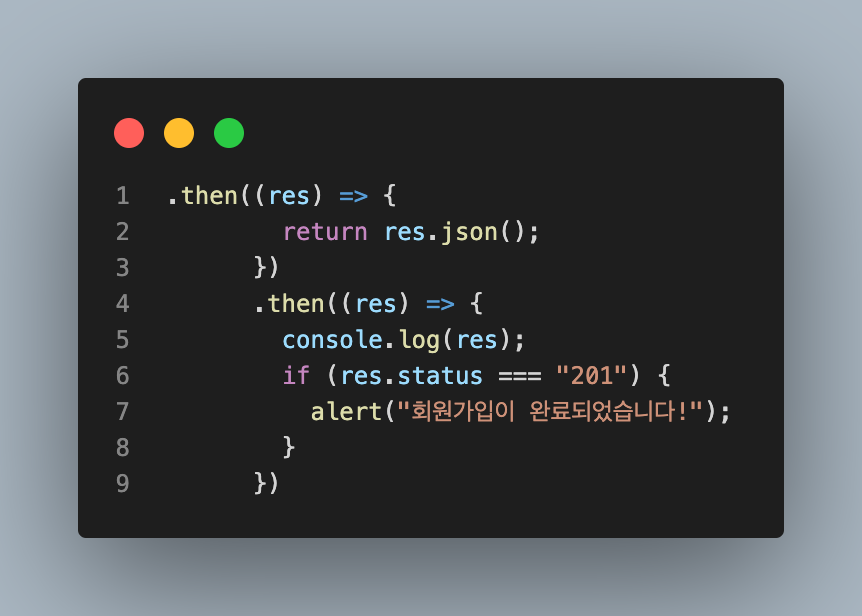
return 값을 추가한 코드

then의 콜백함수에서 리턴해주는 값이 그 다음 then 콜백함수의 인자인 res로 넘어감
data 값이 받아져서 다시 시도!
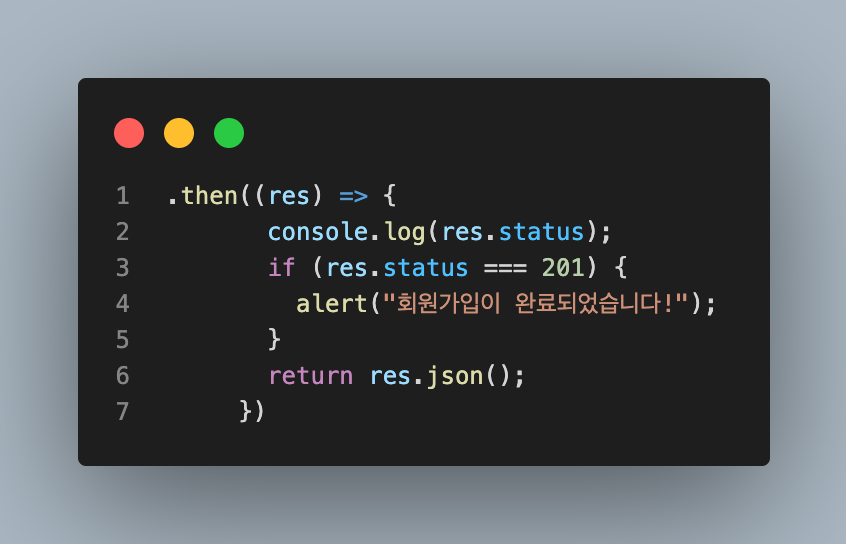
완성한 코드

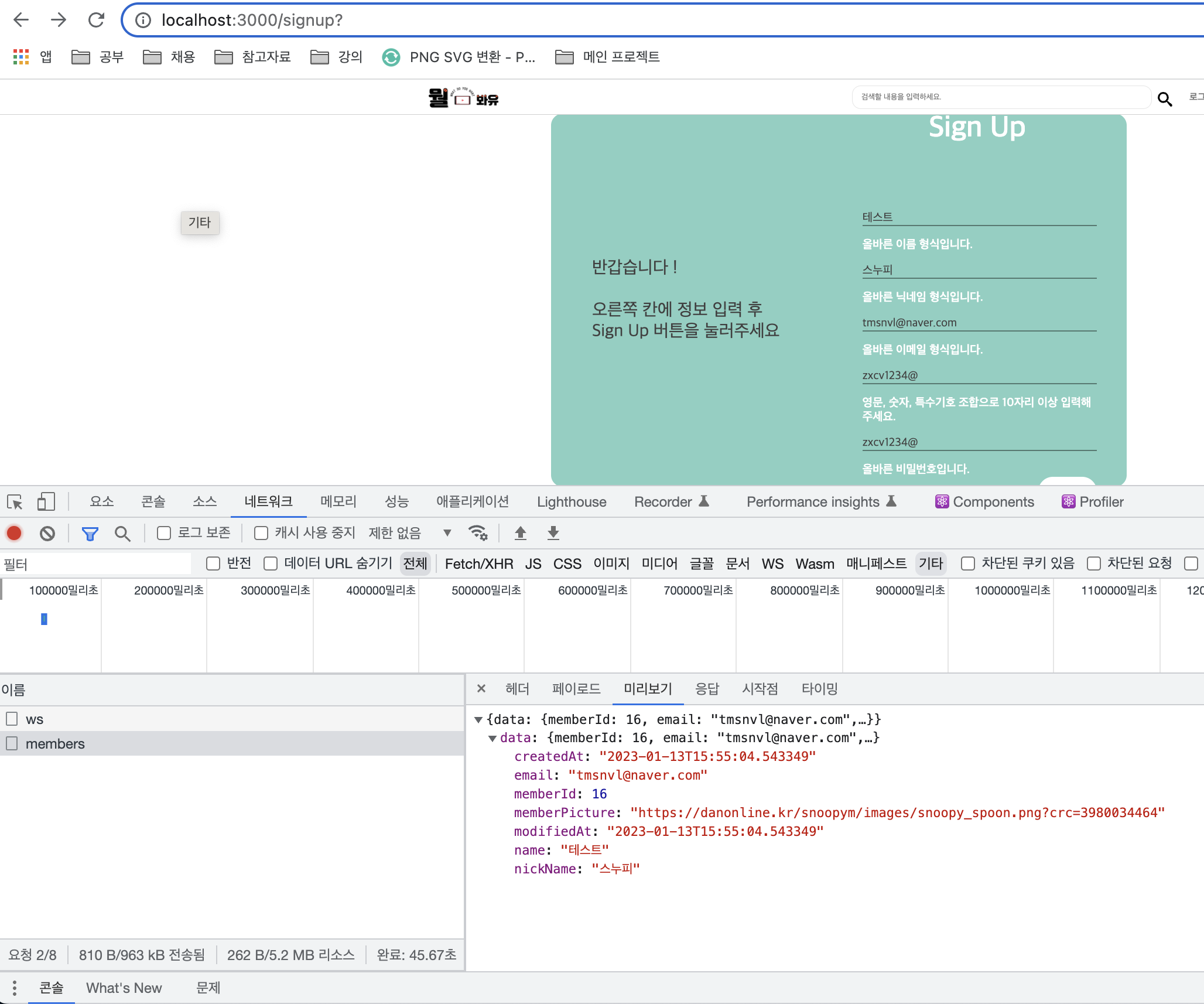
콘솔에 드디어 찍히는 201!!!!!!!!!!!

post 요청된 데이터들도 잘 보내지는게 확인이 된다.

회원가입 기능을 제대로 구현한게 처음이라 조금 시간이 걸리긴했지만,, 서버가 끊긴 1시간 동안 로직 구성 및 기본 기능을 구현해놓고 서버가 연결된 2시간 정도의 시간동안 통신과 관련된 회원가입 기능을 완성했다!
fetch를 사용하기로 했으니깐 fetch 공부 좀 해야겠다.. 공부할게 투성이네...
어쨌든 해낸다 결국 !
추가하고 싶은 기능
- 회원가입 성공하면 -> 메인페이지로 이동되고 alert도 띄우기 || 홈으로 가기 버튼 추가
- input창 비밀번호에 입력값 **** 처리하기
- 이메일, 닉네임 중복 확인 기능