CSS
1.[CSS] a태그 스타일 적용

a태그가 걸려있는 텍스트의 색깔변경a {text-decoration: none;}a:link {color:white;}a:hover {color:black;}a:active {color:white;}a:visted {color:blue;}
2022년 6월 18일
2.[CSS] 마우스 hover 효과 _텍스트 확대

💡웹페이지에서✔️ (윗 코드경우)해당태그에 마우스를 올리면 설정해 놓은 태그가 2배로 커지며 커지는데 걸리는 시간은 0.5초.
2022년 6월 20일
3.[CSS] 요소 정렬_display:flex

요소를 배치하는 스타일 속성으로 position 외에 display:flex를 이용할 수 있다. 부모요소에 적용하고 속성을 지정하면 자식요소의 블럭의 크기를 똑같이 조정할 수 있다.{justify-content:속성값 }양끝의 여백이 요소간의 여백의 1/2라는 점에서
2022년 6월 18일
4.[CSS]기본 버튼 효과 없애기_ 부트스트랩

제거코드:.btn:active, .btn:focus {outline:none !important;box-shadow:none !important;}👉 !important를 붙히면, 우선순위로 지정되어 해당 CSS가 1순위로 적용됨
2022년 6월 20일
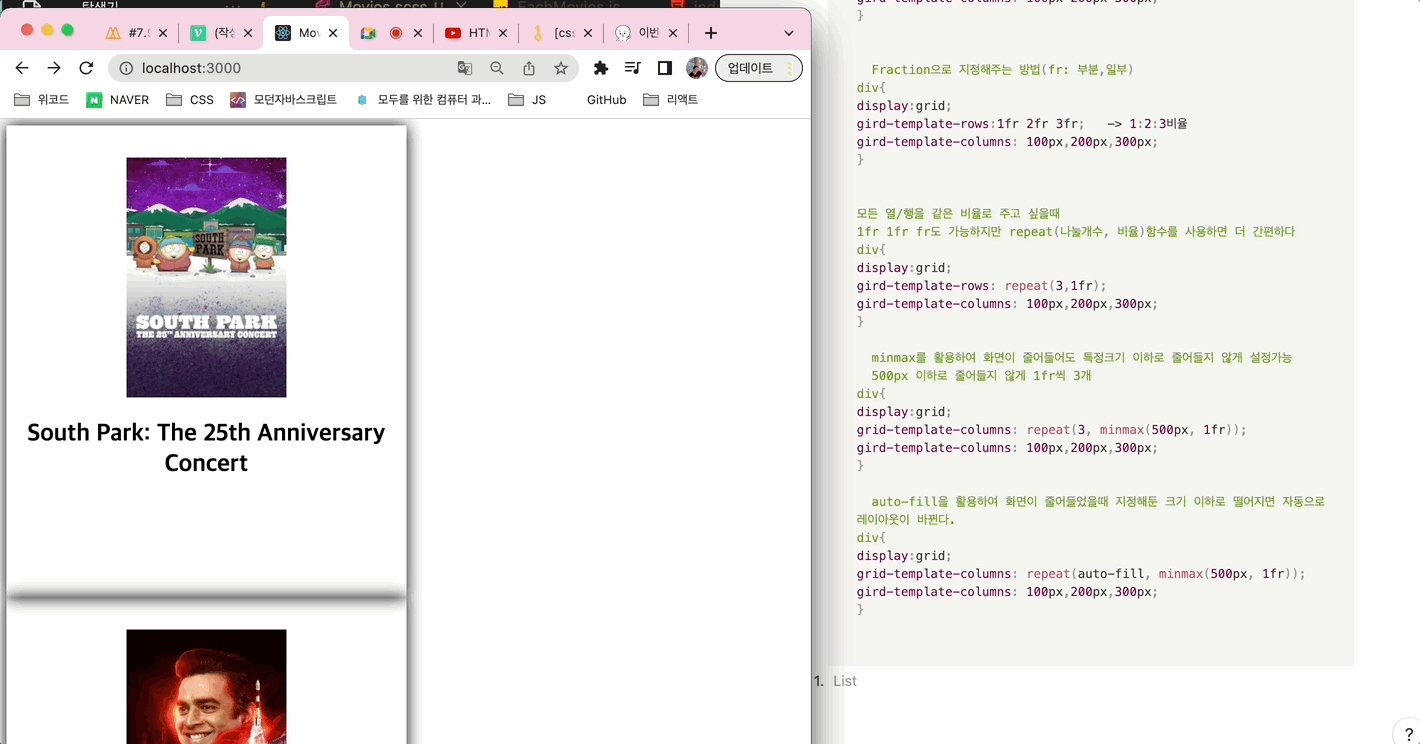
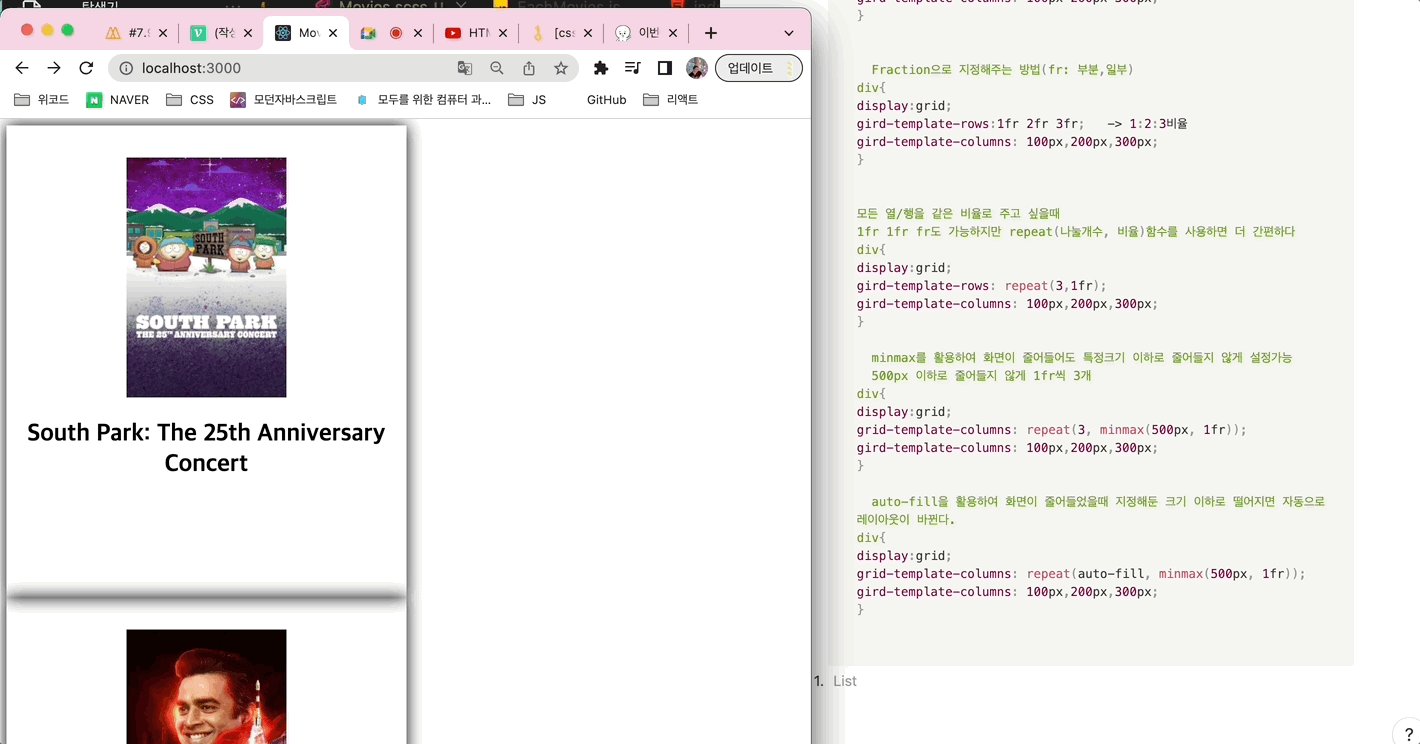
5.[CSS] Grid 속성

레이아웃
2022년 8월 20일