
이전 포스팅에 이어서 작성합니다.
[npm 라이브러리 배포] 개발환경 세팅하기(yarn+Vite+React+TypeScript+Emotion+Storybook)
[npm 라이브러리 배포] React 컴포넌트 라이브러리 배포전 설정
1. 테스트 컴포넌트 만들기
라이브러리로 배포할 컴포넌트 파일들을 lib폴더 내에 생성한다.
먼저, TestComponent.tsx파일에 간단한 컴포넌트를 만들어준다.
const TestComponent = () => {
return (
<div
css={{
backgroundColor: 'red',
fontSize: 'large',
}}>
Test Component
</div>
);
};
export default TestComponent;
index.ts에서 컴포넌트를 export 해준다.
export { default as TestComponent } from './components/TestComponent';
최종적으로 디렉토리 구조는 다음과 같다.
├─ src
│ ├─ lib
│ │ ├─ components
│ │ │ ├─ TestComponent.stories.tsx
│ │ │ └─ TestComponent.tsx
│ │ └─ index.ts
│ ├─ main.tsx
│ └─ vite-env.d.ts브라우저로 띄워보면, 다음과 같이 렌더링 된다.

2. 로컬에서 테스트하기
매번, npm에 배포하게 되면 불필요하게 버전을 변경해야하므로 로컬에서 테스트하는 단계가 필요하다.
먼저 package.json에 scripts를 추가한다.
"scripts": {
"prepare": "rm -rf dist && tsc && vite build",
"clean:package": "yarn remove react-carousel-image-optimized && yarn cache clean && rm -rf ./react-carousel-image-optimized-v0.0.1.tgz",
"add:package": "yarn add ./seonye-test-v0.1.0.tgz"
},
- prepare: 기존의 빌드된 파일을 지우고 다시 빌드 (npm에 배포하기전 해당 스크립트가 실행되므로 필수)
- clean:package: 테스트 중인 라이브러리를 지우고, 패키징된 라이브러리 파일도 삭제
- add:package: 패키징된 라이브러리를 로컬에 설치
먼저, prepare로 라이브러리를 빌드하고, yarn pack 명령어를 실행하면 package.json에 지정된 name과 version을 파일명으로 압축파일이 생긴다.
만약 name이 @seonye/test, version이 0.1.0이면 다음과 같이 압축파일이 생긴다.

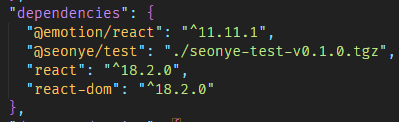
이제 로컬에서 라이브러리를 설치하기위해 add:package 명령어를 실행하면 다음과 같이 package.json에 라이브러리가 설치된 것을 볼 수 있다.

이제, main.tsx에서 컴포넌트를 import해서 사용할 수 있다.
import { TestComponent } from '@seonye/test';라이브러리를 지우고, 다시 빌드해서 설치하는 경우 다음과 같이 명령어를 순서대로 실행한다.
yarn clean:pacakge
yarn prepare
yarn add:package3. npm에 배포하기
사실 여기까지왔다면 배포하는건 정말 쉬웠다.
먼저, .npmignore파일을 만들어 저장소에 올라가지 않아도 되는 파일을 제외시켜준다.
index.html
/src
tsconfig.json
tsconfig.node.json
vite.config.ts
.eslintrc.cjs
yarn.lock
node_modules
.gitignore
.storybook
*.tgz그 다음 npm에 로그인하고, 배포 명령어를 실행한다.
npm login
npm publish --access=public여기서, access를 public으로 지정하지 않으면 private package로 간주해 무료 이용자의 경우 에러가 난다.
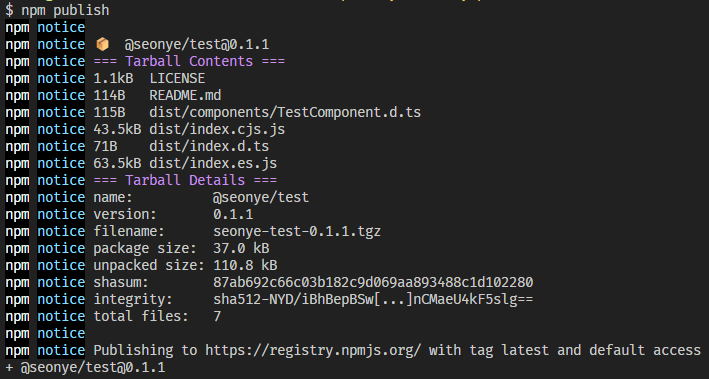
정상적으로 배포됐다면, 터미널에 다음과 같은 화면을 볼 수 있다.

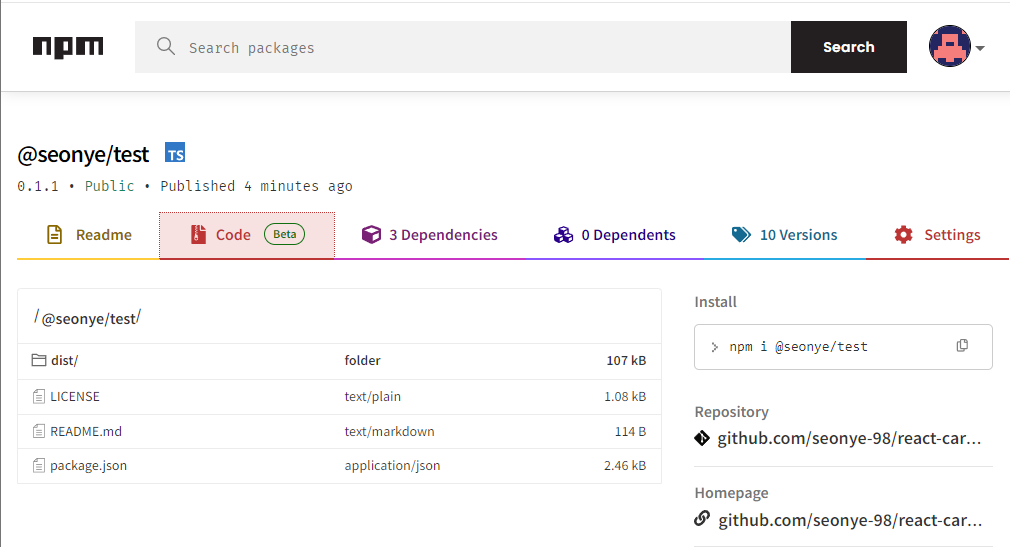
그리고 npm 사이트에서 내가 배포한 라이브러리를 검색해서 확인해 볼 수 있다.

이제 내가 만든 패키지명으로 라이브러리를 설치할 수 있다. 처음에 CommonJS와 ES모듈 방식을 모두 지원하게 설정해서 설치하고 다음과 같이 불러올 수 있다.
yarn add @seonye/test//commonjs
const { TestComponent } = require('@seonye/test');
//esm
import { TestComponent } from '@seonye/test';
npm 배포 테스트를 위해 임의로 배포를 한 라이브러리라서 이후에 삭제를 했다.
