리액트에게 각각의 props의 type에 대해 입력시켜두면, type 오류가 났을때 오류메세지로 알려준다.
1. 아래의 url을 script태그에 연결
https://unpkg.com/react@17.0.2/umd/react.development.js
(터미널 : npm i prop-types)
2. 코드 상단에서 불러오기
import PropTypes from ‘prop-types’
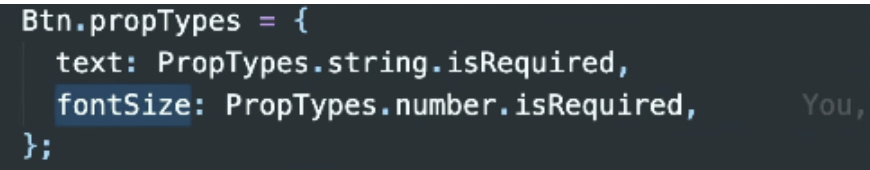
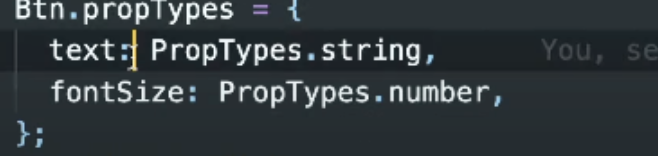
3. 원하는 컴포넌트.propTypes={} 안에, type을 입력시켜둔다.

만약 특정 props가 컴포넌트에 무조건 들어가야한다면,뒤에 .isRequired 까지 붙여준다.
props초기 값을 부여해주어 props를 안써주었을경우에도 적용되게 할 수 있다.
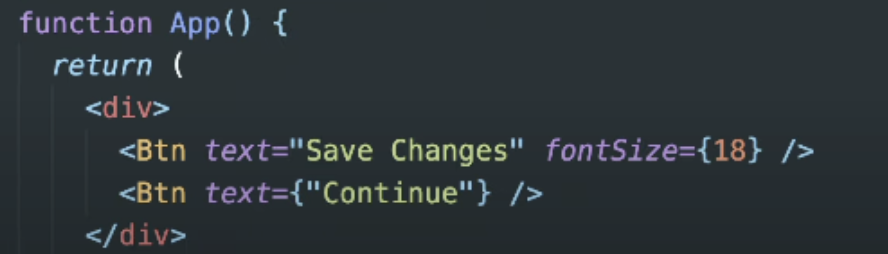
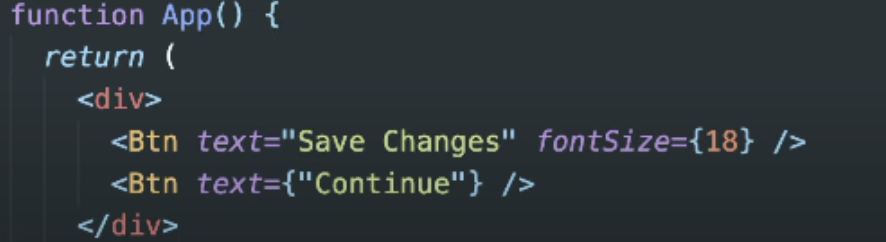
- 아래와 같이 16으로 기본 prop값을 설정해 주었기때문에
두번째 버튼컴포넌트에 props가 없더라도 기본값인 16이 자동적용된다.