
리액트 네이티브 개발환경도 모두 갖추어졌고 이제 디자인만 나오면 바로 작업에 뛰어들 준비를 완료하였다. 그러나 디자인을 구체화해나갈수록 디자인에 집중하면 기능을 놓치고, 다시 기능에 집중하면 디자인과 함께 녹여내기 어려워 수정하는 과정을 반복하였다. 이러한 과정을 통해 더욱 견고한 브랜딩이 만들어진다고 생각하면서 이번 주까지 작업한 UI 디자인을 정리하는 시간을 가졌다.
무드보드와 톤앤매너
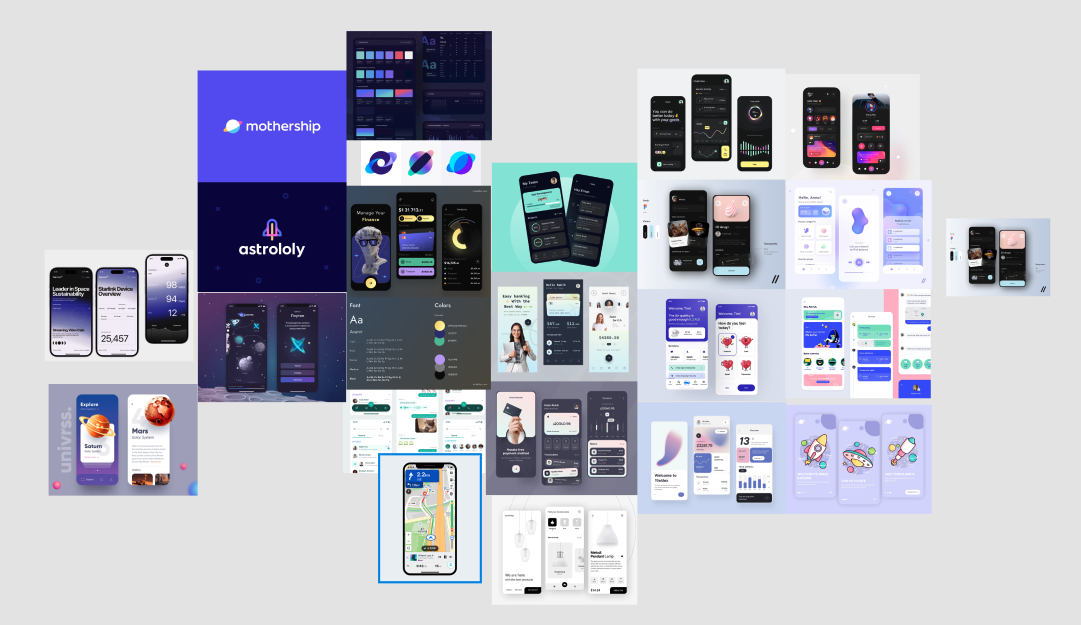
먼저 리서치 결과물들을 종합해서 무드보드를 만들고 여러 가지 컬러와 선의 굵기, 박스나 요소의 형태 등 특징이 되는 부분을 추려서 우리의 서비스에 입혀보는 작업을 진행하였다. 무드보드는 추구하는 키워드를 검색하여 모인 내용의 대략적인 느낌을 보기 이미지 검색 결과를 러프하게 조합하였고 이를 몇 개의 그룹으로 묶어 톤앤매너를 캐치해보았다.

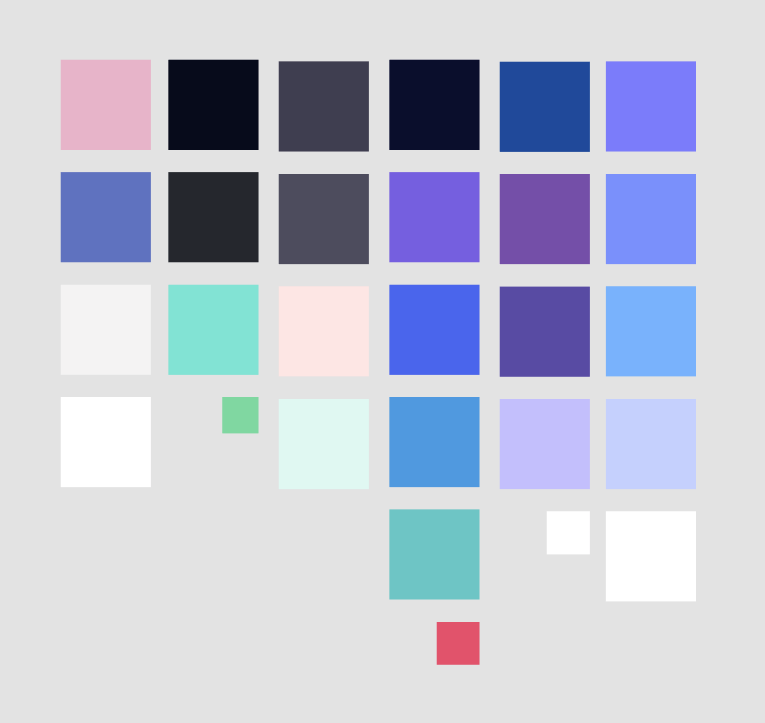
먼저 무드보드에서 컬러를 추출해 몇 가지 파레트를 구성하였고 타깃 사용자와 적합한 색을 찾아보았다. 타깃이 젊은 여성인 만큼 너무 부담스러운 블랙이나 특이한 색, techy? 한 느낌을 주는 컨셉은 모두 제외했다. 또한 목표를 향해 우주를 항해한다는 컨셉으로 블루, 퍼플 계열을 중심으로 몇 가지 컬러를 추려보았다.

스케치
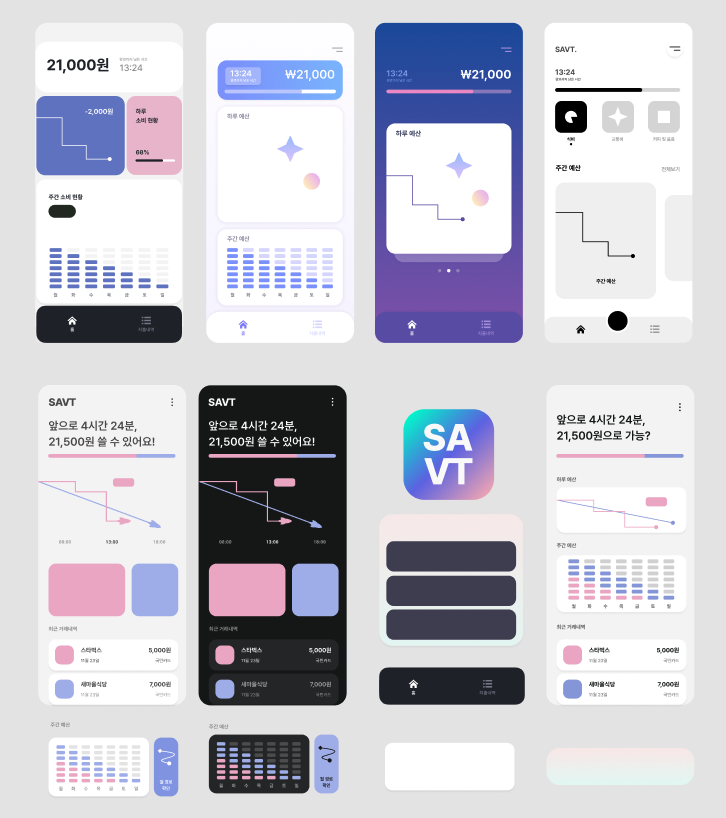
선택된 파레트와 조형적인 특징들을 묶어서 아래와 같은 시안들을 만들어 보았고 디자인적으로 재미있어 보이는 요소들은 기능과 상관없이 자유롭게 발전시켜 보기도 하였다.

UI 구성의 경우 대시보드에서 상단에 대화형 컨텐츠 박스를 통해 남은 시간과 금액을 상시 알려주는 쪽으로 점차 발전되었다. 가장 큰 중간 영역은 일간 예산관리를, 아래에는 주간 예산관리와 거래내역을 보여주는 방향으로 구성하였다. 처음 기획에서 존재했던 하단 내비게이션은 아직 2개의 페이지밖에 존재하지 않아서 기능에 비해 큰 부피를 차지해 없애보았다. 실제 사용자가 어떤 내비게이션을 선호할지 A/B 테스트를 실시해 보면 좋을 것 같다.
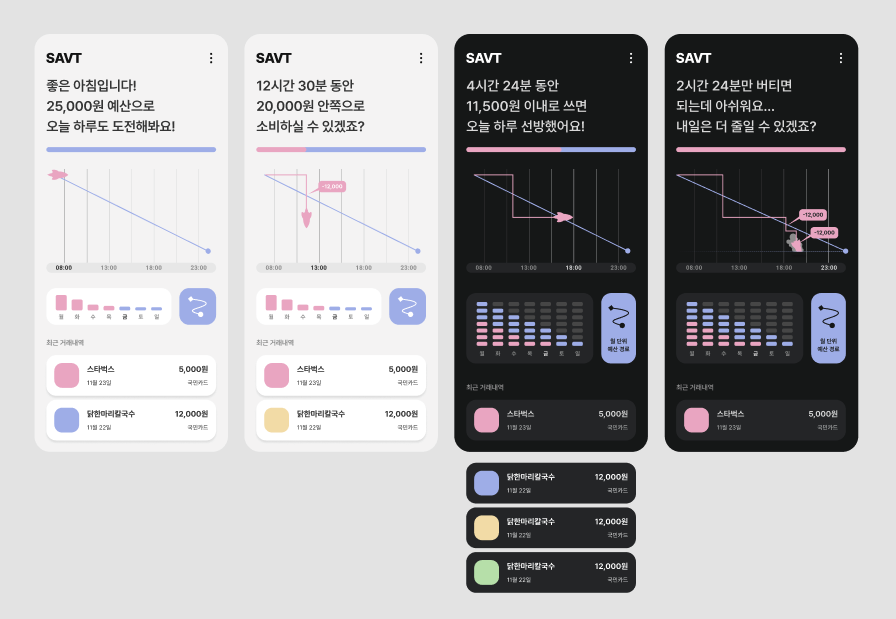
최종 컨셉

결과적으로 위와 같은 화면으로 컨셉을 좁혔고 다시 많은 기능이 홈 화면으로 들어오게 되었다. 최대한 화면 depth를 줄이기 위해선 결국 대시보드 같은 형태가 될 수밖에 없겠지만 그래도 조금 더 인터랙티브한 경험을 주고 싶었다. 대표적인 부분이 화면 중간의 월/주간 예산 관리 영역으로, 좌측과 같이 접힌 형태와 우측의 열린 형태를 모두 고려하여 클릭 여부에 따라 화면을 유연하게 사용할 수 있도록 설계해보았다.
이제 다시 일간 예산관리를 어떻게 하면 쉽고 능동적으로 참여하게 할지 고민이 되었다. 디자인을 구체화하였지만, 현재 모습으로는 사용자가 보기엔 무슨 기능인지도 잘 모를 것 같았다. 현실의 대상에서 모티브를 가져온 기능들은 사용자에게 굳이 설명하지 않아도 자연스럽게 사용하게 된다. 대표적인 예가 모바일 앱의 아이콘들이다. 전화기 모양을 보면 누구나 이 버튼은 전화 기능이라고 쉽게 이해할 수 있다. 그러나 지금 우리가 만든 디자인을 보고 과연 사용자는 이게 무엇을 의미하는지 알 수 있을까? 아직은 부족하다.
다시 기획에 대해 고민해 볼 시점이 온 것일까? 주말이 지나면 또 새로운 아이디어가(혹은 다시 처음으로 되돌아가거나...) 나올지도 모르겠다.
