Global Reset
모든 프로젝트를 시작할 때 reset해야 하는 box-sizing:border-box;와 같은 부분을 material-ui에서 CSSBaseline이라는 것을 통해 간편하게 해결할 수 있어 따로 reset.css파일을 생성할 필요가 없다.

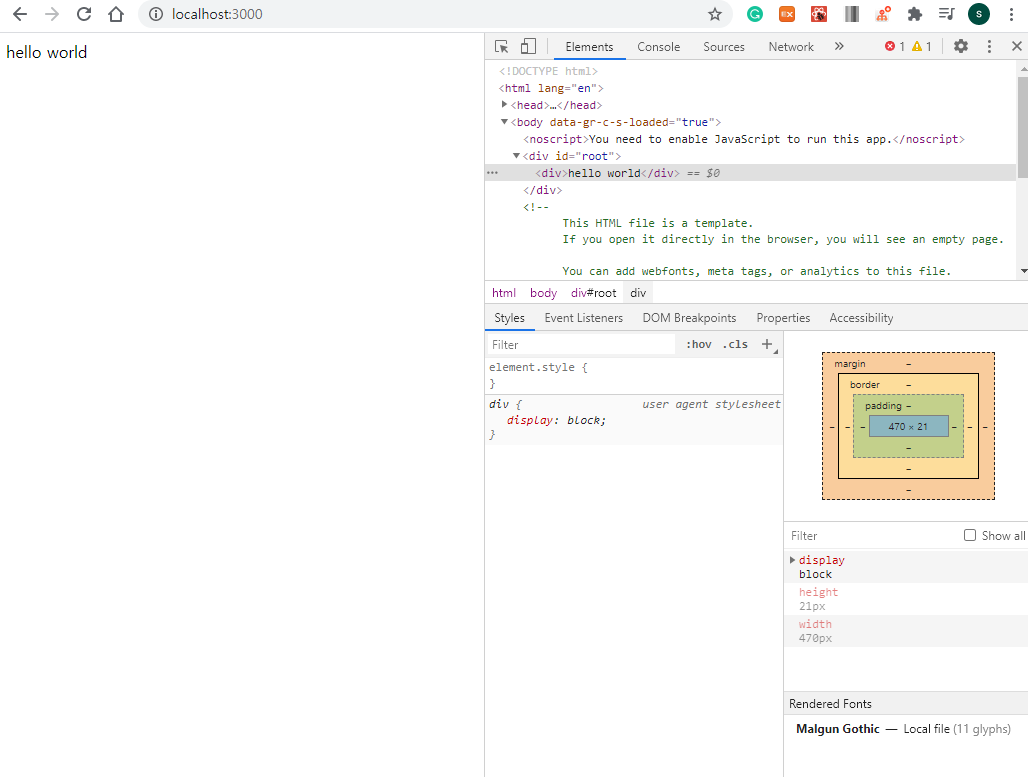
처음 CRA를 install하여 hello world 쳤을 때 개발자 도구를 보면 해당 웹브라우저에서 자동으로 적용되는 css들이 적용되어져 있다.
Cssbaseline
참조 : material-ui Cssbaseline api

index.js 파일에 CssBaseline을 @material-ui/core에서 import해와서 <CssBaseline />만 넣어주면 끝!
Router를 사용할 때도 Route component들 상단에 넣어주면 될 것으로 예상한다.

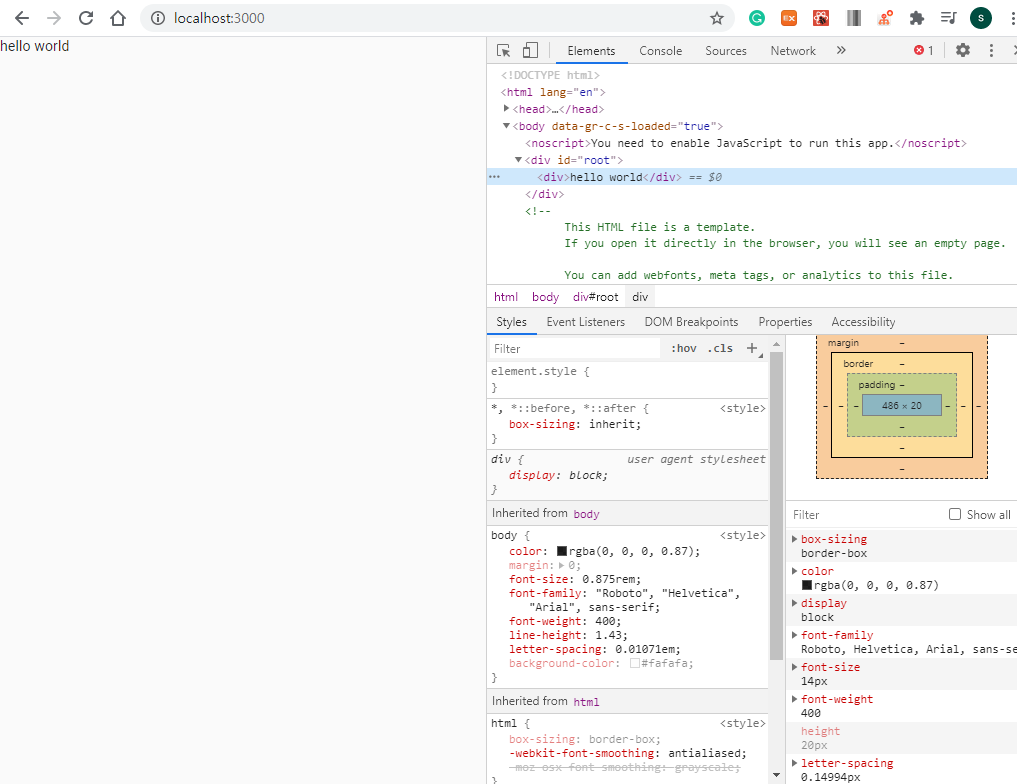
그럼 처음에는 없던 css 요소들이 이렇게 자동으로 들어와 있다.
Global CSS 적용하기
참조 : material-ui ThemeProvider
프로젝트에서 보편적으로 적용될 css들, 예를들어 글자크기, 폰트, 버튼색과 같은 것,을 한번에 적용할 수 있는 방법 또한 material-ui에서 제공해주고 있다.
개인적으로 파일을 나눠 관리하는 것을 선호하기에 theme을 나눴지만 index.js 파일 안에 바로 정의해도 좋다.

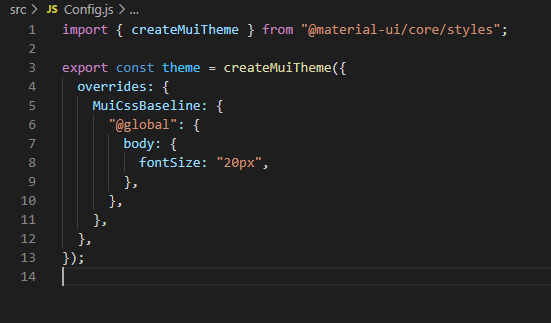
Config.js파일을 생성하여 createMuiTheme을 import해온다. 상단의 이미지에서와 같이 @global까지는 똑같이 적어준 후에 본인이 원하는 global style을 정의한다.
우선은 쉽게 보기 위해서 font-size에만 변화를 주었다. hover되었을 때나, a 태그를 사용할 때 자동 적용되는 text-decoration 등 불필요한 부분을 골라 적용하면 되며 예시가 필요할 경우 global css라고 google에 검색할 경우 예시들이 많이 나온다. 복사 붙여넣기하기 보단 필요한 부분만 적용하길 권장한다.

다시 index.js파일로 돌아와 ThemeProvider를 import하고 컴포넌트 전체를 ThemeProvider로 감싼 후 theme을 적용시킨다.

그럼 이렇게 global css가 적용되어 font-size가 바뀌어 있는 것을 확인할 수 있다.
마무리
개발을 배우고 시작한지 얼마되지 않는 왕초보에서 초보 개발자는 material-ui 처럼 document가 잘 되어 있는 라이브러리도 읽고 사용하기가 버거울 수 있다.
인턴으로 한달 간 어드민 페이지를 만들었던 첫 회사가 바로 material-ui를 사용했었어야 했었는데, 같이 일했던 위코드 동기와 처음으로 라이브러리를 사용하면서 document에 나와있는 예시를 마구 복사 붙여넣기하여 사용하였었다.
지금 생각해보면 참 주먹구구식으로 사용했구나 깨달았지만 그 당시에는 document를 읽기도 이해하기도 너무 힘들어서 정말 눈물날 뻔 했기에 누군가에겐 도움이 되길 바라는 마음에 정리하게 되었다.
