Layout
Box-sizing

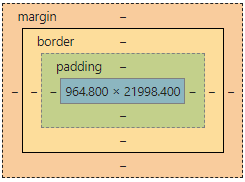
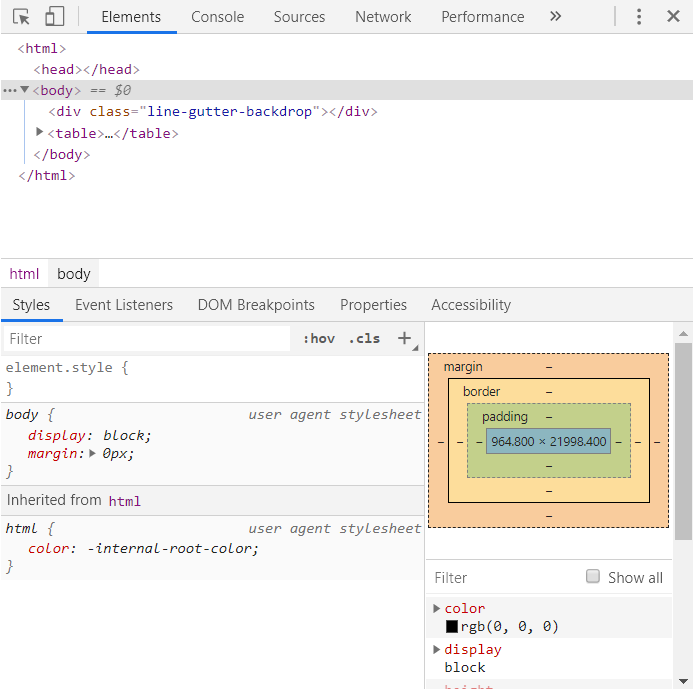
웹페이지는 content, padding, border, margin으로 이루어져있다.

위의 예시와 같이 사용자 눈에 더 잘 들어올 수 있게 layout을 나누는 경우가 대부분이다.
개발자 생각대로 width와 height 값을 넣어도, 웹상 default로 설정된 값으로 인해 예상했던 크기보다 크거나 작을 수 있다.
개발자가 만들고자 하는 결과물이 웹의 default 값에 영향 받지 않고 예상한 대로 결과물을 낼 수 있게 하는 기능이 box-sizing이다.
<style>
div {
margin: 10px;
width:150px;
}
#small {
border:10px solid black;
}
#large {
border:30px solid black;
}
</style>#small과 #large는 border 값의 차이로 인해 #large의 상자가 더 크게 표시되지만, 아래의 코드를 첨부할 경우
*{
box-sizing:border-box;
}
#small과 #large의 상자크기가 같아지기 때문에 width값과 height값을 모든 layout에 동일하게 지정할 수 있어 개발을 쉽게 만들어 준다.
참고로 *는 해당 웹페이지에 등장하는 모든 태그에 영향을 주는 CSS 값이다.
Position
쉽게 볼 수 있는 position의 사용 예는 Apple 사이트 상단에 볼 수 있는 상단바이다.
사용값으로는 static, relative, fixed, absolute가 있다.
static의 경우 기본값이므로 나머지 3개에 대해 더 자세히 알아보자.
fixed
Apple 사이트의 상단바의 경우처럼 한 곳에 고정하는 기능으로 아래의 예시처럼 표시할 수 있다.
.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 60px;
background-color: black;
}relative
relative의 사전적 의미는 "상대적인"이다. 기본적인 값에서 그림이나 글의 영역을 약간 움직이고 싶을 때 사용하거나 absolute를 줄 자식요소의 기준을 만들기 위해 사용한다.
.relative {
position: relative;
top: -20px;
left: 20px;
width: 150px;
}
absolute
Wecode #day2 블로그에서 부모, 자식 선택자에 대해 간단하게 설명하였다.
absolute는 상위 relative로 정의해 둔 요소 내에서 layout 위치를 지정하는 값으로 absolute 이전에 지정되어 있는 relative 요소를 기준으로 (조상 요소 ancestor element) 한다.
웹페이지 중앙 어딘가에 position: relative;를 이용해 layout을 주고 그 layout 내에서 또 다른 layout을 줄 경우 자식 absolute 기능을 사용하여 기준을 간편하게 한다.
결론
- 웹페이지 전체에서 한 곳에 고정하고 싶은 요소가 있을 경우 fixed사용
- 웹페이지 전체에서 그림이나 글과 같은 요소의 위치를 약간 움직이고 싶을 경우 또는 layout 내에 여러 layout이 존재할 경우, relative 사용하여 기준점을 잡는다.
- 이미 지정되어 있는 layout 내에서 또 다른 layout의 위치를 지정하고 싶을 경우 absolute 사용 (기본적으로 두 개 이상의 요소가 필요함)
float
float의 영어적 의미는 "떠다니다"라는 뜻이다.
실질적으로 position과 기능은 비슷하다.
그럼에도 float을 사용하는 이유는
relative와 같이 약간 위치를 조정하는 것이 아닌 글을 왼쪽, 오른쪽 정렬하는 것과 같이 요소를 가장 왼쪽 또는 오른쪽으로 정렬하는 기능을 맡고 있다.
팝업 페이지를 띄울 때 유용한 기능이다.
.column {
float: left;
width: 200px;
}position과는 달리 px을 따로 정의해주는게 아니라 left, right으로 위치를 정의한다.
inline, inline-block, block
세 요소의 공통점 :
문서 내부에 글이나 사진과 같은 요소를 박스로 감싸주는 역할
차이점 :
예시 :
Random Quotes. “You are the shuckiest shuck faced shuck in the world!” “I'm unpredictable, I never know where I'm going until I get there, I'm so random, I'm always growing, learning, changing, I'm never the same person twice. But one thing you can be sure of about me; is I will always do exactly what I want to do.”
이 문장에 줄표시된 I get there / I'm always growing 문장을 박스로 강조할 경우
- inline : 박스가 나머지 글과 융화되어서 박스로 감싸진 부분이 글이나 그림 전체의 layout 변화에 영향을 주지 않음
- inline-block : 박스의 크기만큼 공간을 차지하게 되어 나머지 글이나 그림은 그 박스 밖에만 존재하게 된다.
- block : 해당 박스가 존재하는 모든 행은 비워지게 된다.
쉽게 설명해서 Word 문서에 작성시 이미지를 첨가하여 Wrap text 기능을 준 것이다.
Wrap text 기능 중 through는 inline과 비슷하고 square는 inline-block, top and bottom은 block 기능이라고 이해하면 된다.
사용법 :
일반적으로 span 태그로 묶어준다.
span.box {
display : inline or inline-block or block을 사용한다.;
width: 100px;
height: 100px;
padding: 100px;
}
