display: flex보다 쉽게 레이아웃을 설정 할 수 있는 속성이 있다고 하여 알아본 Grid속성
display:flex 처럼 부모태그에서 사용
행의속성: gird-template-rows
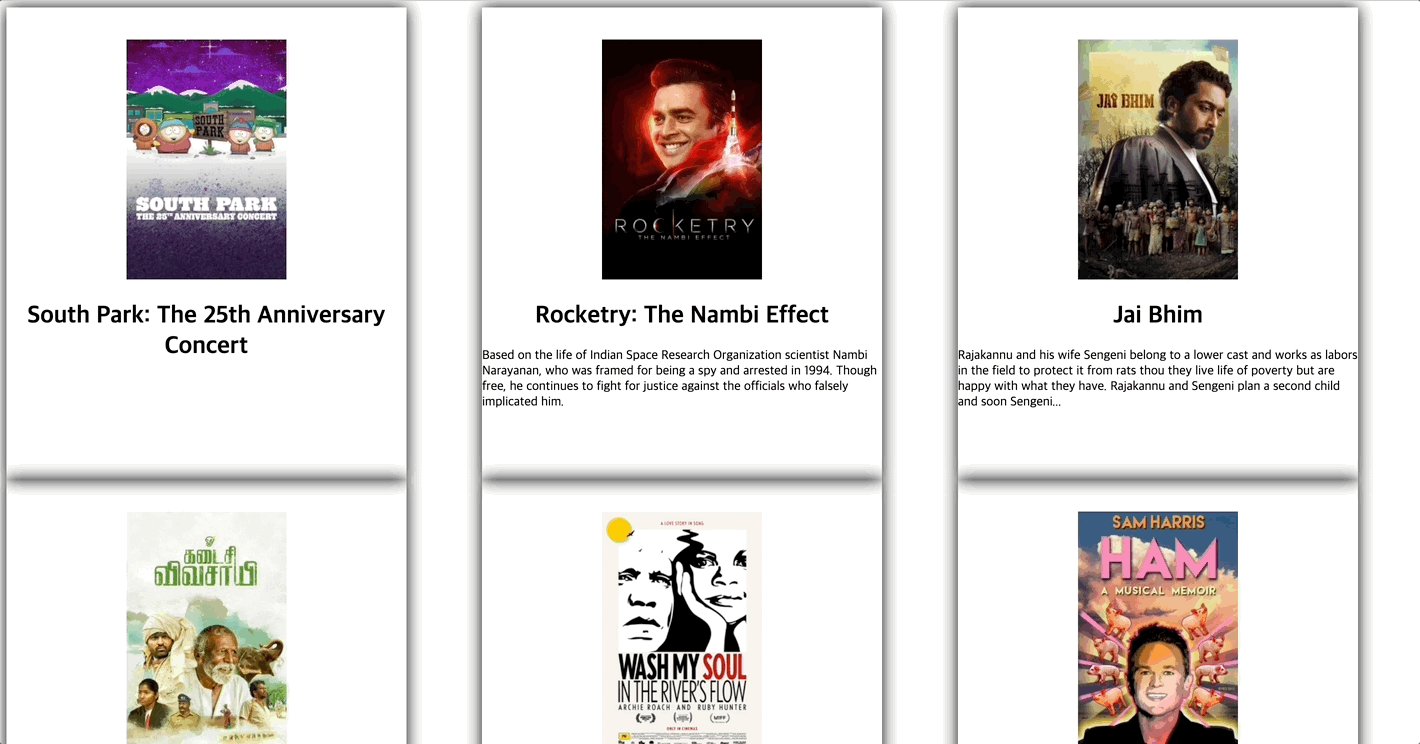
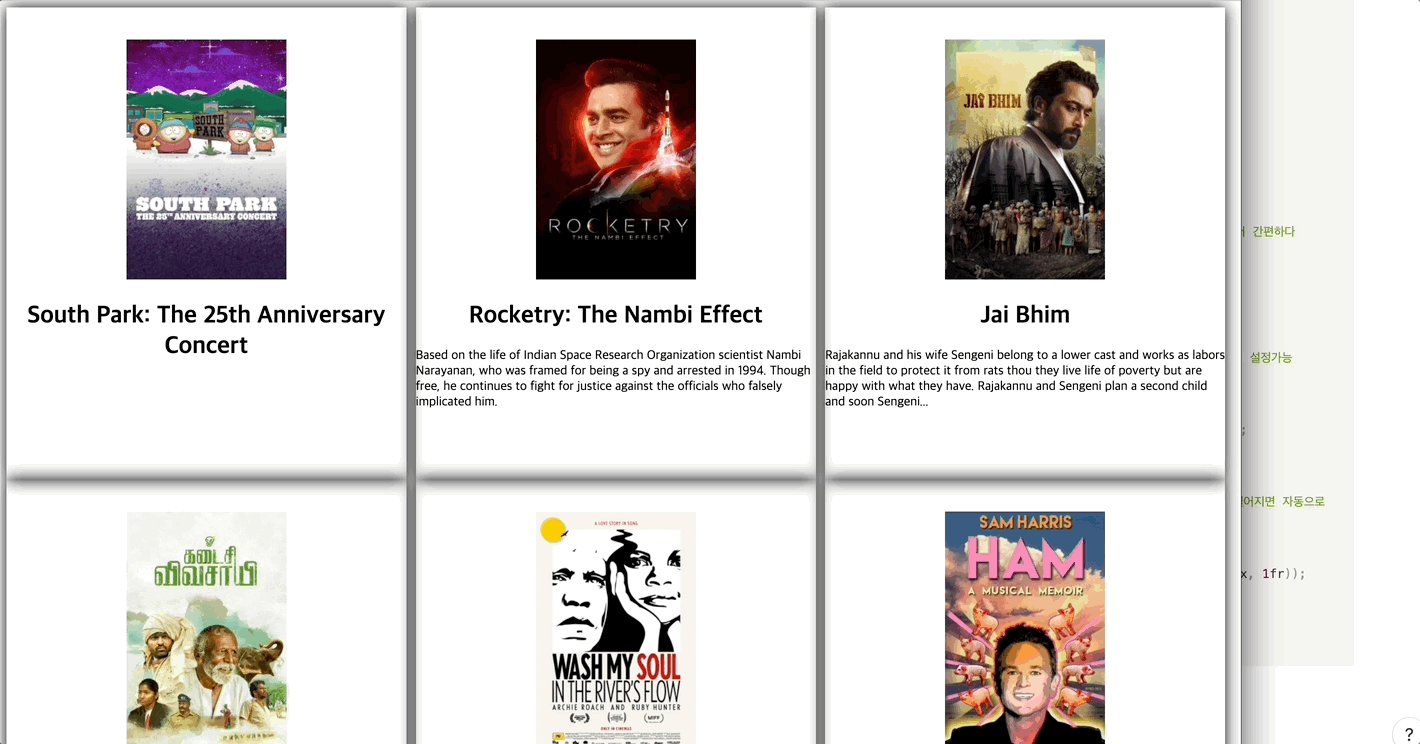
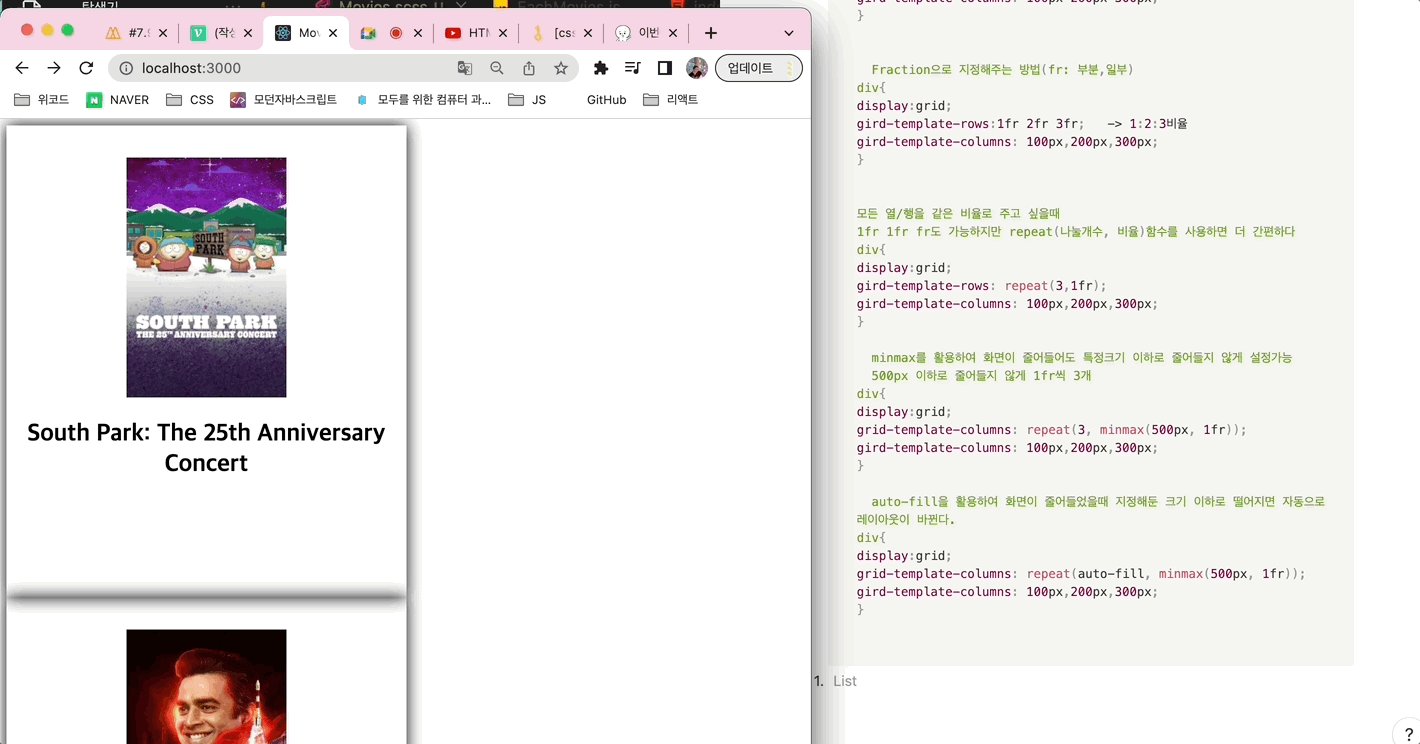
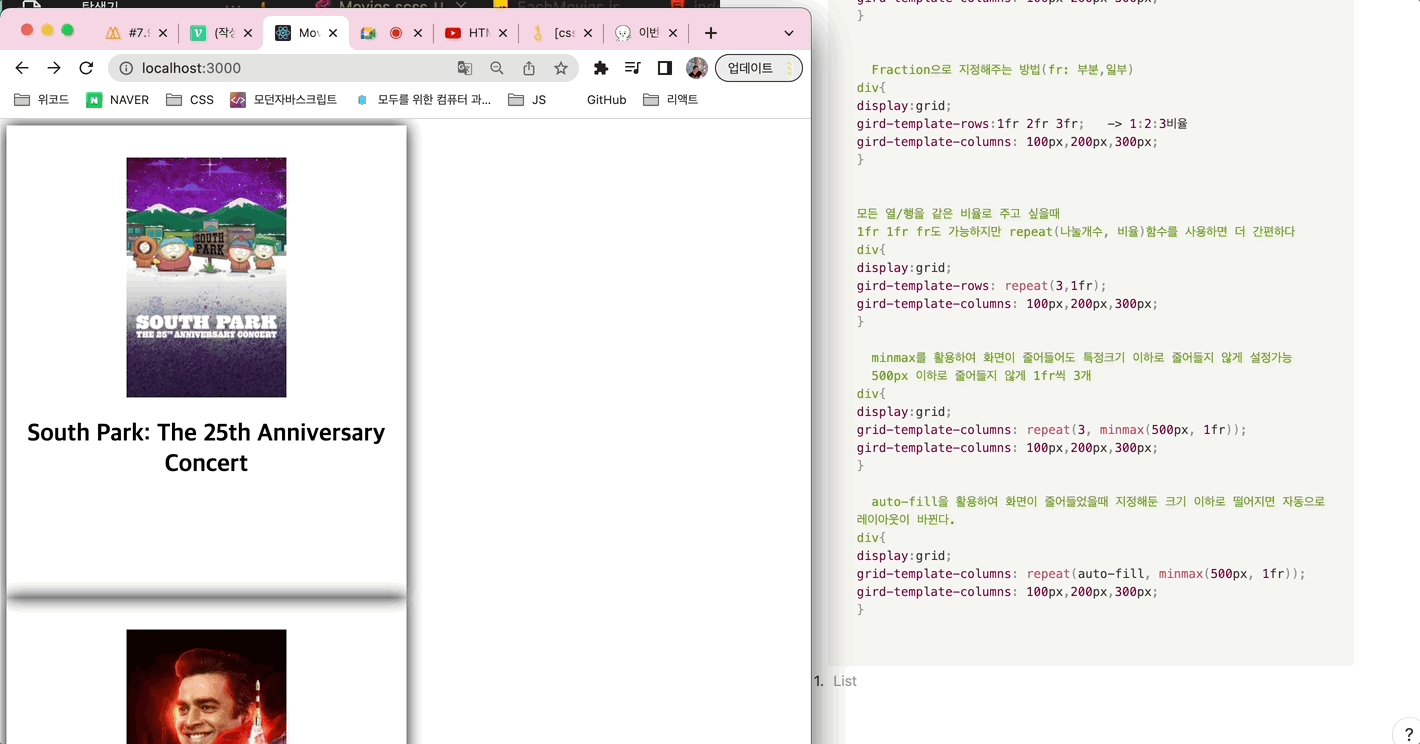
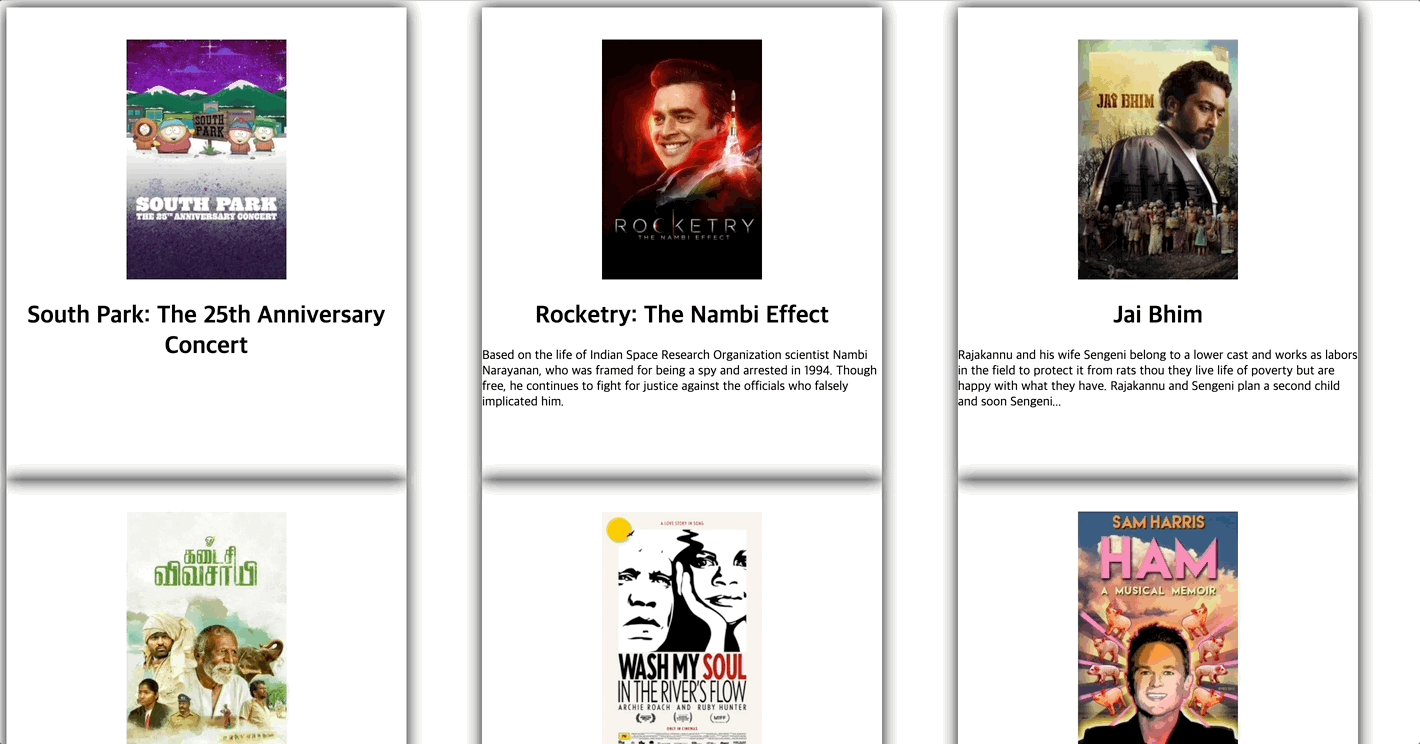
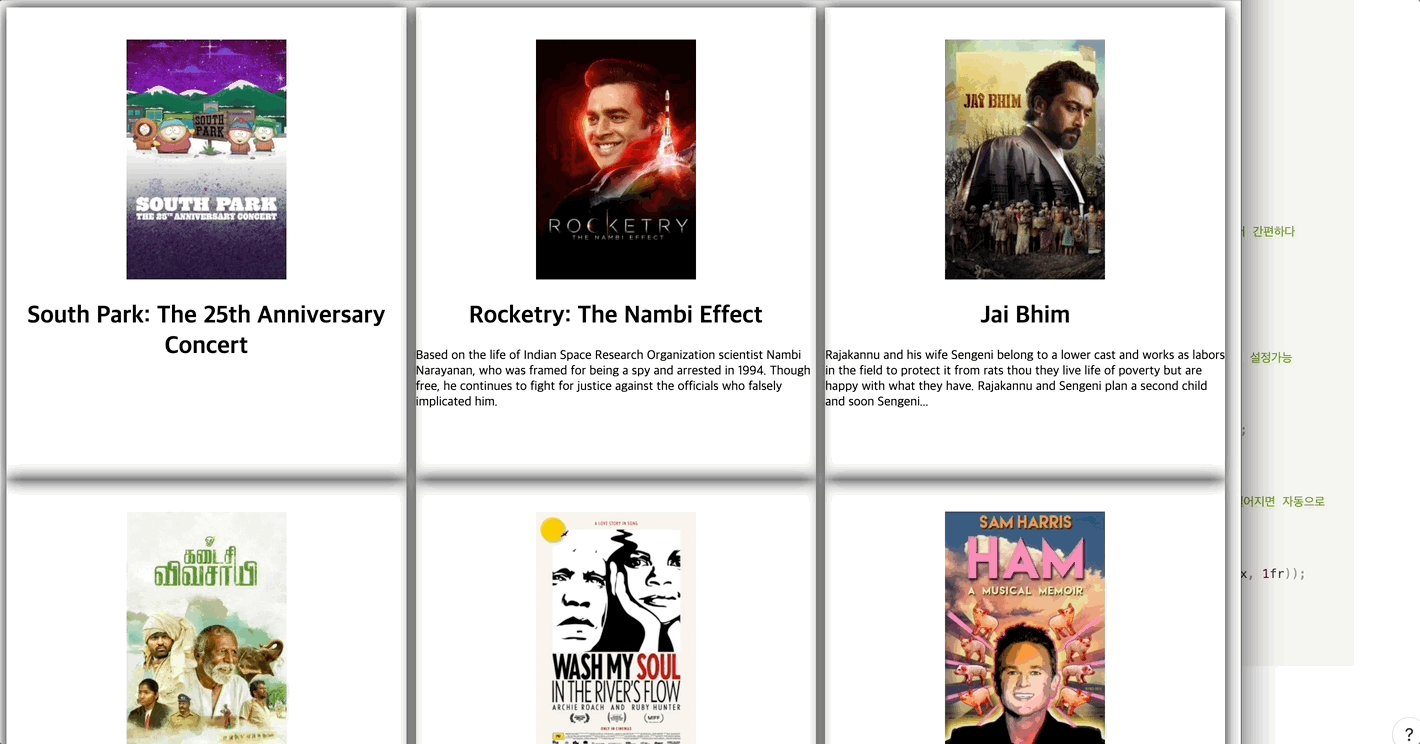
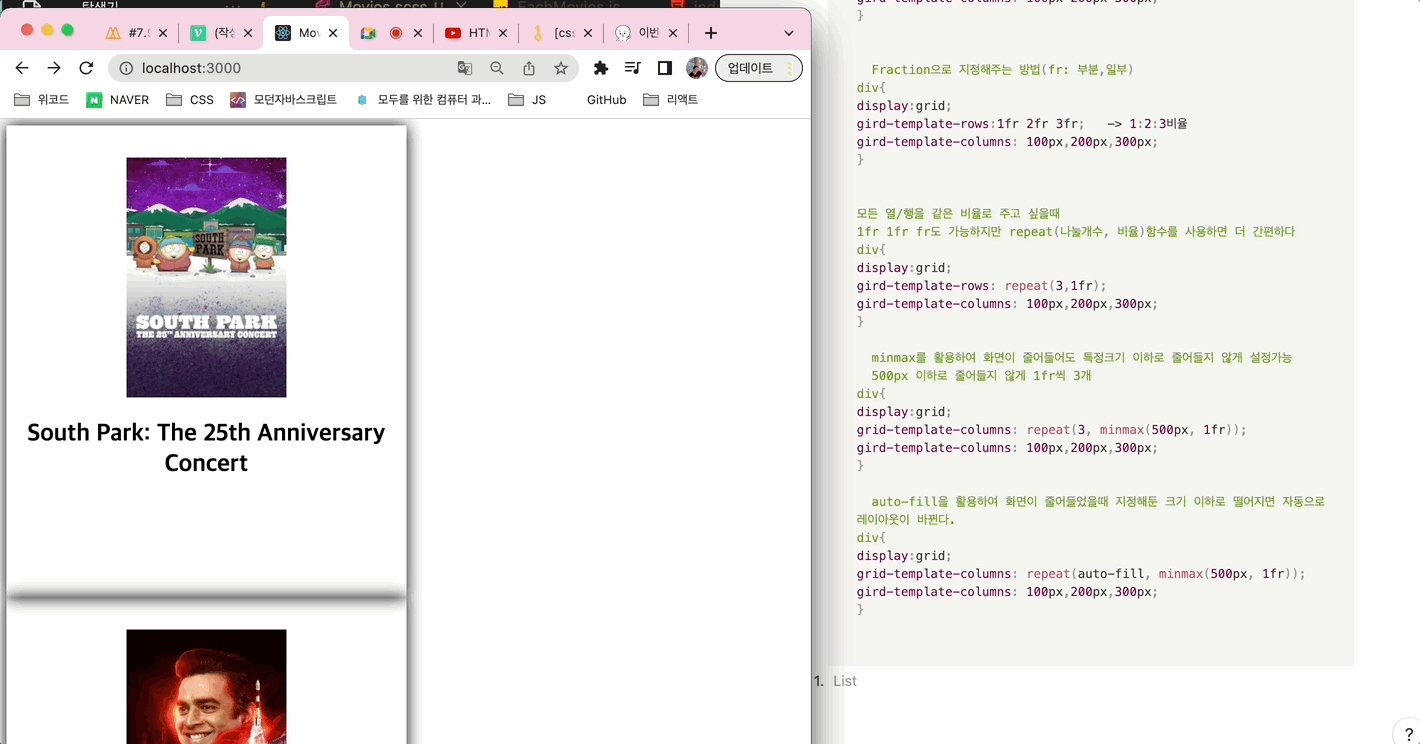
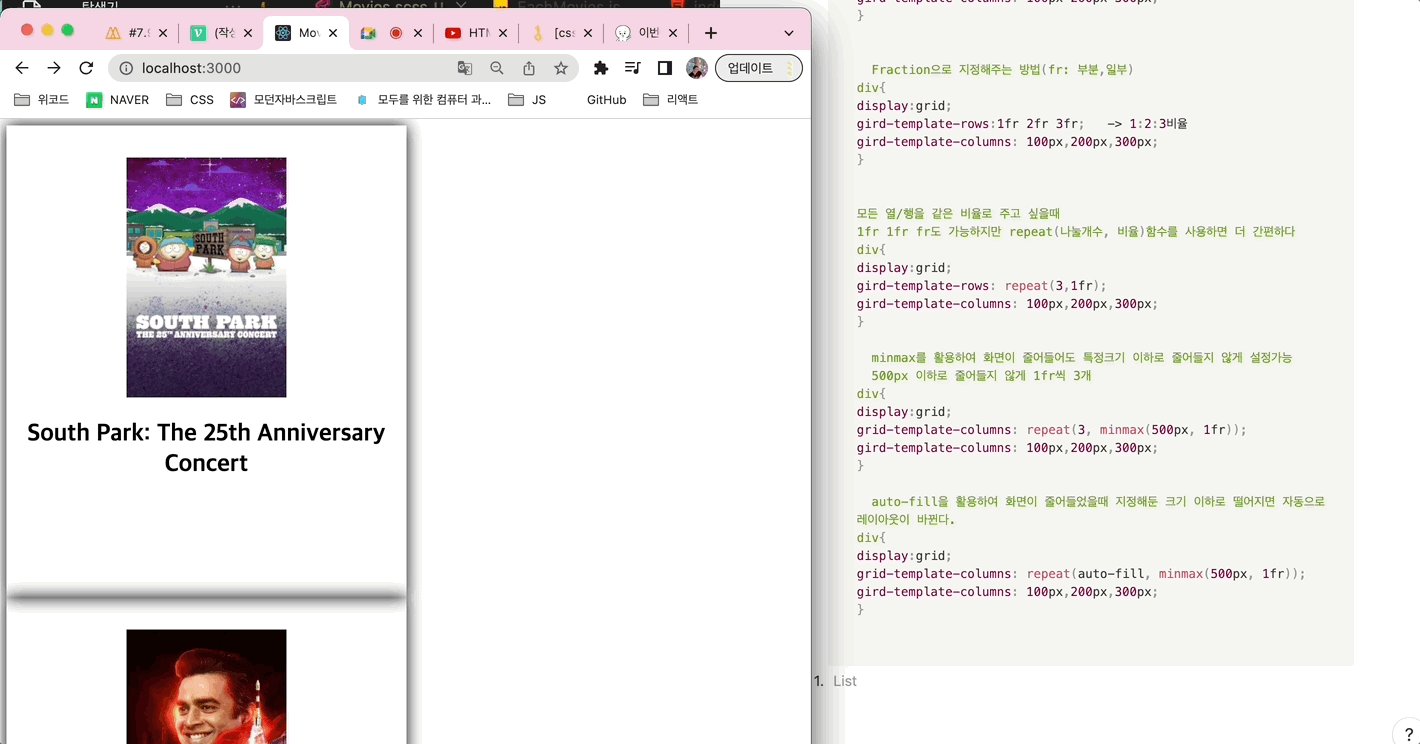
열의속성: gird-template-columns픽셀로 지정해주는 방법 div{ display:grid; gird-template-rows: 100px 200px 300px; gird-template-columns: 100px 200px 300px; } Fraction으로 지정해주는 방법(fr: 부분,일부) div{ display:grid; gird-template-rows:1fr 2fr 3fr; -> 1:2:3비율 gird-template-columns: 100px,200px,300px; } 모든 열/행을 같은 비율로 주고 싶을때 : 1fr 1fr fr도 가능하지만 repeat(나눌개수, 비율)함수를 사용하면 더 간편하다 div{ display:grid; gird-template-rows: repeat(3,1fr); gird-template-columns: 100px,200px,300px; } minmax를 활용하여 화면이 줄어들어도 특정크기 이하로 줄어들지 않게 설정가능 : 500px 이하로 줄어들지 않게 1fr씩 3개 div{ display:grid; grid-template-columns: repeat(3, minmax(500px, 1fr)); gird-template-columns: 100px,200px,300px; } auto-fill을 활용하여 화면이 줄어들었을때 지정해둔 크기 이하로 떨어지면 자동으로 레이아웃이 바뀐다.(아래예시 참고) div{ display:grid; grid-template-columns: repeat(auto-fill, minmax(500px, 1fr)); gird-template-columns: 100px,200px,300px; } gap 을 활용하여 아이템간의 간격을 지정해 줄 수 있다. div{ display:grid; grid-template-columns: repeat(auto-fill, minmax(500px, 1fr)); gird-template-columns: 100px,200px,300px; gap:20px }
autofill 예시: