
Todo List 만들기 두번째 시간!
오늘은 다양한 기능을 구현해 볼 거다 🤓
📍 추가 할 기능
- 체크박스 클릭시 완료 표시
- 더블클릭시 리스트 삭제
- 전체 삭제 버튼 추가
2) 체크박스 클릭시 완료 표시
Script
const newBtn = document.createElement('button');
newBtn.addEventListener('click', () => {
newLi.classList.toggle('complete');
});이전 시간에 만들어둔 newBtn 변수에 클릭 이벤트를 사용해 toggle 형태로 li에 complete 클래스명이 붙도록 작성!
CSS
#todoList li.complete {
text-decoration: line-through;
color: rgb(155, 155, 155);
}
#todoList li.complete button::after {
content: "";
display: block;
width: 5px;
height: 10px;
transform: translate(-2px, -2px) rotate(45deg);
border-right: 2px solid #f1b116;
border-bottom: 2px solid #f1b116;
}css에도 complete가 붙었을때 체크 표시가 되도록 스타일을 지정!
전체 코드 ⤵
const addBtn = document.querySelector('#addBtn'); // 추가 버튼 선택
function keyCodeCheck () { // 엔터키로 추가
if(window.event.keyCode === 13 && todoInput.value !== ''){
createTodo();
}
}
addBtn.addEventListener('click', () => { // + 버튼으로 추가
if(todoInput.value !== ''){ // 빈 값 입력 방지
createTodo();
}
})
function createTodo () { // 할 일 추가 기능
const todoList = document.querySelector('#todoList');
const newLi = document.createElement('li'); // li 생성
const newBtn = document.createElement('button'); // button 생성
const newSpan = document.createElement('span'); // span 생성
const todoInput = document.querySelector('#todoInput');
newLi.appendChild(newBtn); // li안에 button 담기
newLi.appendChild(newSpan); // li안에 span 담기
newSpan.textContent = todoInput.value; // span 안에 value값 담기
todoList.appendChild(newLi);
todoInput.value = ''; // value 값에 빈 문자열 담기
newBtn.addEventListener('click', () => { // 체크박스 클릭시 완료 표시
newLi.classList.toggle('complete');
});
}작성한 코드는 createTodo() 함수에 위치합니다!
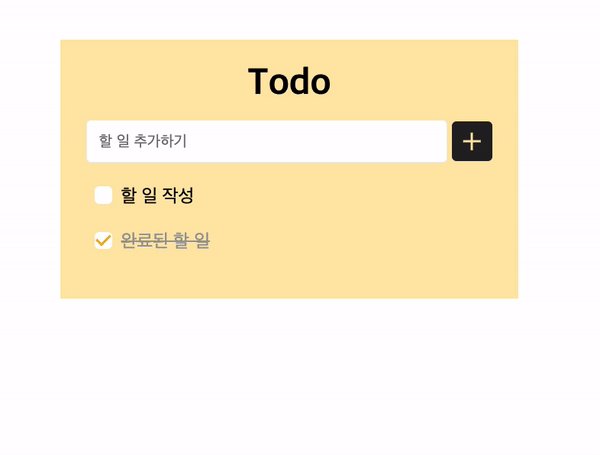
📝 실행 화면

간단하네요! 다음 기능으로 ~ 🪄
3) 더블클릭시 리스트 삭제
Script
newLi.addEventListener('dblclick', () => {
newLi.remove();
});더블클릭 이벤트는 dblclick !
사용방법은 클릭 이벤트랑 동일합니다.
li 자체를 지워줄거니까 newLi에 remove 메소드를 사용해 지워줍니다.
📝 실행 화면

와앙! 참 쉽죠? 🎨
4) 전체 삭제 버튼 추가
다음은 전체 삭제 버튼을 만들어 줄거에요!
HTML
<div class="todo-container">
<h1>Todo</h1>
<div id="inputField">
<input type="text" id="todoInput" placeholder="할 일 추가하기" onkeydown="keyCodeCheck()">
<button type="button" id="addBtn">
<span></span>
<span></span>
</button>
</div>
<ul id="todoList">
</ul>
<div class="delete-btn-wrap">
<button>전체 삭제</button>
</div>
</div>CSS
.delete-btn-wrap button {
cursor: pointer;
border: none;
border-radius: 8px;
background-color: #242423;
color: #fff;
padding: 8px;
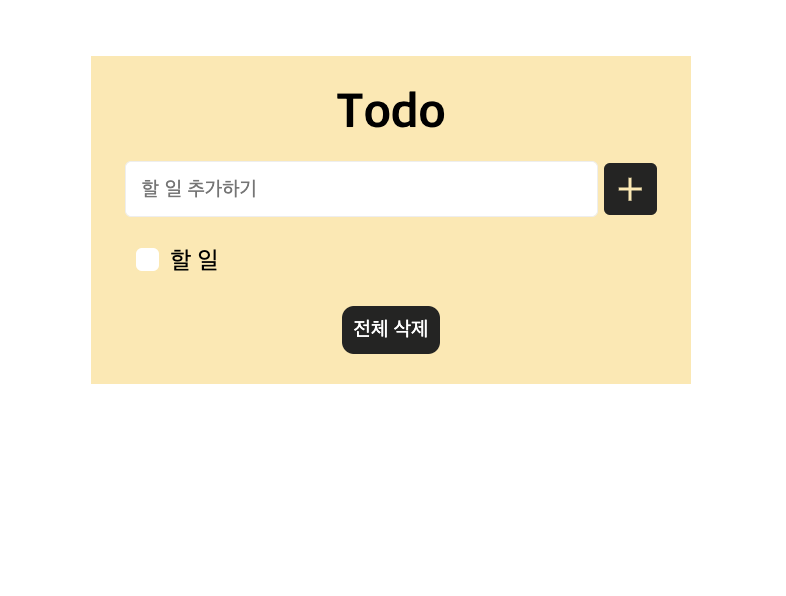
}우선 버튼을 추가해 줍니다!

HTML
<div class="delete-btn-wrap">
<button onclick="deleteAll();">전체 삭제</button>
</div>버튼에 onclick 속성으로 실행시킬 함수를 작성합니다.
Script
function deleteAll() { // 전체 삭제 버튼
const liList = document.querySelectorAll('#todoList li');
console.log(liList)
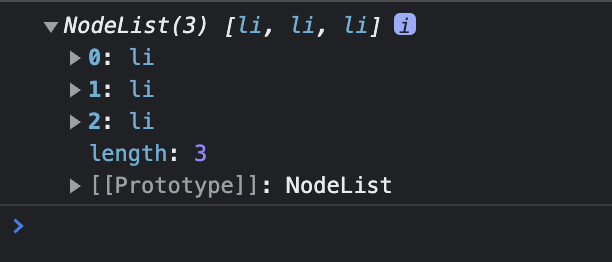
}전체 삭제 버튼 함수를 추가해주고 콘솔로 리스트 전체를 확인 해볼거에요. 🤓

오호 NodeList로 배열 형태로 나왔어요 🤔
그럼 인덱스로 접근해 볼 수 있겠죠?!
function deleteAll() { // 전체 삭제 버튼
const liList = document.querySelectorAll('#todoList li');
console.log(liList[0])
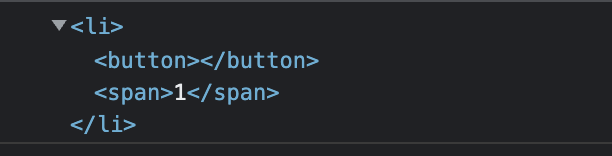
}콘솔로 한 번 더 찍어봅시다.

이렇게 인덱스 값으로 각 요소에 접근 할 수 있네요!
그럼 이걸 활용해서 for문을 이용해 볼게요.
function deleteAll() { // 전체 삭제 버튼
const liList = document.querySelectorAll('#todoList li');
// console.log(liList[0])
for ( let i = 0; i < liList.length; i++){
liList[i].remove();
}
}반복문 관련 블로그는 조만간 올리는걸로..🥲
📝 실행 화면

됐당! 🥳 생각보다 어렵지 않네
흐흐 다음 게시물에선 로컬에서 데이터 저장하기를 해볼게요~! 👋

잘 봤습니다. 도움이 됐어요.