
✅ Todo List 만들기
자바스크립트를 이용한 Todo List 만들기 1탄!
오늘은 구조와 스타일을 주고 할 일 추가하기 기능까지 구현해 볼 거다!
빠르게 시작! 🛵
🖥 코드 작성
HTML
<div class="todo-container">
<h1>Todo</h1>
<div id="inputField">
<input type="text" id="todoInput" placeholder="할 일 추가하기">
<button type="button" id="addBtn">
<span></span>
<span></span>
</button>
</div>
<ul id="todoList">
</ul>
</div>ul 안에 할 일 목록은 자바스크립트로 추가시켜줄 거예요!
<link rel="stylesheet" href="./style.css">
<script type="text/javascript" src="./todo.js"></script>기본 구조를 만들고 <head> 안에 css와 script를 연결시켜 줍니다.
CSS
* {
box-sizing: border-box;
}
body {
background-color: #fff;
display: flex;
flex-direction: column;
align-items: center;
margin: 0;
min-height: 100vh;
}
h1 {
margin: 0;
margin-bottom: 12px;
}
.todo-container {
max-width: 400px;
width: 100%;
background-color: #FFE8AD;
text-align: center;
padding: 20px;
}
#inputField #todoInput {
width: calc(100% - 45px);
border: 1px solid #eee;
border-radius: 4px;
padding: 10px;
}
#inputField #todoInput:focus {
outline: none;
}
#inputField #addBtn {
position: relative;
width: 35px;
height: 35px;
border: none;
background-color: #242423;
border-radius: 4px;
cursor: pointer;
vertical-align: middle;
}
#inputField #addBtn span {
display: block;
width: 2px;
height: 15px;
background-color: #FFE8AD;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
}
#inputField #addBtn span:last-child {
transform: translate(-50%,-50%) rotate(-90deg);
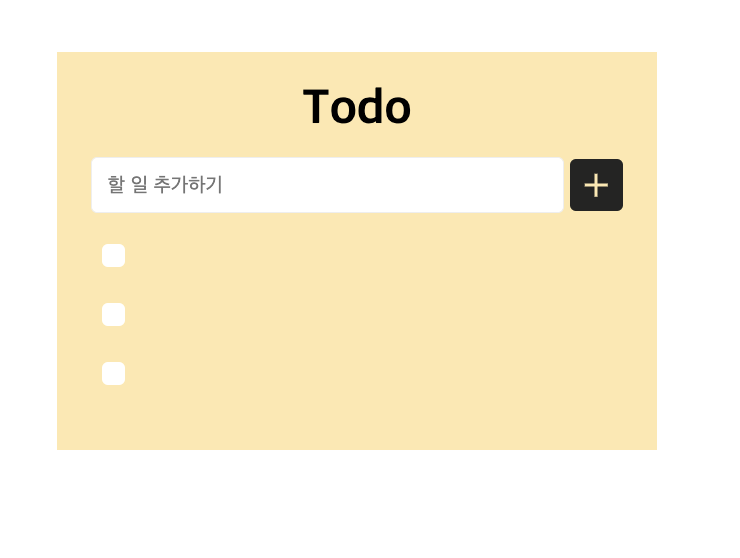
}적용 된 모습⤵

CSS를 간단하게 잡는다고 했는데 하다보니 좀 길어졌네요 🥲
📌 구현하기
1) 할 일 추가
저는 할 일 추가하기 기능을 두 가지 방법으로 구현할 거예요!
input창에 입력 후 엔터를 눌렀을 때+버튼을 클릭했을 때
input 창에 엔터 여부를 확인할거니까 키보드 이벤트인 onkeydown 을 사용할거에요!
❗키보드 이벤트❗
onkeydown : 사용자가 키보드의 키를 눌렀을 때
onkeyup : 사용자가 키보드의 키를 눌렀다가 땠을 때
onkeypress : 사용자가 키보드의 키를 눌렀을 때
Script
function keyCodeCheck () {
console.log(window.event) // window는 생략 가능
}keyCodeCheck라는 함수를 만들고console.log를 통해 현재 발생하고 있는 event를 알아본다.
HTML
<input type="text" id="todoInput" placeholder="할 일 추가하기" onkeydown="keyCodeCheck()">- input 태그에
onkeydown속성을 추가 시켜준다. - 키보드의 키를 눌렀을 때
keyCodeCheck함수안에 있는 코드를 실행시킨다!
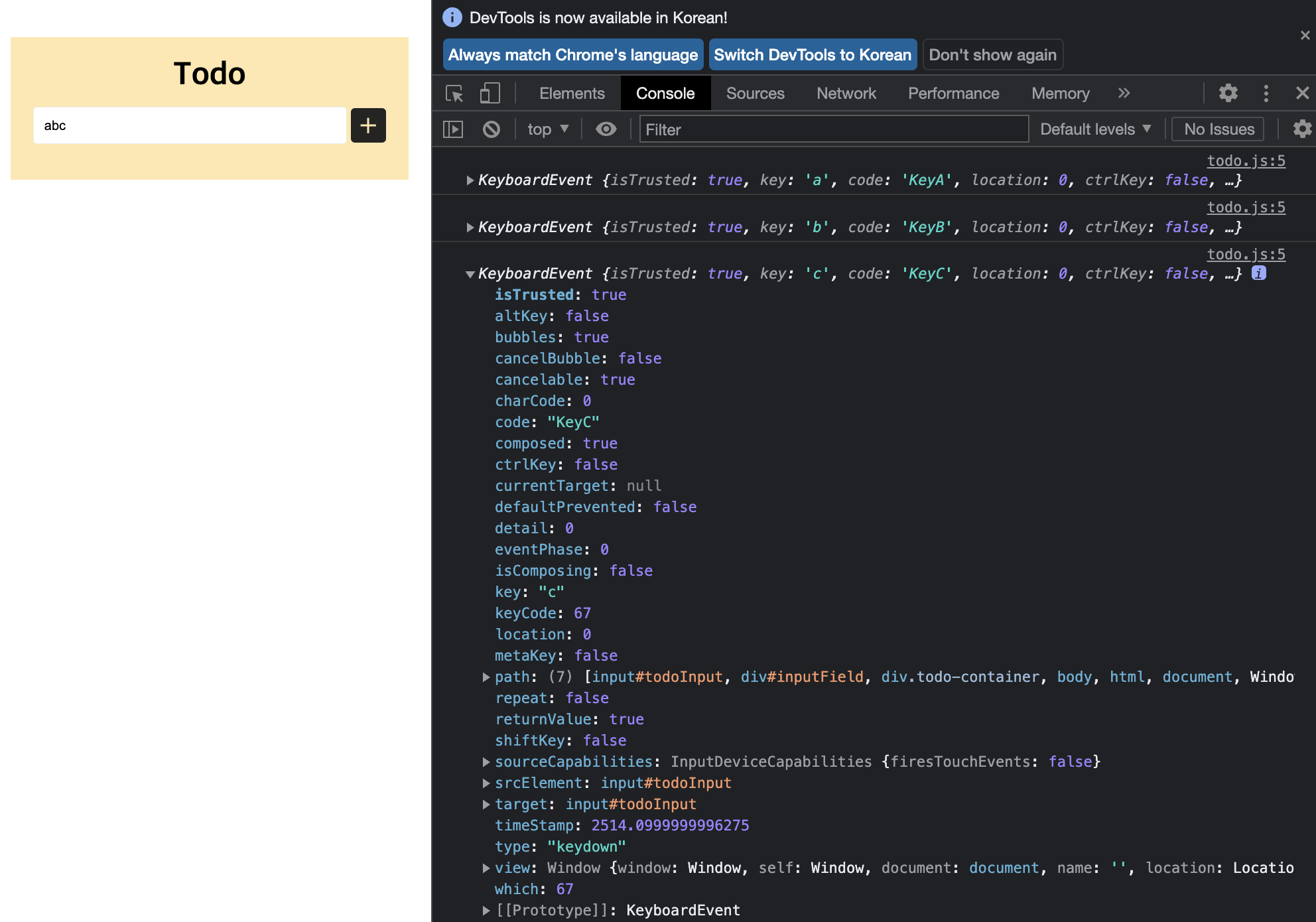
📝 실행 화면

이런식으로 내가 입력한 KeyboardEvent 에 대한 값이 나온다!
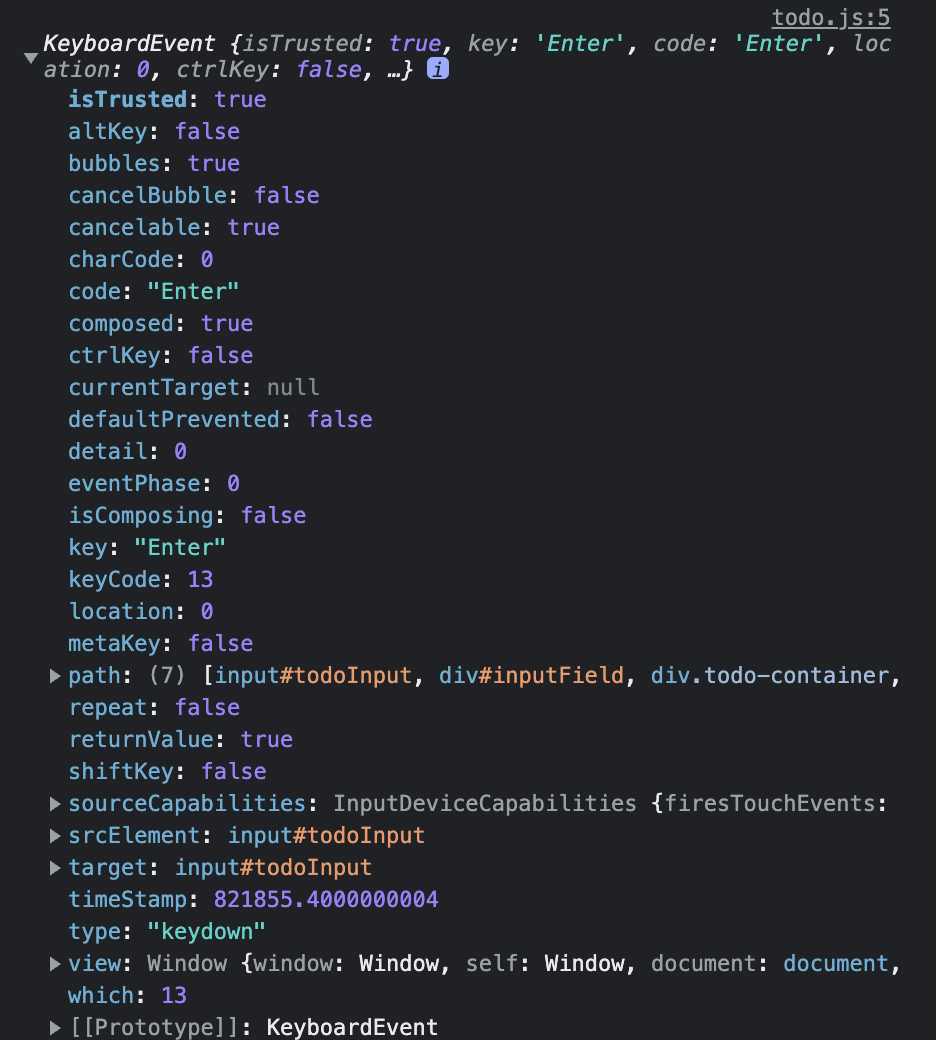
나는 Enter 에 대한 값이 필요해! ⤵

짜잔! 여기서 Enter 고유의 KeyCode 값을 알 수 있다!
Script
function keyCodeCheck () {
console.log(window.event)
if(window.event.keyCode === 13){
// 할 일 추가 함수 작성
}
}아까 만들어둔 keyCodeCheck 함수에 if문을 추가할거다!
만약 KeyCode의 값이 13이라면! 즉, Enter 라면!
할 일을 추가해라!
HTML
<ul id="todoList">
</ul>할 일은 자바스크립트로 여기 ul 안에 li로 생성 시킬거다!
❗자바스크립트를 이용해 HTML 요소 추가하기 ①❗
createElement() : 요소를 만드는 메소드
Script
function keyCodeCheck () {
console.log(window.event)
if(window.event.keyCode === 13){
const newLi = document.createElement('li'); // li 생성
const newBtn = document.createElement('button'); // button 생성
const newSpan = document.createElement('span'); // span 생성
}
}createElement() 를 이용해 li를 생성시키는 코드를 적어줍니다. newLi 이라는 변수에 담을거에요!
추가로 li안에 텍스트를 담을 span 과 체크박스로 쓰일 button 도 생성시켜줄거에요!
function keyCodeCheck () {
// console.log(window.event)
if(window.event.keyCode === 13){
const newLi = document.createElement('li');
const newSpan = document.createElement('span');
const newBtn = document.createElement('button');
newLi.appendChild(newBtn); // li안에 button 담기
newLi.appendChild(newSpan); // li안에 span 담기
console.log(newLi)
}
}li안에 담기게 .appendChild() 메소드를 이용합니다.
❗자바스크립트를 이용해 HTML 요소 추가하기 ②❗
appendChild() : 선택한 요소 안에 자식요소를 추가한다.
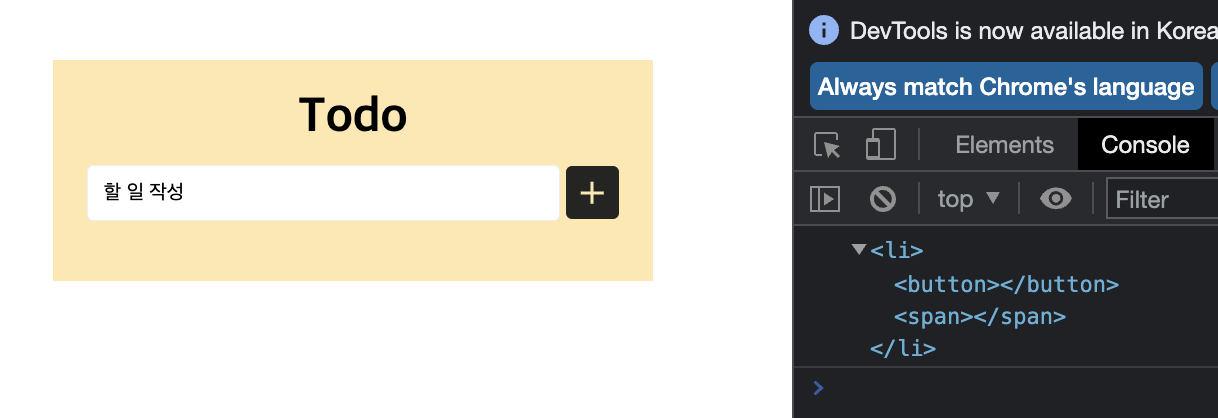
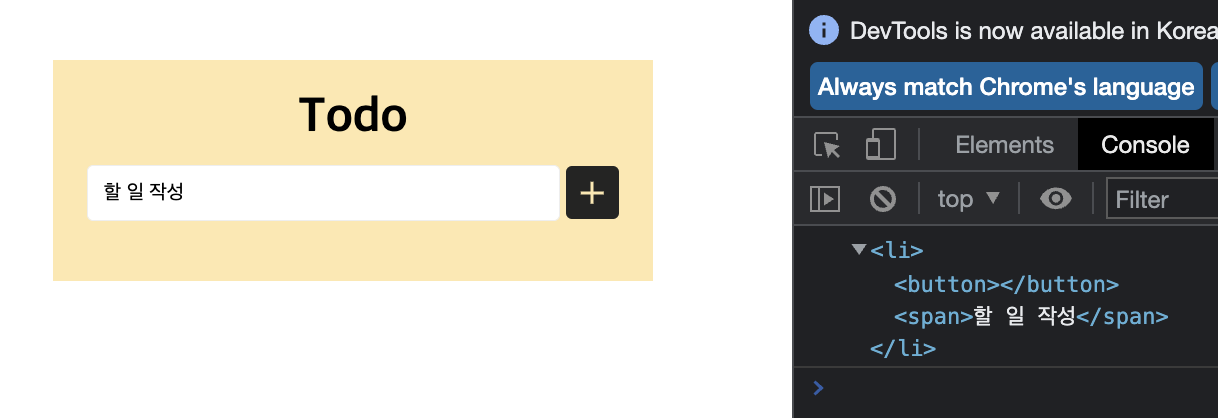
📝 실행 화면

span 태그에 텍스트도 넣어줄거라서 input의 value값을 가져옵니다.
const todoInput = document.querySelector('#todoInput');
newSpan.textContent = todoInput.value; // span 안에 value값 담기textContent 메소드로 텍스트를 가져옵니다.
❗textContent : 노드 내의 모든 텍스트 추출❗
📝 실행 화면

✨ li 태그 내부에 span 태그와 button 태그가 생성된 것을 확인할 수 있고 input 에 입력해준 textContent가 span 내부에 잘 들어가는 것을 볼 수 있다!
❗li태그도 ul의 자식요소로 들어가야겠죠?
const todoList = document.querySelector('#todoList');
todoList.appendChild(newLi);
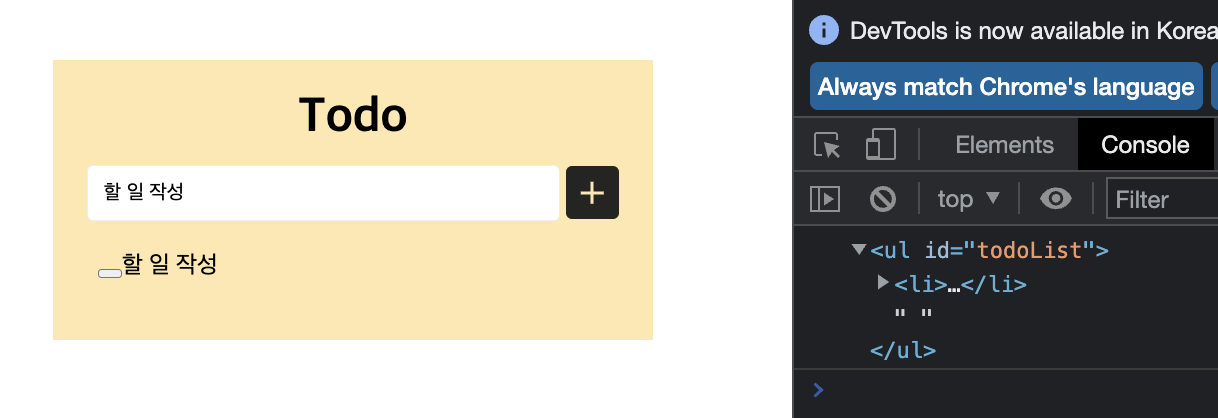
console.log(todoList)📝 실행 화면

ul 안에 잘 들어갔고 할 일 생성도 된다.
나는 input에 작성 후 텍스트를 비워주고 싶으니까
const todoList = document.querySelector('#todoList');
todoList.appendChild(newLi);
console.log(todoList)
todoInput.value = ''; // value 값에 빈 문자열 담기li를 생성시킨 후 빈 문자열로 바꿔주면 된다!
CSS
#todoList {
list-style: none;
margin: 0;
padding: 10px;
text-align: left;
}
#todoList li {
padding: 10px 0;
user-select: none;
}
#todoList button {
width: 15px;
height: 15px;
background-color: #fff;
margin-right: 8px;
border: none;
border-radius: 4px;
cursor: pointer;
}css도 맞춰주자~
❗value값이 빈 값이면 빈 리스트가 생기게 된다!

이런 상황을 방지하기 위해 if문에 조건 하나를 더 적을거다!
❗논리 연산자❗
&& : $a와 $b 모두 true인 경우 true (and)
|| : $a 또는 &b의 어느 하나가 true인 경우 true (or)
! : $a가 true가 아닌 경우 true
논리 연산자를 이용해 두 가지 조건이 모두 true여야 if문을 실행시킬 것!
if(window.event.keyCode === 13 && todoInput.value !== '')지금까지 코드 ⤵
function keyCodeCheck () {
// console.log(window.event)
if(window.event.keyCode === 13 && todoInput.value !== ''){
const todoList = document.querySelector('#todoList');
const newLi = document.createElement('li'); // li 생성
const newBtn = document.createElement('button'); // button 생성
const newSpan = document.createElement('span'); // span 생성
const todoInput = document.querySelector('#todoInput');
newLi.appendChild(newBtn); // li안에 button 담기
newLi.appendChild(newSpan); // li안에 span 담기
// console.log(newLi)
newSpan.textContent = todoInput.value; // span 안에 value값 담기
todoList.appendChild(newLi);
// console.log(todoList)
todoInput.value = ''; // value 값에 빈 문자열 담기
}
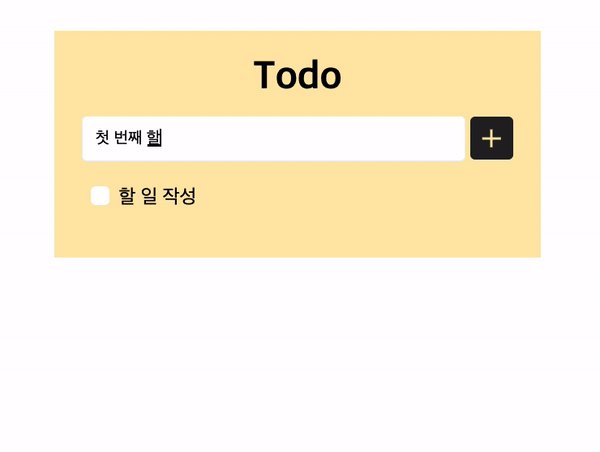
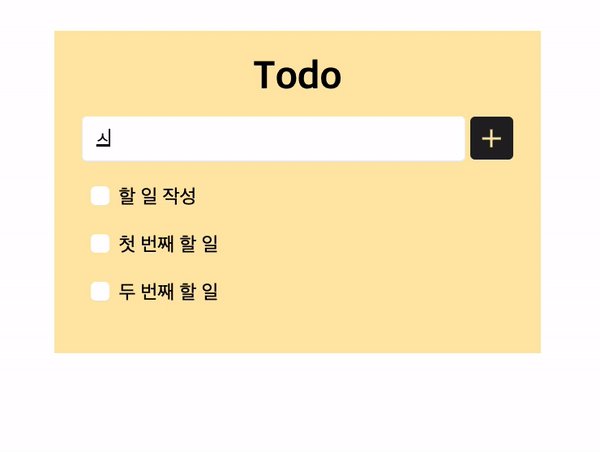
}📝 실행 화면

+ 버튼을 클릭했을 때도 똑같은 코드가 필요하니까 함수로 관리해 줄게요!
Script
const addBtn = document.querySelector('#addBtn'); // 추가 버튼 선택
function keyCodeCheck () { // 엔터키로 추가
if(window.event.keyCode === 13 && todoInput.value !== ''){
createTodo();
}
}
addBtn.addEventListener('click', () => { // + 버튼으로 추가
if(todoInput.value !== ''){ // 빈 값 입력 방지
createTodo();
}
})
function createTodo () { // 할 일 추가 기능
const todoList = document.querySelector('#todoList');
const newLi = document.createElement('li'); // li 생성
const newBtn = document.createElement('button'); // button 생성
const newSpan = document.createElement('span'); // span 생성
const todoInput = document.querySelector('#todoInput');
newLi.appendChild(newBtn); // li안에 button 담기
newLi.appendChild(newSpan); // li안에 span 담기
newSpan.textContent = todoInput.value; // span 안에 value값 담기
todoList.appendChild(newLi);
todoInput.value = ''; // value 값에 빈 문자열 담기
}createTodo함수를 만들어서 할 일이 추가 되는 코드를 이동시켜 줍니다.- click 이벤트로
+버튼을 클릭했을때createTodo()함수를 실행시켜줍니다.
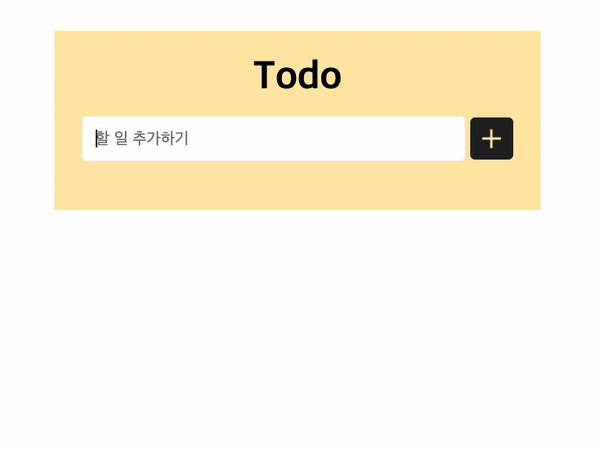
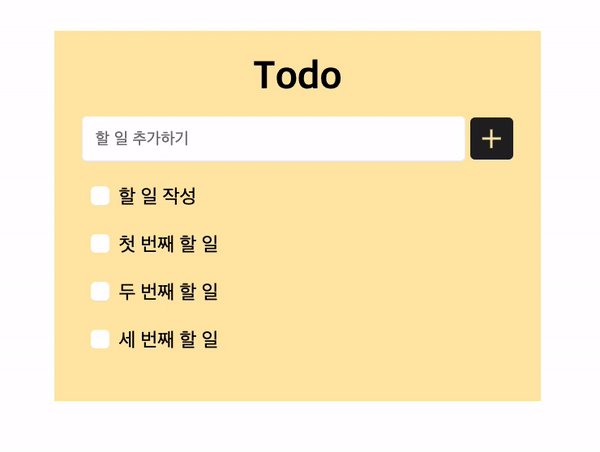
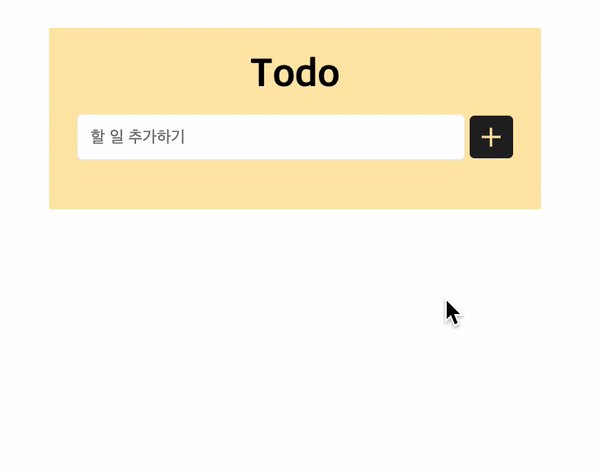
✨ 결과물

첫 번째 기능 구현 끝..! 🐥
복잡하고 길어 보이지만 코드를 하나하나 떼봐서 그렇지 막상 보면 별거 없어요!
이어서 추가 기능들은 다음 게시글에서 만나요~!
📍 추가 될 기능
- 체크박스 클릭시 완료 표시
- 더블클릭시 리스트 삭제
- 전체 삭제 버튼 추가
- localStorage에 데이터 저장하기
- localStorage에서 데이터 가져오기
갈 길이 멀어 보이네 🤔
