20022.12.15 수업내용
지난 시간에 이어서 템플릿을 보고 퍼블리싱 마무리 짓기
☆html -> section (the band, tour dates, contact, map(이미지만)
☆scss로 :hover, > , ::after , transform 익숙해지기
☆scss 코딩할 때 각각 id, class 위치 잘 파악하기!!! 중요!
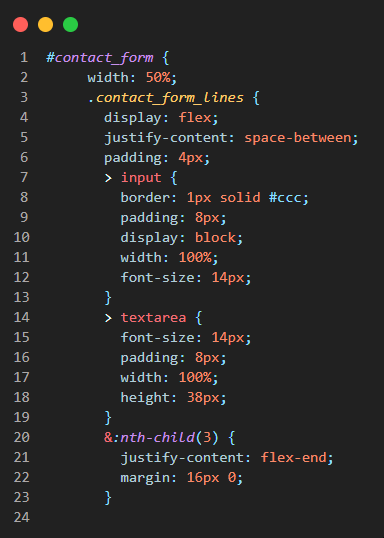
★과제 contact 에 있는 input, button, scss로 잘 마무리 짓기
텍스트각각 section 큰 뼈대를 만들기 위해서 id이름, class이름, 그리고 전체적으로 공통묶음되는것들 파헤치기!!
section <the band, tour dates, contact>
▶전체적으로 같은 width 값으로 통일 된것을 볼 수 있기 때문에 class:containers,
▶각scction 시작과 끝에 top, botton 여백을 갖고있기 때문에 class:sections
▶각 section에서 title, subtitle 글자 크기와 형태, 색상이 같아서 class:section_titles, class:section_sub_titles

그러면 각section마다 템플릿을 보면서 퍼블리싱 해보기~ 시작!
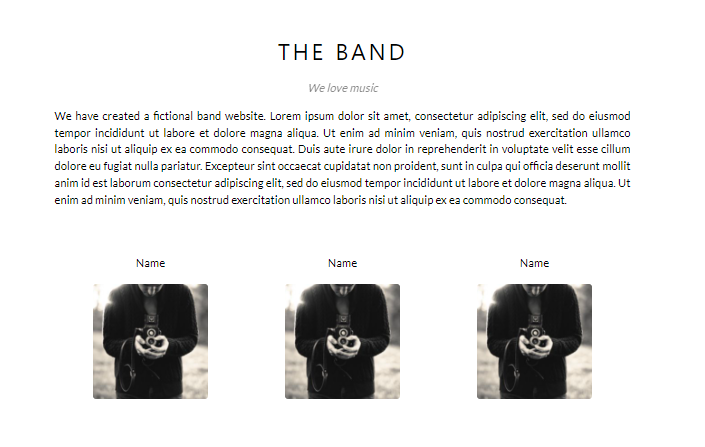
section: the band

제목과 부제목, 그리고 내용들, 같은 크기와 이미지 제목, 그리고 균등하게 가로로 나열된 이미지
흠..flex사용하면서 이미지들이 분배된거면 justify-content: space-between;
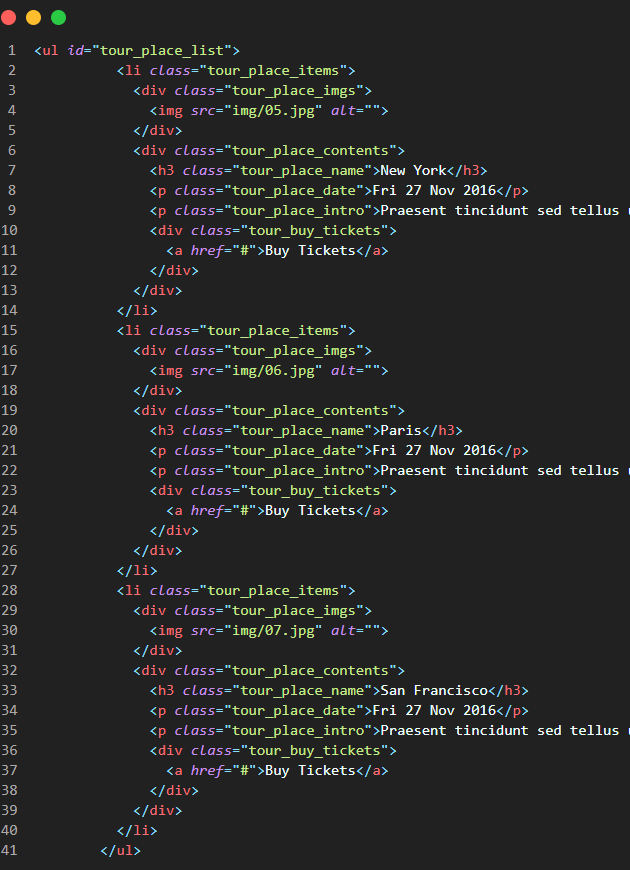
html로 뼈대를 만들어 보자~

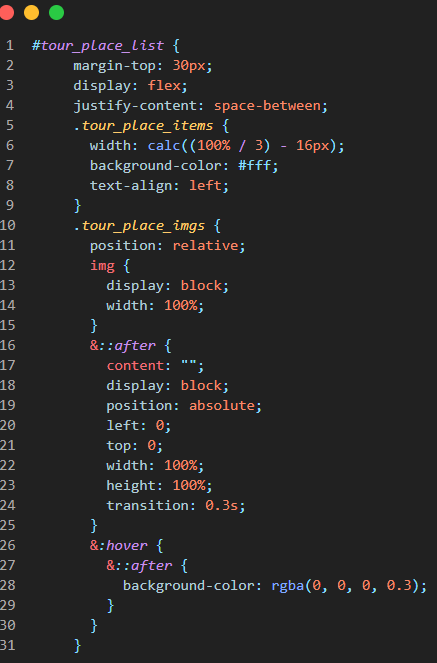
scss로 꾸며봅시다~

템플릿을 보면 이미지들이 마우스를 올리면 변화가 없지만 마우스를 이미지위에 올리면 확대 효과를 주기 위해 scale 사용해보았다.
》ascale :확대 (1보다 큰수 ex)1.5)및 축소(1보다 작은수 ex)0.5 축소) 적용하는 태그

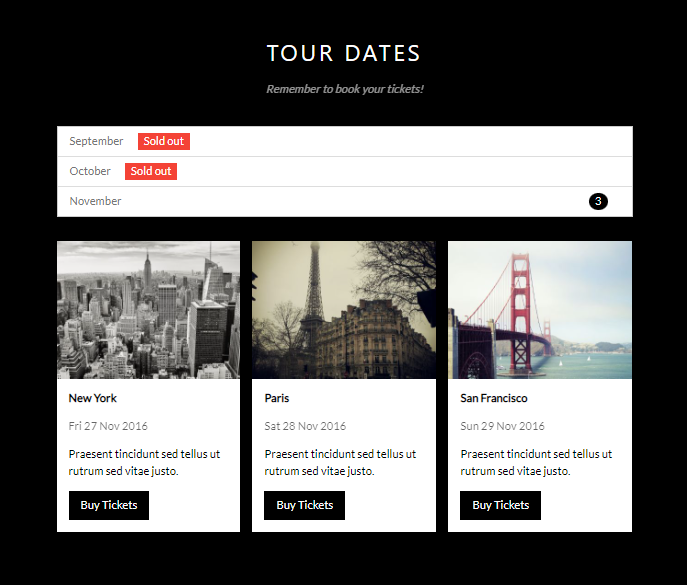
section: tour dates

▷상단에는 티켓과 매진, 티켓이 남은 갯수를 표시하는 테이블과 //
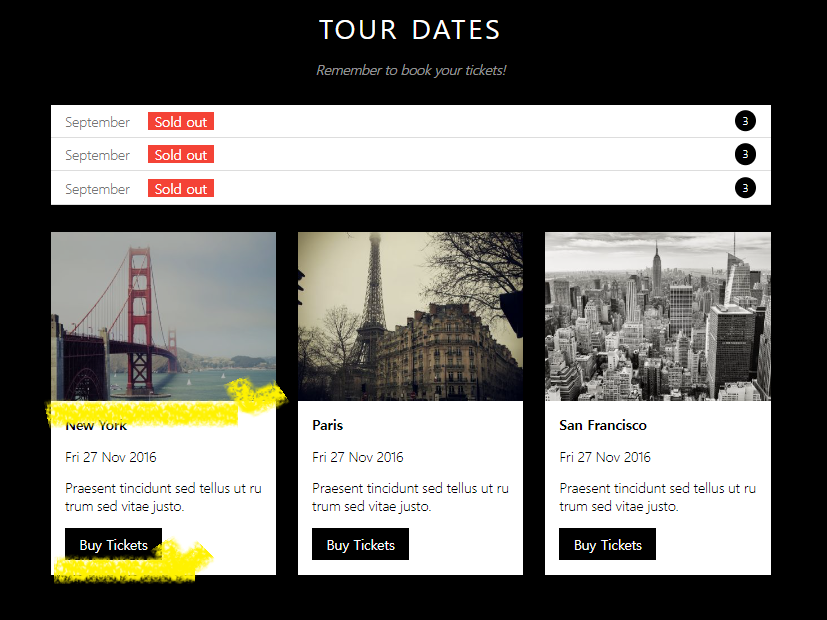
▷하단에 투어의 도시 이미지, 도시 이름, 요일, 간단한 소개, 티켓구입으로 하나의 리스트가 나란히 3개
보다시피 이건 위에 band랑 차원이 다르다...테이블안에 글자와 솔드아웃, 동그란 숫자에 위치, 투어 소개하는 리스트까지.. 시간이좀 걸릴듯 하다..정신집중!! 하나씩 해보자!..
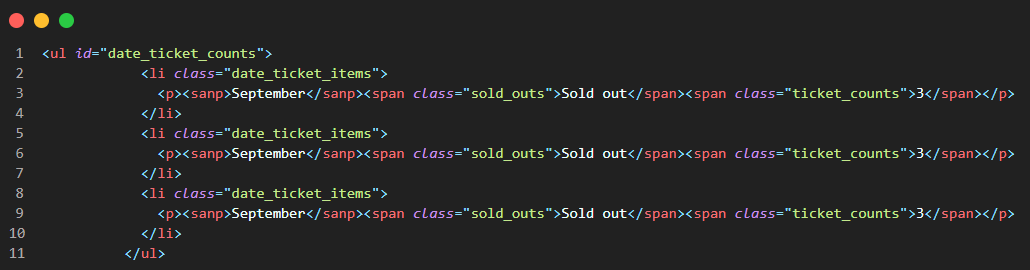
먼저 뼈대부터 시작하자 html

★강조!!-->p 태크안에 span태그도 줄바뀜 하지말고 일열로 작성해줘야 함!!

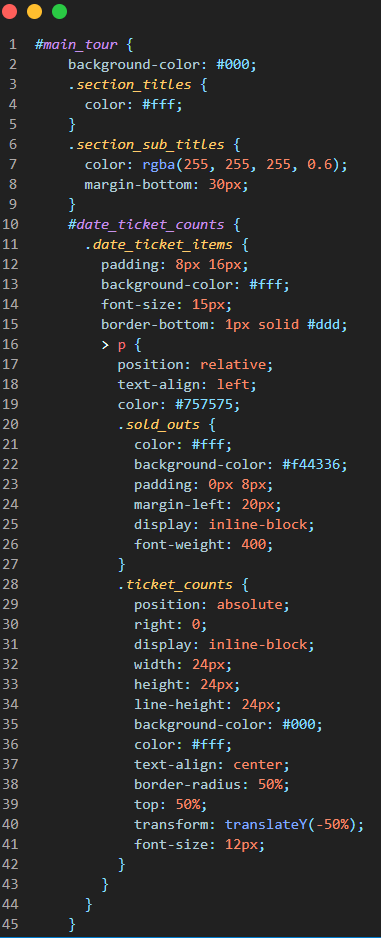
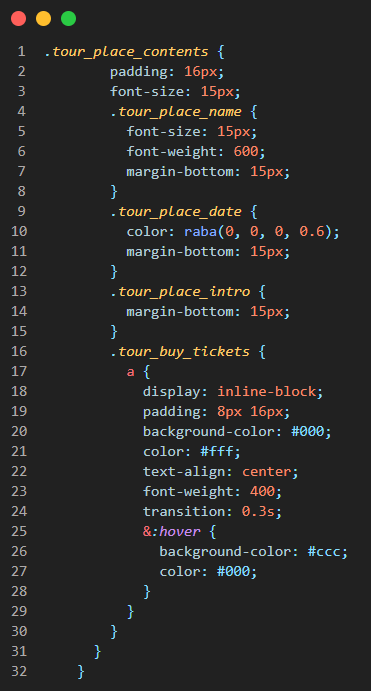
자 scss로 고고~


테이블은 한줄을 완성하고 같은 모양으로 3개 만들어주었다. 테이블을 같은 모양으로 배치하는 이유는 차후 프로그램을 입힐 때 프론트 개발자가 각각 위치에 넣을 곳을 확인할 때 중요하기 때문!
》transform:translate () 함수는 기본적으로 X 축과 Y 축을 따라 지정된 거리만큼 요소를 이동시킬 때 사용
테이블 한줄 했는데 헉헉.. 백엔드도 생각해주기~ 꼬옥! 기억하자!!

》::before -선택한 element 앞에 가상 콘텐츠를 사용
》::after -선택한 element 뒤에 가상 콘텐츠 사용
자 여기서 ::after 가상공간을 만들어주는데 이 때 꼭 같이사용하는 속성은 content:""; html에서 존재하지 않고 css에서만 존재하는 가상존재 ( ""안에 글자 적어도 html못읽는다는점~~!!)


마우스를 이미지에 올리면 불투명하게 변하는것을 확인할 수 있고, 아랫쪽 구매티켓도 마우스를 위로 올리면 #ccc로 색이 변하는것을 확인할 수 있다.
&:hover {
&::after {
background-color: rgba(0, 0, 0, 0.3);
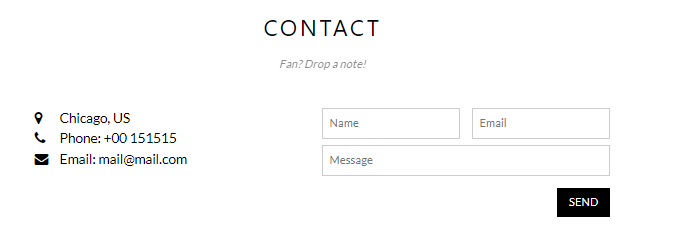
}section: contact

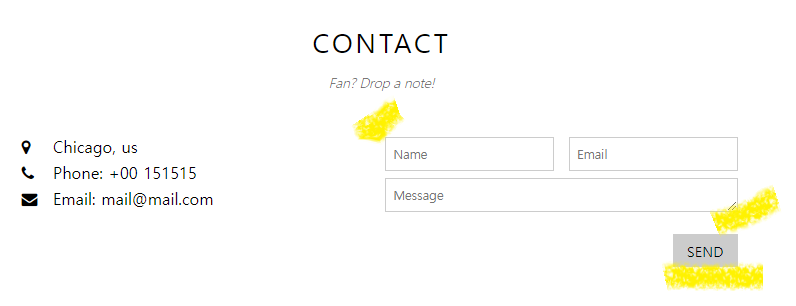
사는곳, 연락처, 이메일, 그리고 기타 다른 문의가 있을 email로 보내는 곳 whith가 50%씩 2문단으로 나누어져있음.. 큰 뼈대를 잡아보자~
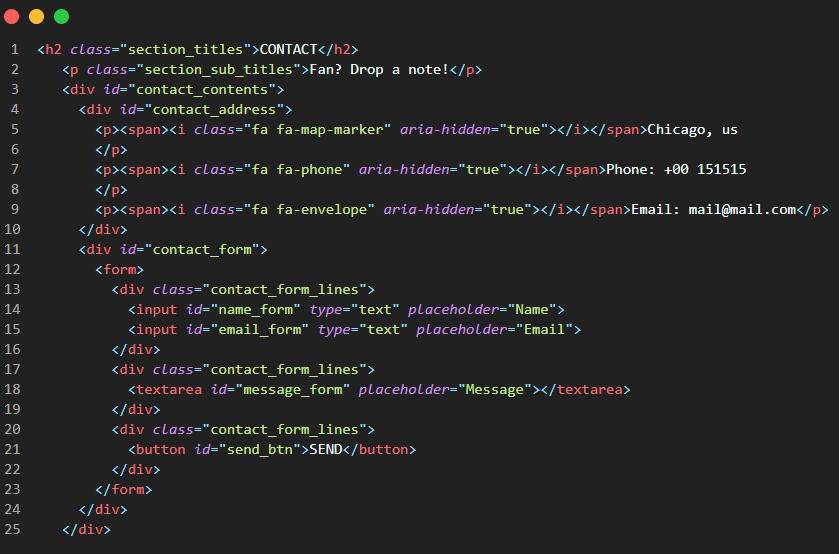
html

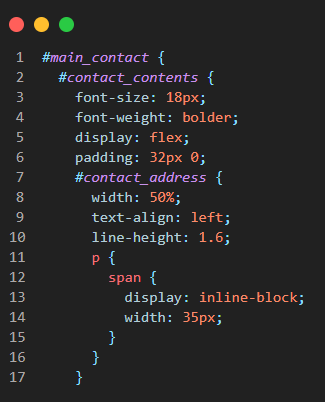
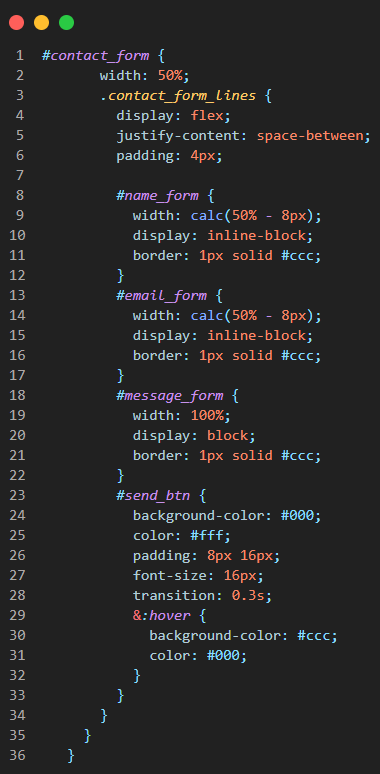
scss


오늘 과제 input, textarea 크기랑 위치는 과제 해보기!!


section: location

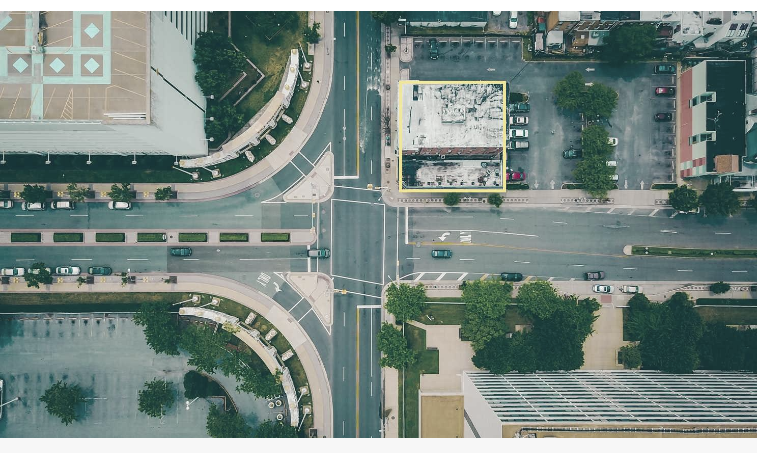
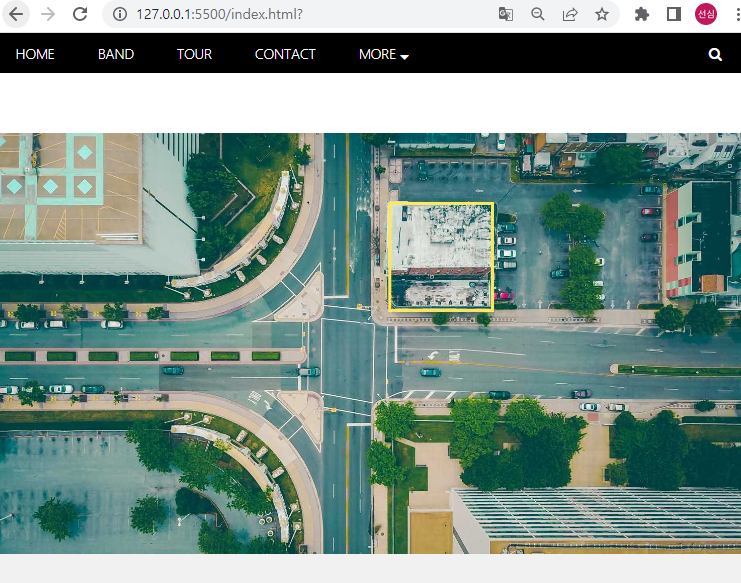
여기는 map이 들어가야 할 자리인데 임시 이미지만 ,,
지도api 맵로드하는건 수업듣고 다시 해봐야지~
이건 간단하게 html scss
html
<div>
<img src="/img/map.jpg" alt="">
</div>
scss
#main_location {
width: 100%;
height: 100%;
> div {
> img {
width: 100%;
}
}
}
지난 시간에 이어 section들 채워가니 보기좋은 website가 되었다!!!! 야호!
한땀한땀 장인의 정신으로 코딩한 결과물을 바로바로 볼 수 있어서 자꾸 웹퍼블리셔의 꿈을 놓지 못하겠다!!
매일매일 공부해도 매일 새롭지만 한단계 더 익숙해지기 위한 발판으로 생각하자!!
오늘은 과제도 척척 다음 과제도 화이팅 해야지!!
나도 할 수 있다 I can do it!!
