[TIL] EC2에서 운영되는 서버와 클라이언트 통신에서 405에러 발생(feat. nginx config)

해결방법
문제의 시작
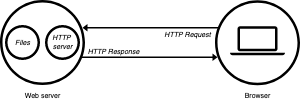
배포의 전 과정을 Youtube 강의 하나로 배웠고, 해당 강의에서 웹서버인 nginx로 인해 서버와 클라이언트는 url을 공유하므로 우리가 local 컴퓨터에서 개발 시, fetch의 url 주소는 'https://localhost:3000' 과 같은 형태를 띄지만 배포시에는 endpoint만으로 통신이 가능하다고 설명했다고 이해를 했다.
문제의 코드
const submit = async () => {
const response = await fetch('/', {code for POST method})
if (!response.ok) {
// handle error
}
await alert(/** message to client */)
// other actions.....
}해당 통신은 계속해서 405 error를 뱉어냈고, local에서는 문제가 없었기에 통신 코드 자체보다는 설정이 잘못되어 있음을 파악하고 NGINX 설정을 바꿔보기 시작했다.
해결방법
EC2에서도 서버는 localhost형태로 운영이 되고 있다. http://localhost:port 형태이므로 본인이 어떤 port 숫자를 설정했는지 확인을 한 다음 nginx server에 proxy_pass 설정을 해주어야 한다.
server {
listen 80;
listen [::]:80;
root // build된 client index.html이 있는 폴더 위치
index index.html index.htm index.nginx-debian.html;
server_name // 본인 도메인 설정
location / {
// 이 부분을 /index.html로 설정해주지 않으면 endpoint가 바뀐 상태에서
//refresh할 경우 404페이지가 나타나니 route 설정할 경우 필수!!
try_files $url /index.html;
}
// 여기가 오늘의 문제의 부분 설정
// '/api'부분은 client side에서 fetch시 사용하는 endpoint므로
// 다른 이름으로 설정 가능
location /api {
// EC2에서 서버는 동일하게 localhost형태로 운영되고 있다.
// 본인이 설정한 port를 적용해서 'localhost:port'로 설정해준다.
proxy_pass http://localhost:3000;
// 위의 proxy_pass만 설정해도 지금 당면한 문제는 해결 가능하지만
// 참고할만한 설정을 추가해본다.
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}