
제 첫 개발 기록은 노션으로 시작했습니다. 개발을 시작하고 몇개월간은 하루도 빠짐없이 노션에 공부한 것을 적었습니다. 지금와서 돌아보면 작성했던 글들은 서툴고 두서없기 그지 없었습니다. 이미지를 무작위로 첨부해 무료 플랜의 용량이 초과되어 1년에 5만원짜리 노션 유료 플랜을 결제했던 기억이 납니다.
N년전 공부 기록 (달력형)

처음에는 이렇게 정리하는 것이 "xx년 xx월 xx일에 나는 이런 공부를 했구나!" 하고 한눈에 보기 편하다고 생각했습니다. 하지만 점점 시간이 흐르면서 공부한 것들이 점점 누적되어 가면서 달력형이 불편하다고 느껴졌습니다. 그 후에는 달력형이 아니라 카테고리 별로 공부한 것들을 정리를 해야겠다고 생각했습니다.
N년전 공부 기록 (카테고리별)

이외에도 오류,고민,자바스크립트 문법등 공부한 것들을 카테고리 별로 빼서 다시 한 번 정리했습니다. 하지만 보시다시피 여전히 많이 부족하고 정리정돈 된 느낌이 들지 않습니다.
현재의 나는 어떻게 기록하고 있는가
[ 노션 ]
카테고리별로 정리

내용들


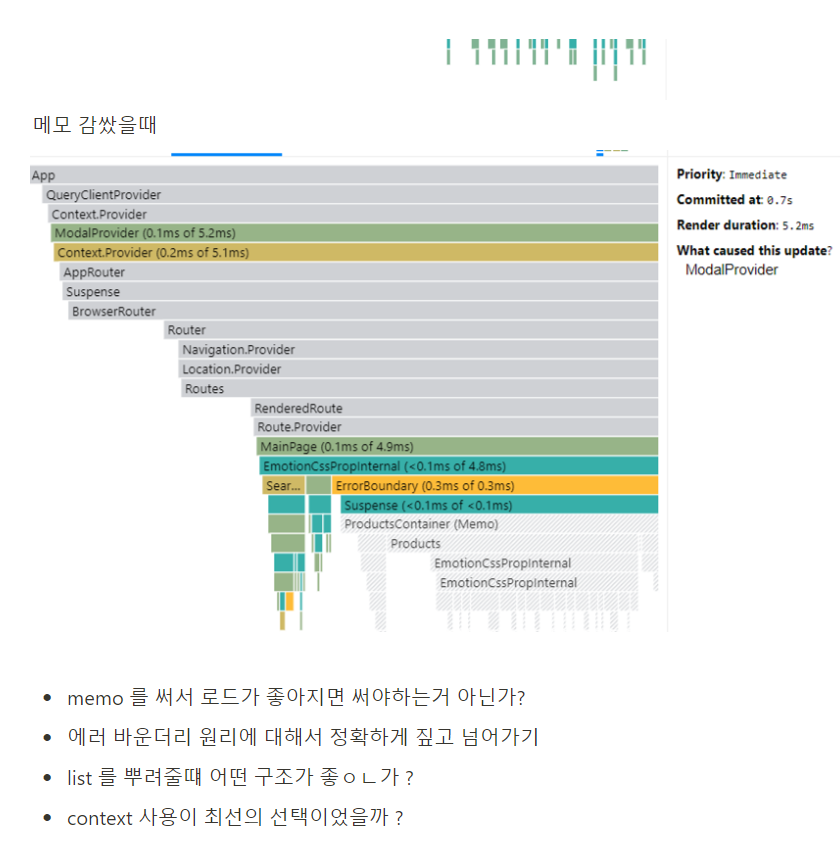
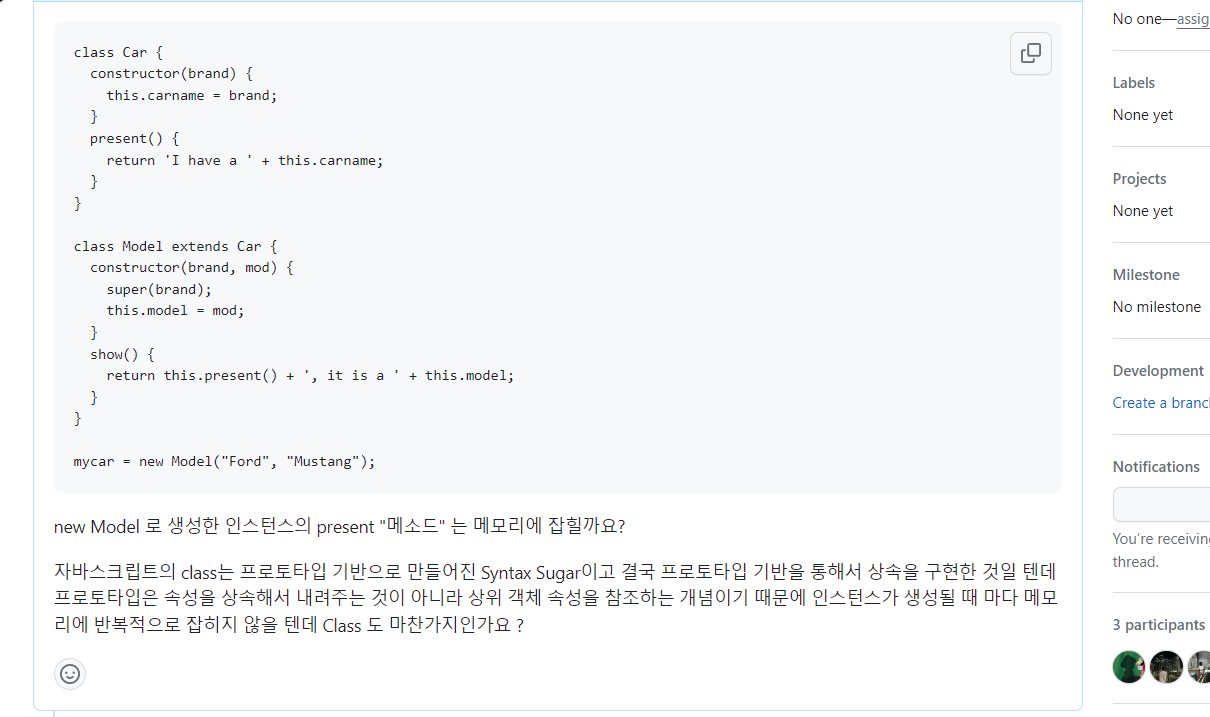
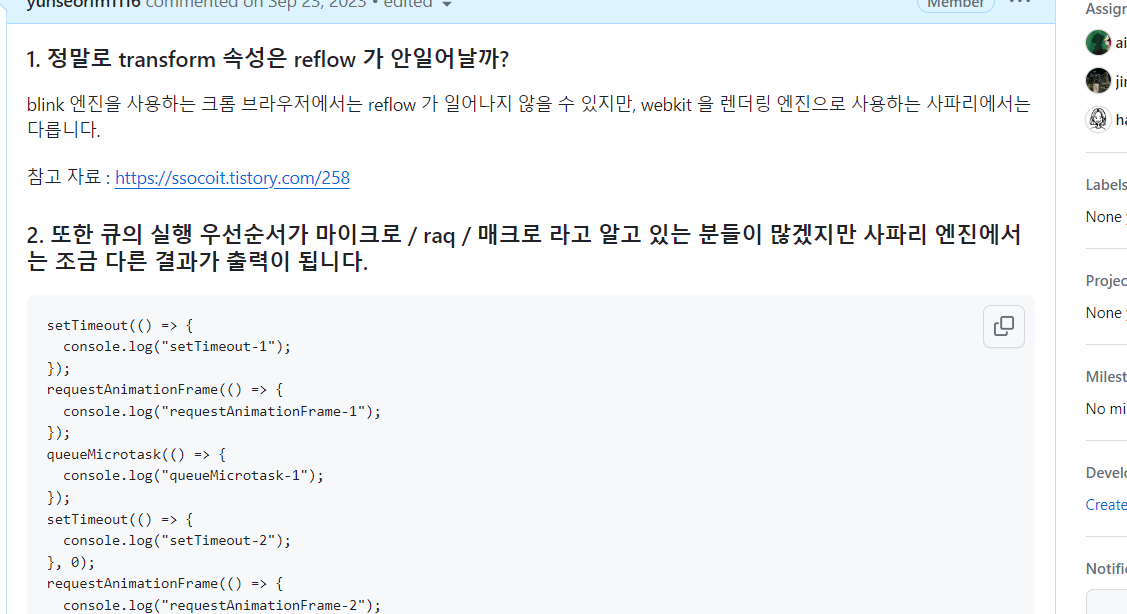
[ 깃허브 ]
extends 로 상속해서 만든 인스턴스 객체는 메모리에 잡힐까

정말로 transform 속성은 reflow 가 안일어날까

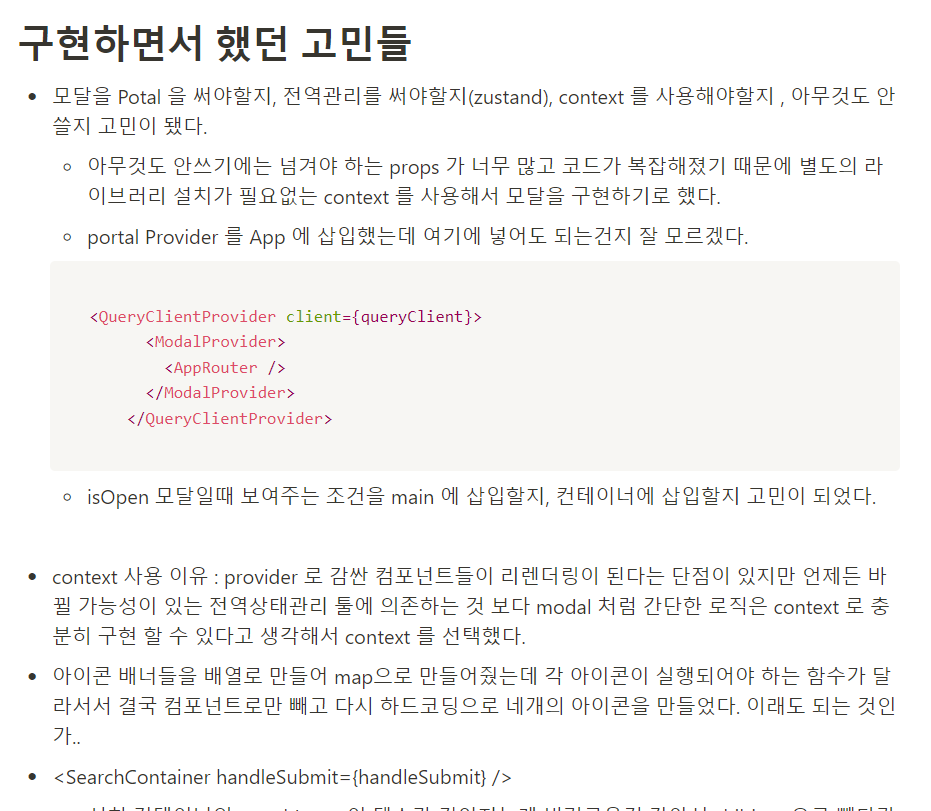
[ 벨로그 ]

개발 초 글들에 비해 카테고리 분류, 폰트크기 조절, 강조 표시, 이미지 첨부등 최소한의 발전이 있어 보입니다. 코드를 작성하는 것과 비슷하게 글 작성도 하면 할수록 느는 것 같다고 느낍니다.
블로그에 작성하기 애매하다고 생각되는 글들은 현재까지도 꾸준히 노션에 정리하고 있습니다. 언제든 제가 공부한 것을 다시 돌아보기 위해서입니다. 사실 지금도 노션에 작성하는 내용들의 퀄리티는 예전과 별반 다르지 않습니다. 오로지 저를 위해서 작성된 글이기 때문에 가끔 미처 발견하지 못한 오타들도 존재하기도 합니다. 다만 저는 완벽한 글을 작성을 해야한다는 생각에 사로잡히기 보다 제 개발 공부에 도움이 되는, 제 공부를 복기하기 편한 글들을 작성하기 위해 노력하고 있습니다.
저의 첫 개발 기록의 시작은 간절함에서 시작되었습니다. 제가 공부한 것들을 단 하나도 놓치고 싶어하지 않는 강박에 가까웠습니다. 그 기록들이 지금까지도 꾸준히 이루어지고 있습니다. 그러나 지금은 기록하는 것이 꽤나 즐겁습니다. 또한 이 덕분에 저를 돌아보며 객관적으로 내가 얼마나 성장했는지 돌아볼 수 있는 계기와 지표가 되기도 했습니다. 현재는 비전공자인 저를 증명할 수 있는 몇 안되는 수단중 하나라고 생각합니다.
기록을 좋아하는 사람 모여라
좋은건 공유하고 싶다!
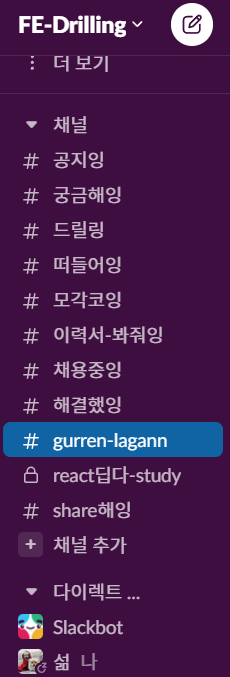
그래서 여러분들께 제가 속해있는 FE-Drilling 커뮤니티를 소개드립니다. 처음 이 슬렉 채널은 저 포함 4명의 프론드엔드 개발자들의 깃허브 이슈 생성으로부터 시작된 채널입니다.

벨로그를 서핑하다 보면 기술 블로그를 꾸준히 작성해주시는분들이 보입니다. 노션 기록이나 블로그글 작성을 좋아하는 분들이 슬렉 채널 '드릴링' 에 공유해주시고 틀린 내용이 있으면 서로 지적해주기도 하고 여러 의견을 나누며 서로 성장했으면 좋겠다는 생각(욕심)이 들었습니다. 현재 드릴링 슬랙 채널은 아직 활발한 활동이 이루어지지 않고 있지만 채널에 속해있다는 소속감을 느끼실 수 있습니다. ( う ᴗ ´)づ︻╦̵̵̿╤── ˗ˏˋ ♡ (˚ ☐ ˚”)/

오늘은 개발 블로그 작성을 통해 개발 일짱이 되는 법을 알아보았습니다.
댓글 작성이 부끄럽다면 hhyjs2r@gmail.com 로 메일을 보내주세요!
기술 블로그 작성 & 공유를 좋아하시는 프론트엔드 개발자라면 누구든 환영입니다!
본명이 아니라 닉네임으로 활동하셔도 됩니다!
.
.
.
이 포스팅은 소정의 원고료를 받지 않고 작성되었습니다.

감사합니다.


아 네이버 블로그 느낌이 가득해서 킹받지만 개발 일짱이 되고 싶기에... 메일 드렸습니다 🙏