이전 글에서는 live server 자체가 실행되지 않는 문제에 대한 해결방법이었다면 이번 글에서는 live server은 작동하지만, 작성한 코드대로 웹 페이지가 바뀌지 않았거나, 엣지가 아닌 크롬 등으로 사용하고 싶거나 하는 등 추가적인 부분에 대한 해결방법이 나와 있습니다.
<해결방법>
1. html 코드 수정을 했음에도 페이지가 바뀌지 않는 경우
VS Code를 처음 사용하는 분들이 많이 겪는 문제 중 하나입니다.
이 문제는 작성한 코드를 저장하지 않아서 발생한 것입니다. 기본적으로 live server가 작동하는 것은 단순히 코드가 변한 순간이 아닌 저장을 한 순간입니다. 그렇다 보니 저장을 하지 않으면 아무리 html에서 코드를 맞게 바꾸었다해도 실제 출력된 페이지는 변하지 않습니다.
내가 코드 작업을 하면서 저장을 했는지 안했는지 확인하는 방법은 간단합니다.
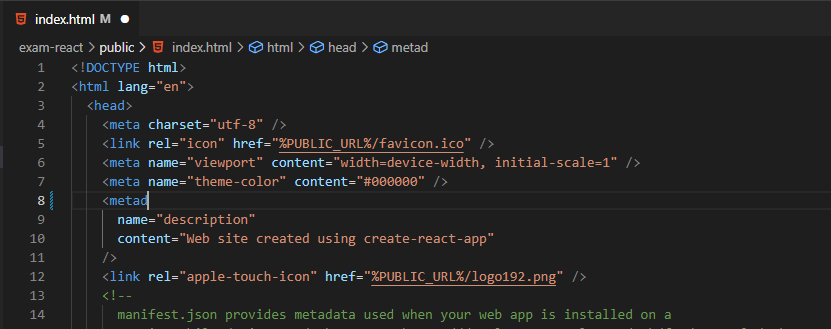
상단에 있는 흰색 동그라미를 보는 것입니다.
현재 index.html 이라는 파일에서 작업하고 있다라고 했을 때 아래 사진처럼 index.html 옆에 흰색 동그라미가 있다면 저장하지 않은 것입니다. 이 때, Ctrl + S를 눌러 저장을 해주면 흰색 동그라미가 사라지고 열려있던 페이지도 작성된 코드대로 변하는 것을 확인 할 수 있을 것입니다.

2. 저장도 했고, 페이지의 오류가 없음에도 불구하고 live server로 열였을 때 작성한 코드대로 안되는 경우
이 경우는 보통 4주차 이후에 발생합니다. 먼저 계속해서 설명했듯이 live server는 html로 작성된 것에서만 작동합니다. 다시 말하면 서버의 연결이 필요한 것들은 live server로 실행되지 않습니다. 예를 들어 python 코드를 작성 후 실행시키거나 app.py를 실행시켜 localhost:5000으로 접속 하는 등의 경우에는 live server 사용이 불가능합니다.
해당 진행 방식에 맞는 실행방법대로 진행해야합니다.
3. live server로 열였는데 크롬이 아니라 엣지로 열리는 경우
원래 엣지로 쓰나 크롬으로 쓰나 초반에는 크게 문제되지 않습니다. 다만, 크롬이 호환성이 조금 더 좋고 튜터님과 최대한 동일한 실습환경을 만들어드리기 위해 크롬 사용을 권장드리고 있습니다.
엣지로 열리는 경우는 기본 브라우저가 엣지로 이미 선택되어있는 경우입니다.
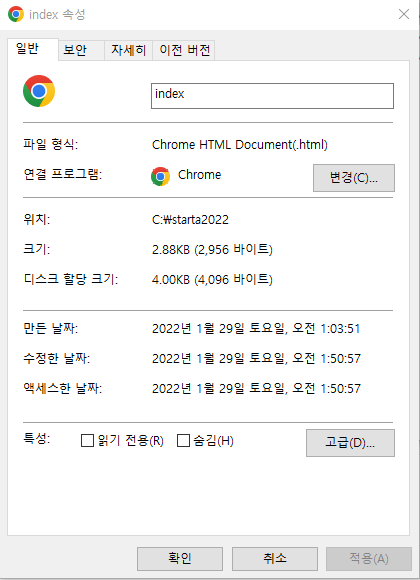
다양한 방법으로 기본 브라우저 변경이 가능하지만 가장 쉬운 방법은 현재 만든 index.html 파일의 속성으로 들어가 변경하는 것입니다.
먼저, VS Code가 아닌 파일탐색기 > index.html이 들어있는 폴더로 이동합니다. 그리고 index.html 파일을 왼쪽 마우스로 한번 클릭 > 오른쪽 마우스로 클릭 > 속성을 선택 > 연결 프로그램을 크롬으로 변경합니다. 아래 사진처럼 연결프로그램이 Chrome으로 나온다면 제대로 된 것입니다.
만약 변경을 눌렀을 때 크롬이 없다면 아래 링크로 들어가 크롬 브라우저를 먼저 설치해주어야합니다.
크롬 브라우저 설치 링크 : https://www.google.com/chrome/