스파르타코딩클럽_웹개발 종합반
1.[1주차 3강] VS Code에서 live server 실행 안됨

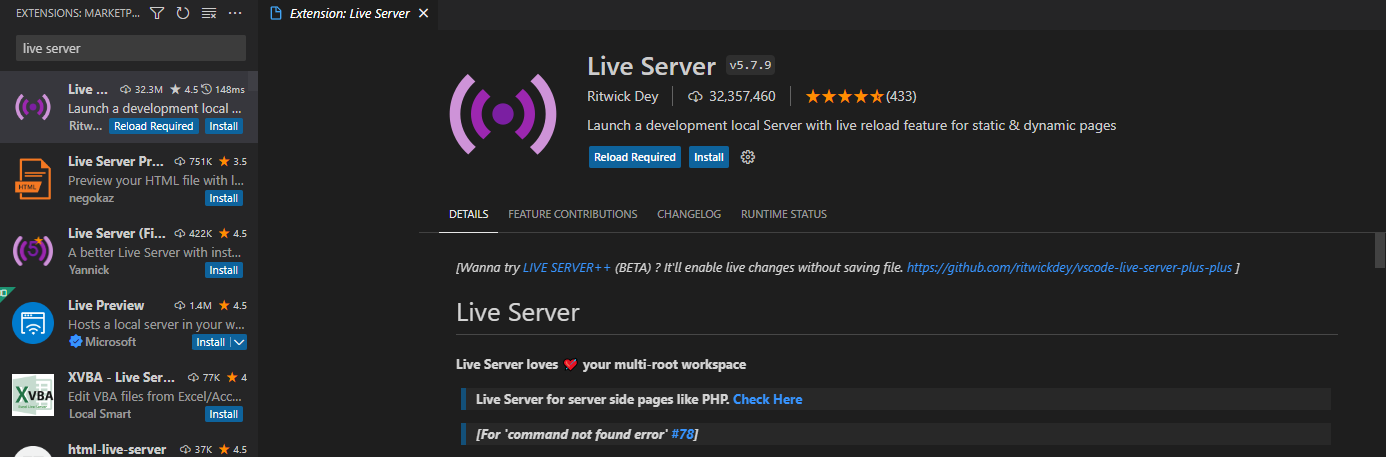
웹개발 종합반의 경우 VS Code라는 무료 코드 편집기를 사용하여 강의를 진행합니다.그리고 live server는 html을 사용하여 웹페이지를 만들 때, 새로고침하지 않아도 저장할 때 마다 변경된 코드대로 실시간 반영되여 변경된 웹페이지를 보여주게 하는 기능을 제공
2.[1주차] VS Code 수정해도 live server 반영안됨

이전 글에서는 live server 자체가 실행되지 않는 문제에 대한 해결방법이었다면 이버에서는 live server은 작동하지만, 작성한 코드대로 웹 페이지가 바뀌지 않았거나, 엣지가 아닌 크롬 등으로 사용하고 싶거나 하는 등 추가적인 부분에 대한 해결방법이 나와 있
3.[3주차 6강] 강의에서 나온대로 진행해도 venv 생성 안될 때

어떤 이유에서인지 알 수 없지만 많은 수강생 분들이 강의와 동일한 진행했음에도 불구하고 venv가 제대로 생성되지 않아 이후 진도를 못 나가는 경우가 많습니다.이런 분들은 아래 나온 순서에 따라 다시 한번 venv 생성을 진행한다면 문제 없이 venv 생성이 됩니다.먼
4.[3주차 12강] 오류코드 pymongo.errors.OperationFailure: bad auth : authentication failed

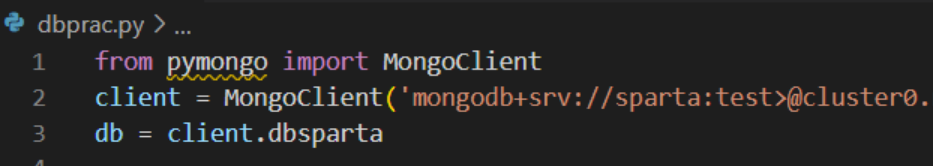
해당 오류는 비밀번호가 틀릴 시 발생합니다.기본적으로 해당 강의 진행 시 아이디는 sparta, 비밀번호는 test로 고정해서 진행하기 때문에 스펠링이 틀려서 해당 오류가 발생하는 경우는 거의 없습니다. 그러나 비밀번호 작성 시 로 작성한 경우 오류가 발생합니다.이 때
5.pymongo 연결 오류 오류코드 [SSL: CERTIFICATE_VERIFY_FAILD]

해당 오류는 pymongo 연결을 처음 진행하시는 분들이 가장 많이 만나는 오류입니다. 그러나 무언가를 잘 못 입력해서 혹은 무언가 설치하지 않아서 발생한 것은 아닙니다.그저 인터넷 환경에 따라 보안관련 추가적인 설정이 필요하여 생긴 오류인 것입니다.이것은 모듈 하나
6.[3주차 12강] pymongo 연결 오류가 뜨는 이유 5가지

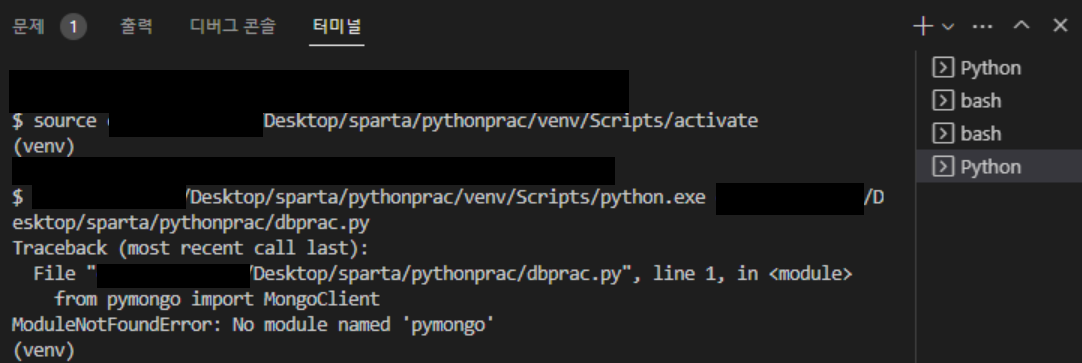
3주차 12강부터 본격적으로 pymongo를 함께 사용하게 됩니다. 부분을 다룰 때 다양한 이유로 오류가 발생하고 db에 저장이 안된다고 말씀하십니다.먼저 이 부분의 경우 오류코드를 보지 못한다면 어떠한 해결도 할 수 없다 보니 터미널 가장 하단으로 내려 어떤 오류가
7.[3주차 숙제] 지니뮤직 19금 공백 없애기

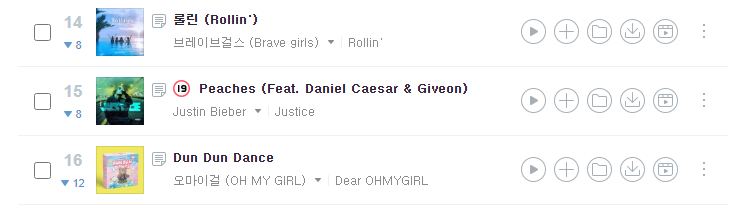
웹개발 종합반 3주차 숙제는 지니뮤직의 1-50위 곡을 스크래핑 해보는 것입니다.숙제자체는 크게 어렵지 않기 때문에 문제 없이 작성하시지만 실제 해당 페이지를 스크래핑 해보면 한가지 문제가 발생합니다.해당강의에서 제공한 링크인 2021년 7월 기준 월간차트 1-50위
8.[4주차 3강] flask 설치 시 오류 : UnicodeDecodeError: 'cp949'

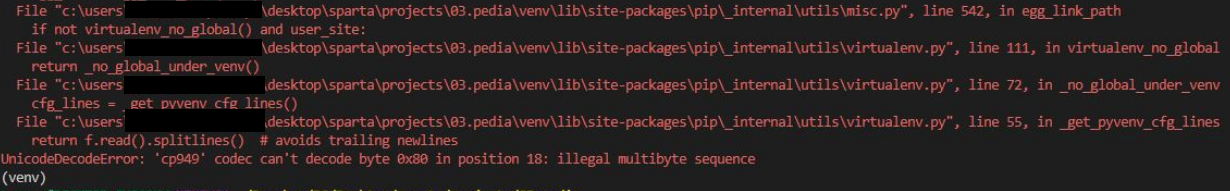
4주차부터는 flask 모듈을 쓰며, python, html, javascript를 모두 다루게 됩니다.이 때 UnicodeDecodeError: 'cp949' codec can't decode byte 0xec in position라는 오류를 만나게 되는데 이것은 현
9.[4주차 3강] UnicodeDecodeError: 'utf-8'

강의에서 나온대로 모든 모듈을 설치하고, venv 설치 및 app.py 실행까지 했음에도 불구하고 UnicodeDecodeError: 'utf-8'라는 오류가 뜨며, localhost:5000에 접속하지 못할 때가 있다.이 때 문제가 되는 부분은 아래와 같다.프로젝트가
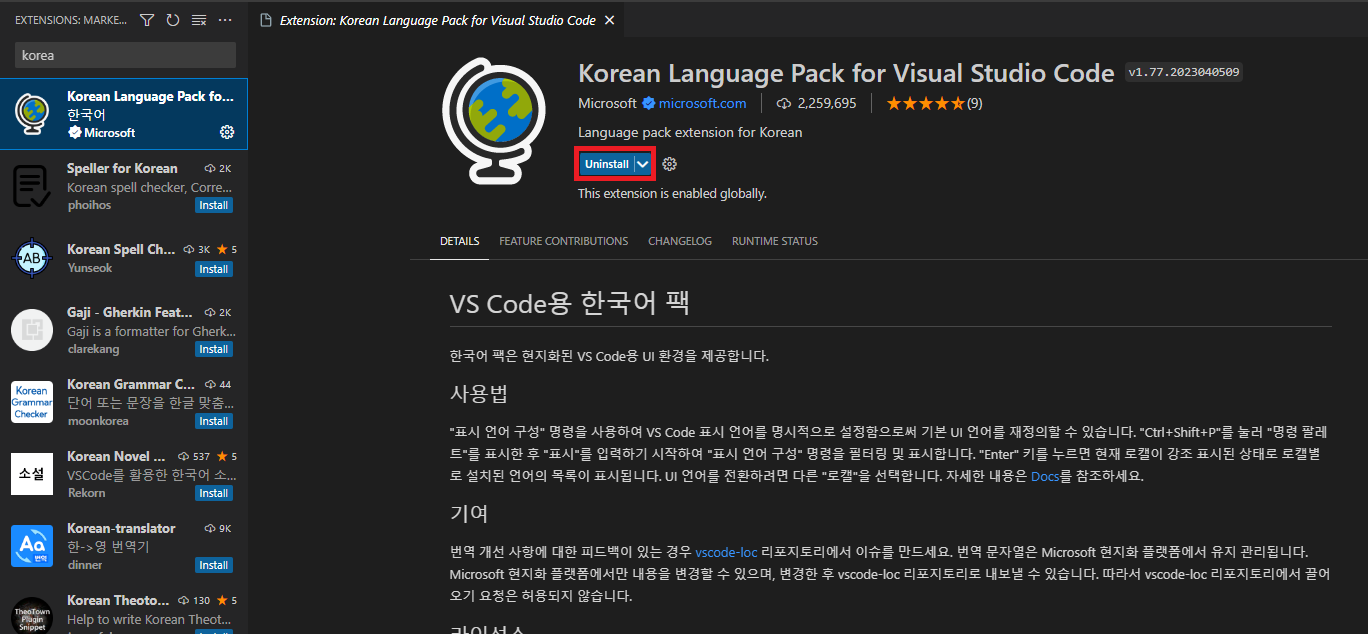
10.[1주차 3강] VS Code 한글 혹은 영어로 변경

기본적으로 코딩에 대해 배우려고 한다면 영어버전으로 사용하는 것이 가장 좋습니다. 쓸데 없는 오류를 줄일 수 있고, 대부분의 강의가 영어버전을 사용하기 때문에 무언가 찾을 때 빠르게 찾을 수 있기 때문입니다. 그러나, 웹개발 종합반을 수강하시는 분들이 대부분 컴퓨터에
11.[1주차] html 영어로 작성하였으나 자동으로 한글로 보여질 때

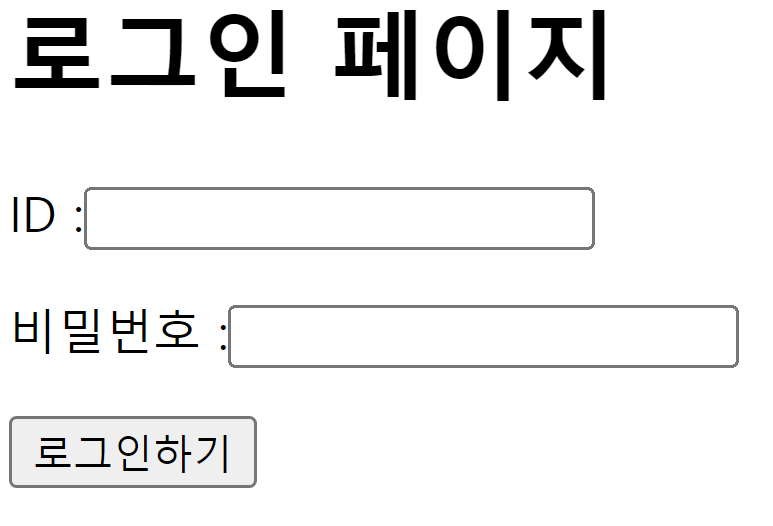
웹개발 종합반 1주차에서 처음 html코드를 사용해서 만드는 것이 로그인 페이지인데 ID, PW로 작성하였음에도 불구하고 아래 사진처럼 ID와 비밀번호로 보이는 분들이 종종 발생합니다.로그인페이지 한글화이 문제는 크롬에서 번역 기능이 항상 켜진다로 설정되어있어 발생한
12.[2주차 10강] 서울시 Open API가 한 줄로 보일 때

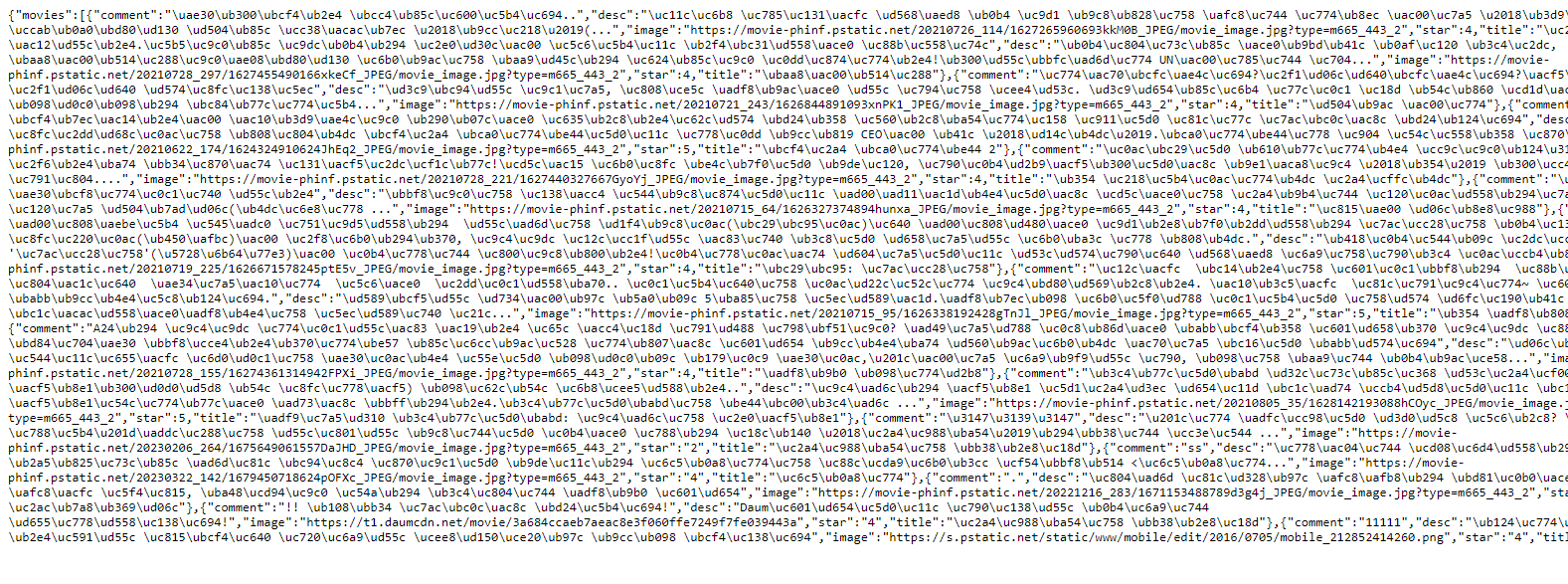
2주차 부터 JQuery에 대해 배우고 서울시 미세먼지 OpenAPI, 실시간 따릉이 현황 OpenAPI를 사용하게 됩니다. 해당 파일들이 JSON형식으로 되어 있어 그냥 크롬으로 열었을 때는 아래 사진처럼 한 줄로 보이며, 깔끔하게 정리된 상태로 보이지 않습니다.이
13.[5주차 13강] aws 배포 오류 : ERROR Service:Amazon S3, Message:The bucket does not allow ACLs

정상적으로 deploy 폴더 생성, application.py 등을 작업 하였음에도 불구하고 ERROR Service:Amazon S3, Message:The bucket does not allow ACLs이라는 에러를 만나게 되는 경우가 있습니다. 해당 오류는 아마
14.[5주차 13강] aws 배포 실패로 logs 확인 방법

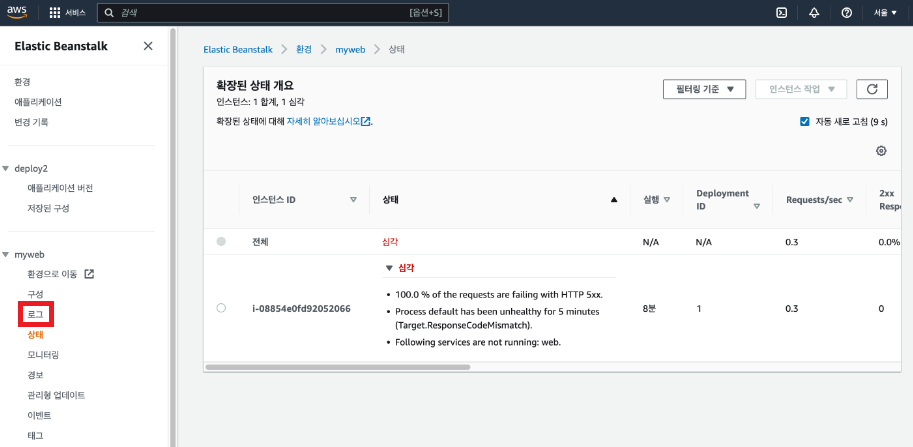
배포 시 Create environment operation is completed라고 나왔음에도 불구하고 실제 aws를 들어갔을 때, server라고 뜨며 배포 실패 시 정확한 오류 내용이 터미널에 뜨지 않기 때문에 logs 확인이 필요합니다. 이 때 두가지 방법으로
15.[5주차 13강] eb init 오류 Cannot setup CodeCommit because there is no Source Control setup, continuing with initialization

Cannot setup CodeCommit because there is no Source Control setup, continuing with initialization 오류가 발생한 오류는 이전에 elasticbeanstalk을 사용 및 배포했던 기록이 있어 그렇
16.컴퓨터 계정 이름 변경하기

웹개발 종합반 혹은 다른 강의를 들으며 개발을 진행하실 때 컴퓨터 계정 이름이 한국어로 되어있다면 경로 중 한국어가 들어가게 됨으로 다양한 오류가 발생하게 됩니다.그렇기 때문에 꼭! 영어로 바꿔 주셔야합니다.먼저 컴퓨터 계정 이름이 한국어로 되어있는지 확인하기 위해서
17.pymongo 연결 오류 오류코드 Unknown option tlsCAFile

pymongo.errors.ConfigurationError: Unknown option tlsCAFile 오류는 venv 경로에 한글이나 특수문자가 있는 경우 주로 발생하는 오류 입니다.기존 venv 폴더 지우기 (venv 폴더 클릭 > delete 눌러 삭제)
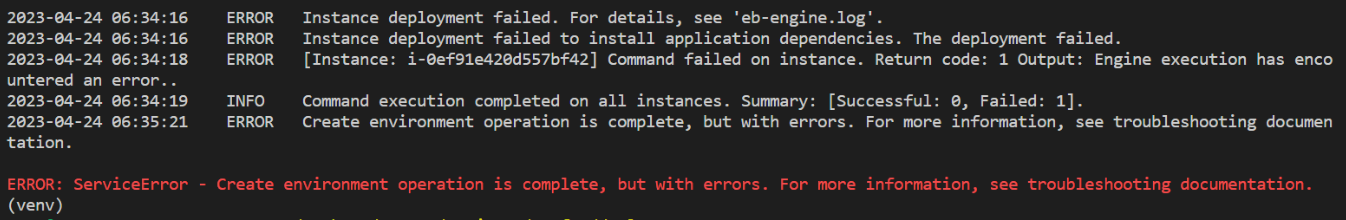
18.[5주차 13강] aws 배포 오류 : ServiceError - Create environment operation is complete, but with errors. For more information, see troubleshooting documentation.

아래 명령어 입력하여 pip 버전 업그레이드아래 명령어 입력하여 설치되어있는 awsebcli 패키지 삭제아래 명령어 입력하여 awsebcli 패키지 다시 설치아래 명령어 입력하여 배포 수정 진행
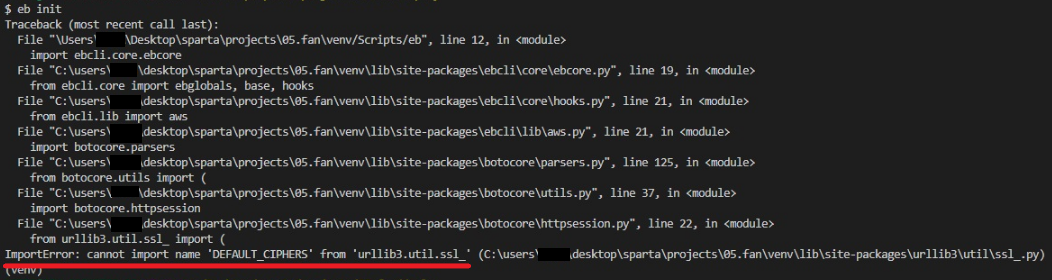
19.[5주차 13강] aws 배포 오류 : ImportError: cannot import name 'DEFAULT_CIPHERS' from 'urllib3.util.ssl_'

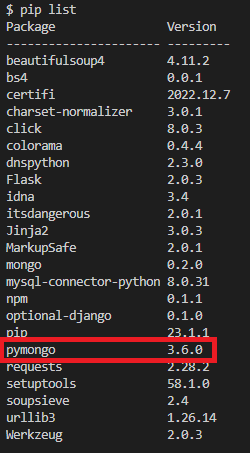
진행 시 ImportError: cannot import name 'DEFAULTCIPHERS' from 'urllib3.util.ssl'와 같은 오류가 발생한다면 urlllib3 버전이 맞지 않아 생긴 문제인 것입니다.
20.elasticbeanstalk 및 venv 관련 명령어 정리

venv 생성 및 활성화 1. venv 생성 2. venv 활성화 elasticbeanstalk 관련 명령어 1. 기존 파일 및 폴더 삭제 2. requirements.txt 파일 생성, deploy로 이동 후 awsebcli 설치 3. 배포 myweb으로 진
21.elasticbeanstalk을 사용하여 배포 시 진행 순서

elasticbeanstalk을 사용하여 배포 진행하시는 분들 중 중간에 잘 못 진행하여 다양한 오류를 만나시는 분들이 있어 정리하게 되었습니다.1\. 먼저 배포 진행하려는 index.html 파일과 app.py에 오류가 없는지 확인해주세요.해당 코드에 오류가 없어야