🤔 모바일 hook의 필요성
기존에 music DNA라는 프로젝트를 하면서 같이 일하던 친구에게 한 요청이 왔다. "가수 이름의 배치가 안 맞아. 혹시 위치를 통일해줄 수 있어?"
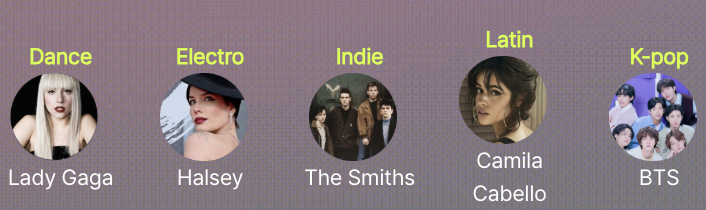
프로젝트 결과에 가수사진과 이름을 넣는 테이블이 있었는데 비교적 긴 이름이 모바일 화면에서 두 줄로 처리되었다. 결과적으로는 해당 이미지와 텍스트가 위쪽으로 올라오는 현상이 생겼다.

해결 방법 찾기
두 줄로 처리되는 부분을 아래로 내려야 했다. 생각해 본 건 2가지였다.
첫 번째는 해당 td태그에만 인라인 스타일을 넣어 marginTop을 추가하는 거였다. 하지만 해당 부분이 적용되지 않았다.
두 번째는 모바일 훅을 만들어 698px미만일 때 가장 윗부분에 br태그를 추가하는 방법을 생각했다.
모바일 hook 만들기
- useState로 상태 관리
const [isMobile, setIsMobile] = useState(window.innerWidth < 698);isMobile은 현재 브라우저의 너비가 698px 보다 작은지 확인하고 초기값을 설정한다.- 만약 현재 너비가 600px이면
true로 초기화되는 식이다.
- useEffect로 resize 이벤트 처리하기
useEffect(() => {
const detectResize = () => {
setIsMobile(window.innerWidth < 698);
};
window.addEventListener('resize', detectResize);
return () => window.removeEventListener('resize', detectResize);
}, [breakPoint]);- 화면 크기 변경 이벤트를 감지하고
isMobile상태를 업데이트한다. window.addEventListener('resize', detectResize)는 창 크기가 변경될 때마다detectResize를 호출한다.
전체코드
import { useState, useEffect } from 'react';
const useIsMobile = (breakPoint = 698) => {
const [isMobile, setIsMobile] = useState(window.innerWidth < 698);
useEffect(() => {
const detectResize = () => {
setIsMobile(window.innerWidth < 698);
};
window.addEventListener('resize', detectResize);
return () => window.removeEventListener('resize', detectResize);
}, [breakPoint]);
return isMobile;
};
export default useIsMobile;사용 예시
import React from 'react';
import useIsMobile from './useIsMobile';
const MyComponent = () => {
const isMobile = useIsMobile(698);
return (
<div>
{isMobile ? (
<p>모바일 화면입니다.</p>
) : (
<p>데스크톱 화면입니다.</p>
)}
</div>
);
};
export default MyComponent;useIsMobile를 가져와 조건부 렌더링으로 적용할 수 있다.
적용 결과