
Today 5/16
StatusBar
다양한 기종에 대응하려면 statusBar의 높이를 알아야 하는 경우가 엄청 많은데 항상 이 높이에 접근하기가 생각보다 복잡하고, ios 버전마다 달라져서 힘든 것 같다..
현재 가능한 접근방법은 두 가지, 13부터와 11부터로 나누어진다.
둘 다 방법은 마찬가지로 keywindow의 safeAreaInset에 접근하는 것.
if #available(iOS 13.0, *) {
let window = UIApplication.shared.windows.first
let top = window?.safeAreaInsets.top
let bottom = window?.safeAreaInsets.bottom
print("top : \(String(describing: top))")
print("bottom : \(String(describing: bottom))")
} else if #available(iOS 11.0, *) {
let window = UIApplication.shared.keyWindow
let top = window?.safeAreaInsets.top
let bottom = window?.safeAreaInsets.bottom
print("top : \(String(describing: top))")
print("bottom : \(String(describing: bottom))")
}[iOS] Safe Area Top, Bottom 높이 조회 (status bar height)
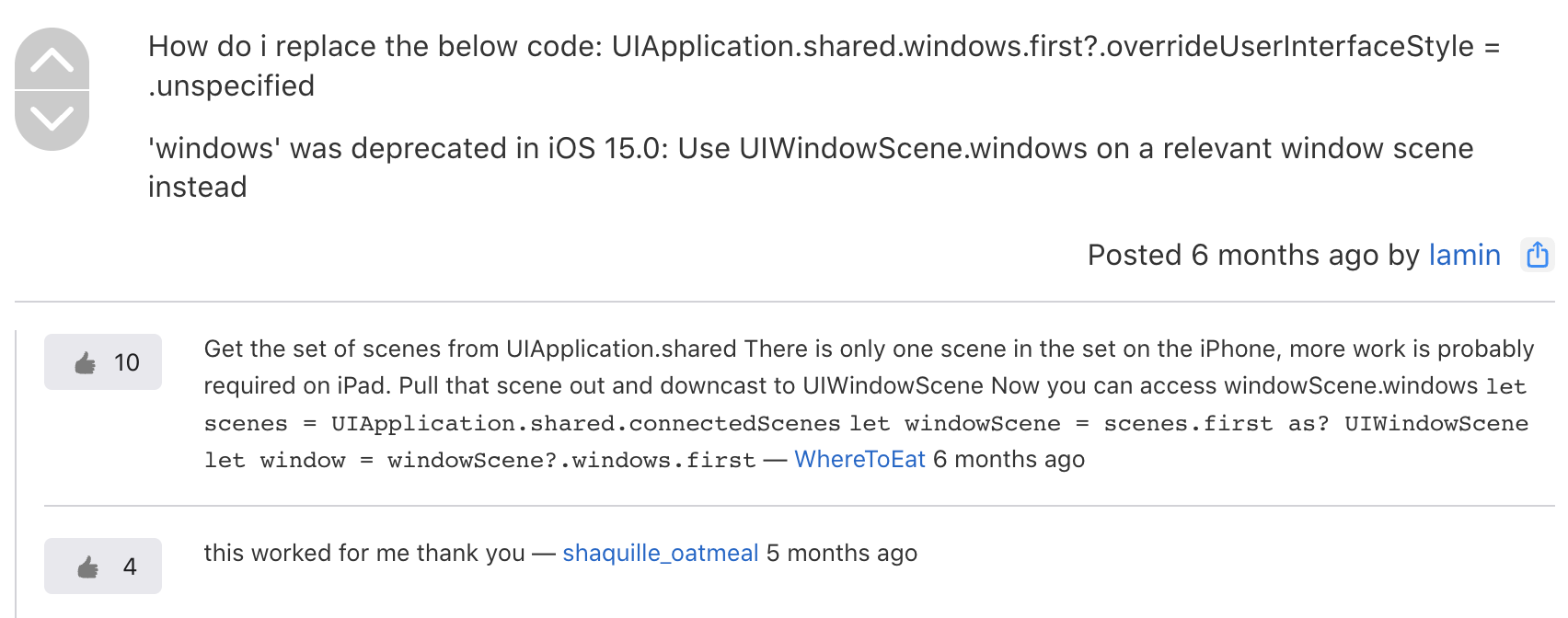
그런데 하다보니 windows.first 또한 ios15.0에서 dprecated되어서...
좀 더 안전한 새로운 방법을 찾았다. 경고메시지에서도 UIWindowScene을 쓰라고 추천하기도 하고.. connectedScenes을 UIWindowScene으로 다운캐스팅 시켜서 똑같이 keywindow를 찾는 방식이다.
if #available(iOS 15.0, *) {
let scenes = UIApplication.shared.connectedScenes
let windowScene = scenes.first as? UIWindowScene
let window = windowScene?.windows.first
let top = window?.safeAreaInsets.top ?? 0
}

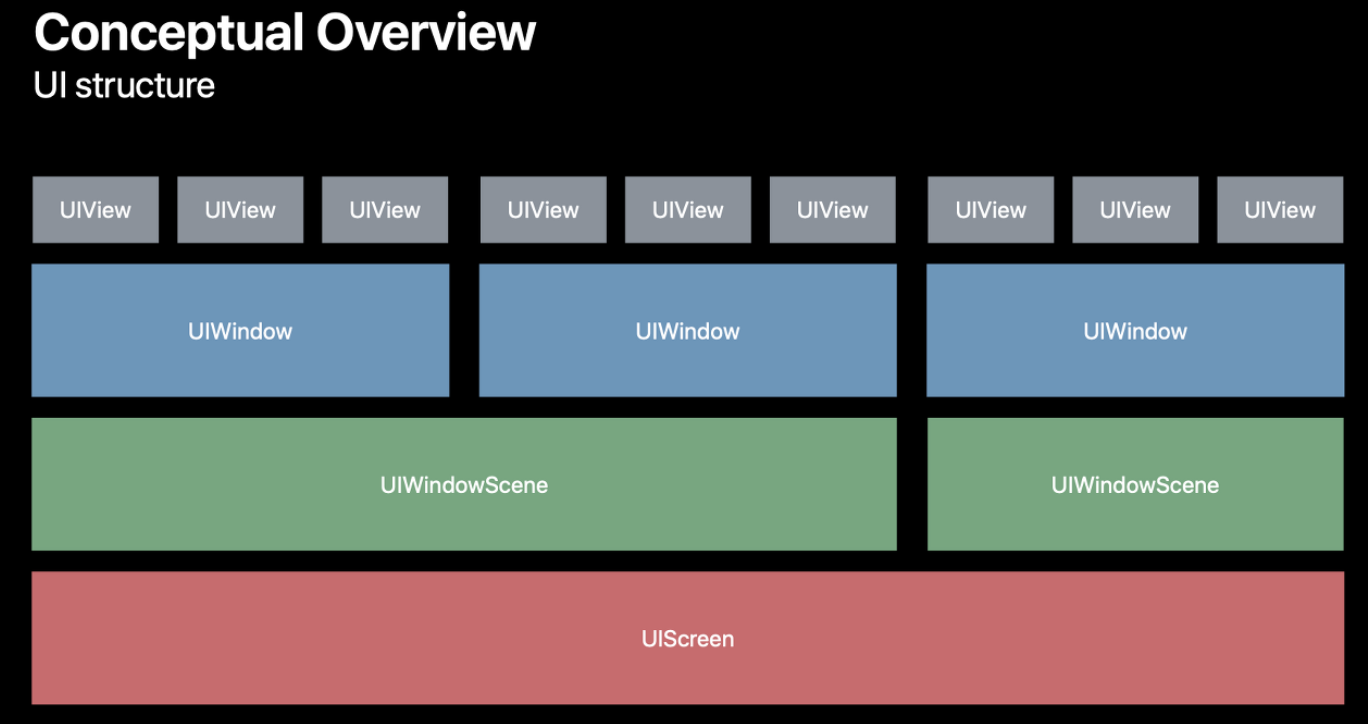
[iOS] UIScreen, UIWindowScene, UIWindow, UIView
Available
알아본 김에 available까지 궁금해져서 공부했다.
#available은 여러 플랫폼에서 if, guard문과 함께 사용된다.
if #available (iOS 11.0, *)의 뜻은 11.0버전 이상 에서만 작동한다는 뜻
즉, 위의 available의 의미는 ios 13.0이상부터 keyWindow라는 property가 dprecated되었으니 다른 프로퍼티를 쓰고, else if로 ios 13.0이하는 keyWindow를 계속 사용하라는 뜻이다.
@available은 메소드, 클래스, 프로토콜 등에서 사용된다.
StatusBar ContentMode
특정한 view의 statusBar에서만 light-dark mode를 변경하고 싶었는데, 여러 방법을 해보아도 잘 해결이 되지 않았다. navigationView때문일까 하고 보니 공식 포럼에 딱 원하던 답변이 올라와있었다.
결론적으로 navigationView가 특정 VC를 가리고 있기때문이 맞았고, navigationView의 프로퍼티값을 변경해서 사용해야 했다.
- info.plist - View controller-based status bar appearance - YES
- 새로운 navigationController 생성, 사용
- 원하는 ViewControlle에서 preferredStatusBarStyle값 변경
//view마다 statusBarMode다르게 적용하기 위해 상속
class ChangableNavigationController: UINavigationController {
override var childForStatusBarStyle: UIViewController? { return visibleViewController}
}override var preferredStatusBarStyle: UIStatusBarStyle {
.lightContent
}