당연히 리액트..?
프론트엔드 개발을 하는 사람들은 대부분 React라는 라이브러리를 사용합니다. 저 또한 프론트엔드를 개발하고 있기에 리액트를 사용하고 있습니다. 사용하는 입장에서 편하긴 편한데 정확히 뭐가 편한지 잘 모른다는 생각이 들었습니다.

다른 프레임워크나 라이브러리를 써 본 적이 없어서, 리액트를 쓰는 게 당연했어서 라는 말을 면접에서 할 수는 없으니 꿀먹은 벙어리 탈출을 위해 오늘은 리액트를 쓰는 이유에 대해 알아보려고 합니다.
리액트란
리액트는 2013년 페이스북에서 출시한 javascript 사용자 인터페이스 라이브러리입니다. 이후 지금까지 프론트엔드 시장에서 꾸준히 사랑받고 있습니다. 올해도 프론트엔드 점유율을 보면, 리액트가 1위이니 말은 다 했네요.
메타의 페이스북은 엄청난 데이터를 실시간 생성, 삭제, 수정이 됩니다. 대용량 데이터를 처리하면서 사용자에게 안정적인 화면을 보여줘야 했고 UI에 초점을 맞춘 라이브러리인 리액트를 개발하게 된 것이죠.
리액트를 만든 이유는 알겠는데 가장 많이 쓰는 이유가 궁금하지 않나요? 여러 가지 이유들 중 몇 가지에 대해 소개할게요.
컴포넌트 재사용성
제가 편하다고 생각했던 부분이 이거였나봅니다. 개발을 하다 보면 같은 기능을 하는데 디자인만 다른 버튼이 있거나 같은 로직을 사용하게 되는 순간이 옵니다. 개발 초반에는 그냥 하나하나 다시 만들었어요. 그땐 폴더구조도 신경쓰지 않고 개발을 했었어서 컴포넌트의 개념도 몰랐을 때였죠.
프로젝트를 한 두번 해보니 폴더구조의 개념도 알게 되었고, 하나하나 다 만드는게 너무 비효율적이라는 것을 깨닫게 되었어요. 그때부터 공통된 디자인이나 로직을 하나로 묶어서 사용하기 시작했어요. 왜 내가 이걸 이제 알았을까 하는 생각이 들기도 했고, 더 효율적으로 개발할 수 있겠다는 즐거움 마음도 들었었던 것 같아요.
Virtual Dom
빠른 속도는 리액트를 사용하는 핵심적인 이유입니다. Virtual Dom은 효율적으로 우리가 보는 페이지를 그려줍니다. 어떻게 작동하는지 간단하게만 보겠습니다.

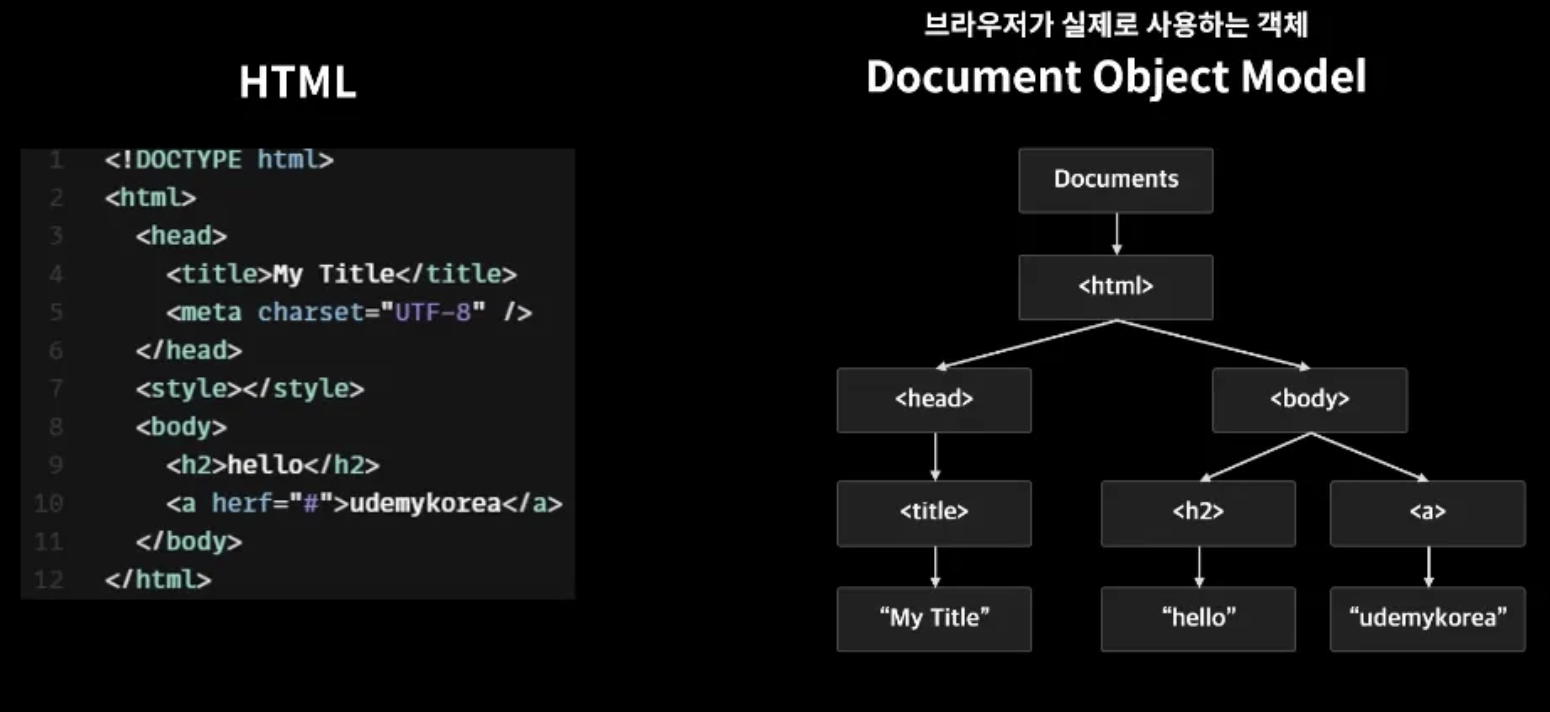
HTML 코드를 트리 형태로 변환한 객체가 DOM(Document Object Model)입니다. Virtual Dom은 상태가 변경되면 변경된 요소를 감지하고, 이전 상태와 비교해 변경 사항만 식별해요. 실제 DOM에만 필요한 최소한의 업데이트만 하는 겁니다.
결과적으로 5번을 업데이트할 것을 통째로 한 번만 처리한다고 생각하시면 됩니다. 필요한 부분만 감지하고 반영하니 DOM 조작을 더 효율적으로 할 수 있게 된 것이죠.
상태 관리 용이
리액트에서 상태(state)는 데이터나 UI의 현재 상황을 나타냅니다. 상태 관리는 어플리케이션이 동작하며 업데이트되는 데이터를 관리하는 것을 의미합니다.
벨로그에서 게시글을 작성, 저장, 삭제하는 행위도 상태가 바뀌는 예라고 볼 수 있어요. 그렇다면 리액트에서 상태 관리가 무엇일까요? 크게는 두 가지가 있어요.
로컬 상태 (Local State)
특정 컴포넌트 내에서만 데이터를 관리해요. 함수형에서는 리액트 훅과 prop으로 상태를 관리합니다. 보통 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때 사용되는데, 전달해주는 깊이가 깊어지는 prop drilling이 발생하기도 해요.
전역 상태 (Global State)
전역 상태는 프로젝트의 전체적인 상태를 관리해요. Redux, Recoil, React Context API 등이 전역 상태를 관리하는 일반적인 툴이에요. prop으로 데이터를 전달하지 않아 유지보수가 편리하다는 장점이 있지만, 오류가 발생할 시 사이드 이펙트가 일어날 수 있어요.

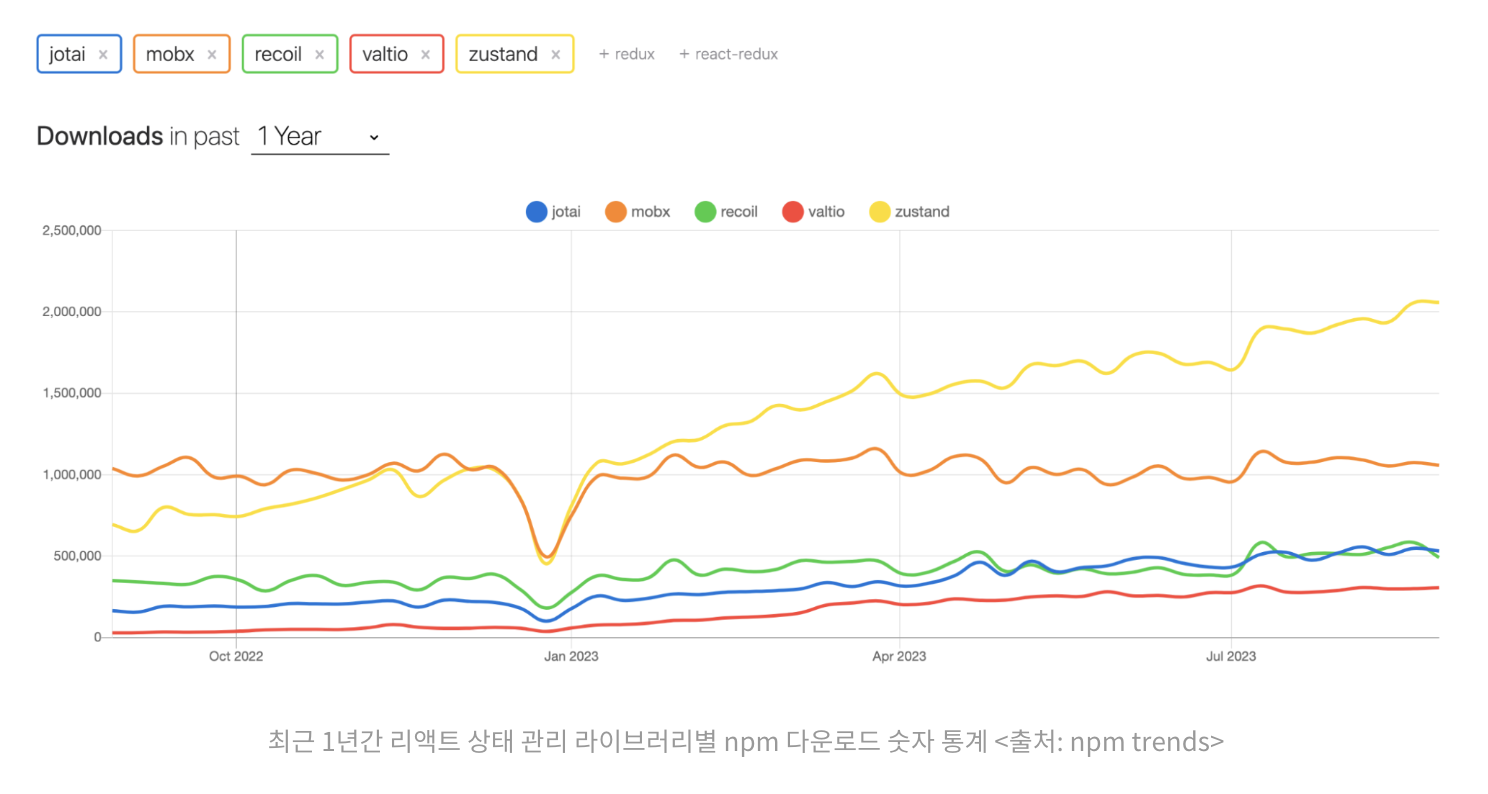
그 외에도 Jotai, Zustand, React Query 등 많은 상태관리 라이브러리가 존재해요. UI부터 API까지 다양한 상태관리 툴이있고, 리액트를 쓰면서 필요에 따라 라이브러리를 골라 사용할 수 있다는 게 장점이에요.
React Native
React Native는 페이스북에서 만든 모바일 어플리케이션 프레임워크입니다. 리액트와 개발형태가 같고 javascript를 쓴다는 점에서 리액트 개발자들에겐 가장 친숙한 도구일 것 같네요.
컴포넌트 기반, JSX 문법, Virtual DOM, 나중에 설명할 리액트 훅까지 사용법이 비슷해요. 하지만 차이점도 있답니다. 차이점은 해당 블로그React 아니고 React Native요!를 참고해주시면 좋을 것 같아요.
React Hook
개발하면서 Hook 안 쓰시는 분 계신가요? 이 친구 없었다면 저는 웹을 정말 힘들게 개발했을지도 모르겠네요.
리액트 훅은 16.8 버전부터 새로 추가되었어요. Hook은 함수형 컴포넌트에서 React State와 생명주기를 연동해주는 함수라고 해요. class에서는 동작하지 않습니다. 지금의 리액트가 함수형으로 변한 것에 Hook이 많은 기여를 했다고 생각해요.
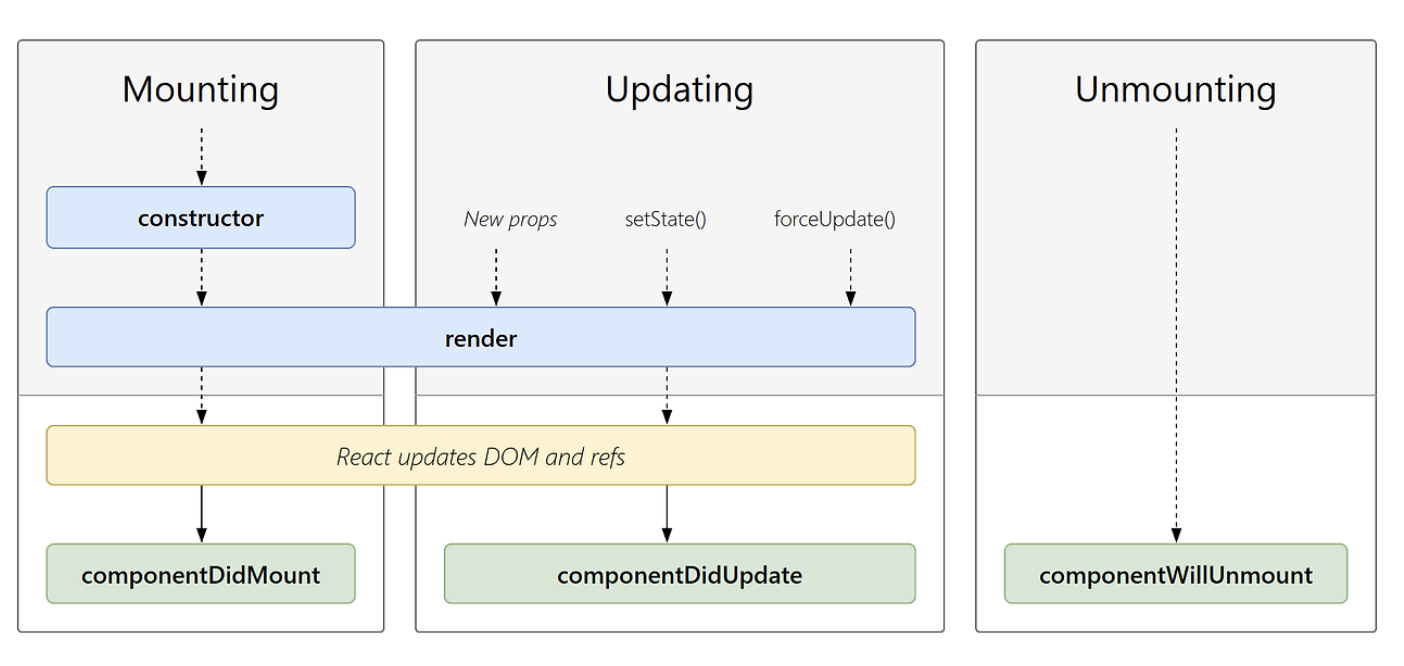
리액트의 훅 중 useEffect의 동작을 간단히 살펴보겠습니다. 기존 클래스형 컴포넌트의 Life Cycle 함수는 세 가지로 나누어져 있었습니다. 
componentDidMount, componentDidUpdate, componentWillUnmount 이 세 가지인데요. 간단하게 컴포넌트 호출, 업데이트, 제거라고 생각해볼게요. 클래스형 컴포넌트에서는 각각의 메서드를 따로 구현해주었어야 해요. 이로 인해 코드가 복잡해지고 중복이 발생하기 쉬웠다고 해요.
클래스형 컴포넌트
import React, { Component } from "react";
class MyComponent extends Component {
componentDidMount() {
console.log("컴포넌트가 마운트되었습니다.");
this.timer = setInterval(() => console.log("타이머 실행 중"), 1000);
}
componentDidUpdate(prevProps) {
if (prevProps.value !== this.props.value) {
console.log("컴포넌트가 업데이트되었습니다.");
}
}
componentWillUnmount() {
console.log("컴포넌트가 언마운트됩니다.");
clearInterval(this.timer);
}
render() {
return <div>값: {this.props.value}</div>;
}
}
함수형 컴포넌트
import React, { useEffect } from "react";
function MyComponent({ value }) {
useEffect(() => {
console.log("컴포넌트가 마운트되었습니다.");
const timer = setInterval(() => console.log("타이머 실행 중"), 1000);
// componentWillUnmount 역할
return () => {
console.log("컴포넌트가 언마운트됩니다.");
clearInterval(timer);
};
}, []); // 의존성 배열이 비어 있으므로, 마운트와 언마운트 시 실행
useEffect(() => {
console.log("컴포넌트가 업데이트되었습니다. 새로운 값: ", value);
// componentDidUpdate 역할을 수행
}, [value]); // value가 변경될 때만 실행
return <div>값: {value}</div>;
}리액트 훅 중 useEffect는 저 세가지 메서드 기능을 한 번에 수행할 수 있어요. 확실히 코드가 간결해지고 재사용이 쉽도록 바뀌었어요. useEffect뿐만 아니라 다양한 Hook은 리액트 개발에 필수적인 요소로 자리 잡았어요.
마치면서
제가 쓰는 툴은 적어도 알고 쓰는게 좋을 것 같았고 이 기회로 리액트에 더 친숙해져 봐야겠다는 생각이 들었어요.
여러 자료를 찾아보면서 리액트가 왜 웹개발에서 확실한 입지를 가지게 되었는지 알게 되었어요. 다음에는 리액트의 핵심인 리액트 훅에 대해 더 자세히 알아보도록 할게요.
그리고 이 포스트가 올해 마지막 포스트가 될 것 같네요. 읽어주셔서 감사합니다!

Reference
리액트를 왜 사용해야 할까?
리액트 상태 관리 라이브러리, 어떤 것을 써야 할까?
React 아니고 React Native요!
룩소의 React Hooks

