Wecode Javascript repl.it 목록
#javascript, #front end
Wecode 추천 블로그 정리법 (feat. 양준식 멘토님)
1. Repl.it (교육에 사용되는 프로그램)에 제시되어 있는 각 컴퓨터 언어 교육과정에 따라 목록 정리하기
2. 목록을 보며 해당 언어에 대한 전체적인 flow를 파악한다.
3. 정리는 중요하다고 생각하는 내용만! 한다.
Javascript의 역할
웹페이지를 dynamic하고 interactive하게 만듬
브라우저에서 사용자의 행동을 처리, 데이터를 저장, 네트워크 응답과 요청을 처리하는 역할
1. 주석
- 협업, 인수인계시 코드를 설명
- 코드를 자주 까먹어서 설명해 놓을 때
- 주석을 많이 작성할 경우 코드가 지저분해 보일 수 있어 추천하지 않지만, 초보 개발자의 경우 주석을 달고 코드를 이해하며 공부하길 추천
// : 해당 한 줄만 주석으로 인식
/* */ : 여러 줄을 주석 처리
2. Variables
원하는 값에 이름을 주는 기능
var 변수이름 = 값
주의점 :
1. 한 파일 내, 변수 이름을 중복 사용하지 않는다.
2. 대소문자를 구분한다.
3. 두 단어 이상을 이용해 변수를 만들 경우
3-1) 첫 번째 단어는 글자, _ , $ 중 하나로 지정
3-2) 두 번째 단어는 자유롭게
3-3) 예제 : myName, my_name 이런 형식이 보편적
4. 변수명으로 의미가 추측 가능하도록 만든다.
let과 const
-
let : 다른 값을 줄 수 있는 변수
예시 :
let address; --> 변수 이름만 먼저 지정해 줌
address = "선릉" --> 값을 줄 때는 매번 변수를 선언하지 않아도 이름만으로 값을 지정할 수 있음 -
const : 다른 값을 줄 수 없음
예시 :
const name = "김지희";
name = "위코드";
에러 메세지가 뜨게 됨!
3. Function(함수)
정의 :
어떤 업무나 계산을 매번 적어 넣지 않아도 함수 이름의 호출만으로 가능하게 하는 기능
형태 :
function 함수이름() {
let hello = "hello world";
return hello;
} 사용 :
함수를 호출한다고 표현한다.
함수이름(); --> 이렇게 쉽게 호출해서 같은 업무나 계산을 쉽게 한다.
1) 기본
2) 데이터반환하기
Javascript를 처음 배우다보면 "undefined"라는 error를 자주 보게 될 수도 있다.
여기서 "undefined"의 의미는 "No return value"라는 의미로
결과값을 return value로 지정해주어야 한다.
4. Math Expressions

--> 아직 알아가고 있는 중
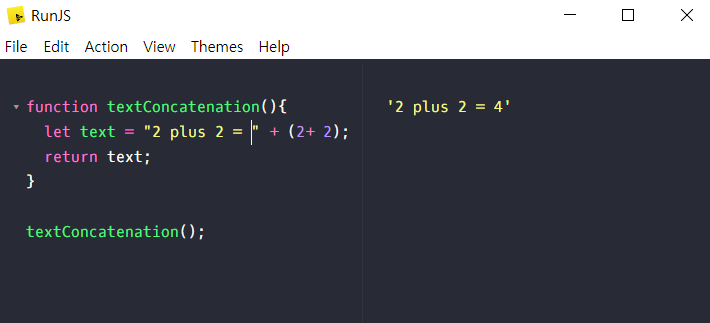
5. 텍스트 문자열의 연결

String (글자)와 Number (숫자)형을 더하면 모두 String형으로 변환되므로 숫자를 표현하고 싶을 경우 괄호()를 이용해 묶어줘야 한다.
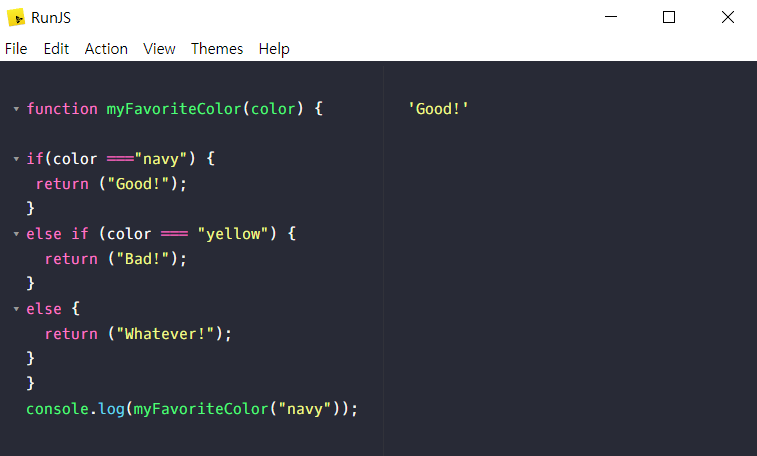
6. if문

if문이 필요한 이유 : 여러 조건의 성립과 불성립에 따라 다른 결과를 도출하고 싶을 때 사용하게 된다.
시작은 if() {}로 주게 된다.
그에 뒤 따르는 조건문의 경우, 숫자에 상관없이 else if () {}를 사용하여 주면 된다.
조건이 두 개 뿐이거나, 앞의 조건문 이외의 모든 조건을 표현할 때에는 else () {}로 작성하면 된다.
7. 비교연산자
컴퓨터 언어에서 같음을 표현하는 식은 "=="
But, if문의 예시를 보면 "===" 세개가 쓰여있다.
"==="을 사용할 경우 절대적으로(identity / strict) 같은 값임을 표현하는 것이고 "==" 비교적 느슨한 비교 연산자이다.
"=="과 "===" 차이점 예시 :
if ("3" == 3) {
return true;
}위 예시의 답은 참 (True)
if ("3" === 3) {
return false;
}위 예시의 답은 거짓 (False)
8. 논리연산자
9. Function(함수) -
function(여기에 값이 있으면){}
console.log(여기에 주는 값이 function()값이 되므로);
function {} 안에 ()값을 정의할 필요가 없고 할 수도 없음
1) 데이터 받기
2) parameter, argument
Parameter과 Argument의 의미를 정확하게 파악해 놓는 것이 중요하다.
3) 여러 인자
4) 데이터 반환하기 (2)
10. array
array.length
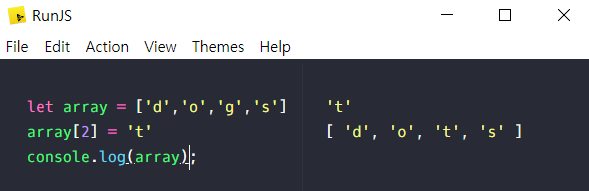
11. 배열조작하기
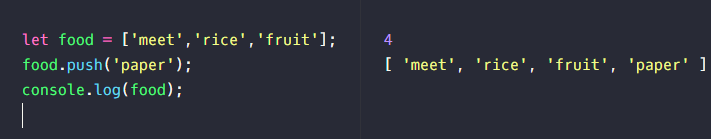
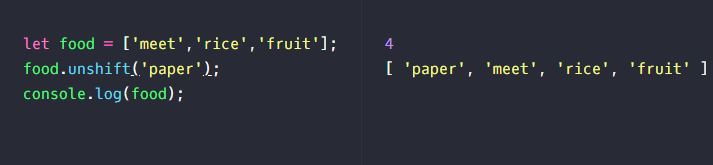
1) 요소추가 :
push는 array의 마지막에 요소를 추가

unshift는 array의 맨 앞에 요소를 추가


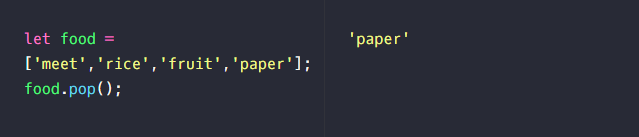
2) pop함수 : 리스트 마지막 요소를 간편하게 제외하는 방법

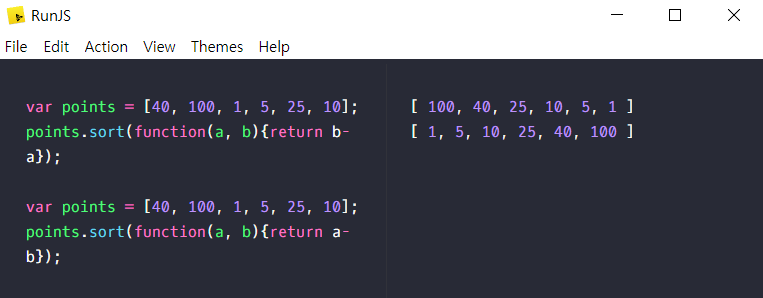
3) sort : 영어 의미 그대로 요소를 순서대로 정리해주는 기능

12. for문
13. 데이터 타입
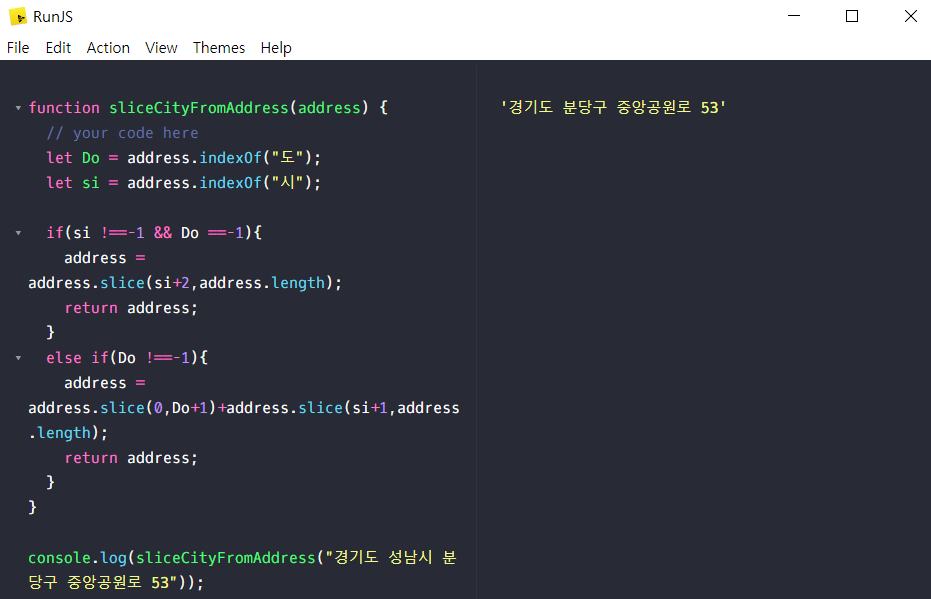
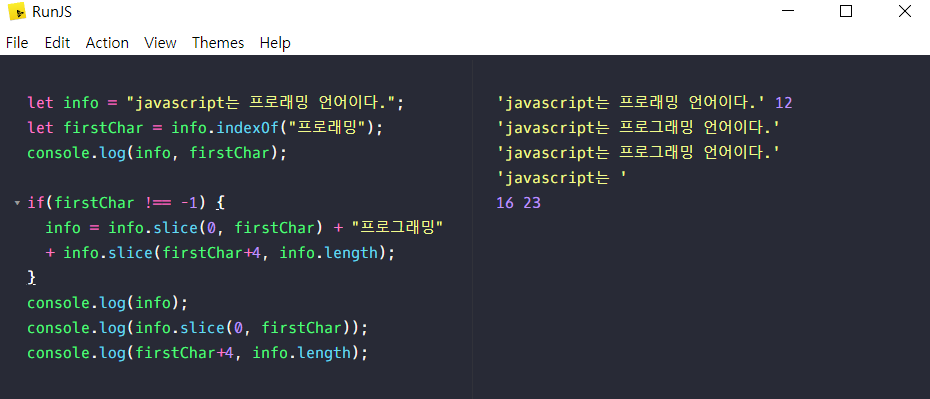
14. string
Airbnb - 가장 코딩컨벤션을 잘 정리해둔 회사

과제