결론부터💡
👉 리액트에서 페이지가 로딩되자마자!! 하는 이벤트
onLoad
👉 콜백함수 여러개 사용가능하며 사용법은
onLoad={() => { // 이벤트 하나에 setGetTitle(item.title); // 콜백한개 setGetActor(item.actor); // 콜백두개 setGetDir(item.dir); // 콜백세개 :) }}
상황 😮
▶️ 여러개의 key:value가 있는 Mockdata를 불러와서 map메서드를 돌리며 자식 Component에게 여러개의 value를 던져주고 싶음.
▶️ 딱히 특별한 이벤트가 필요하지는 않고 그냥 페이지가 렌더링 되었을때 실행되었으면 좋겠음. (이런 이벤트가 있나..?)
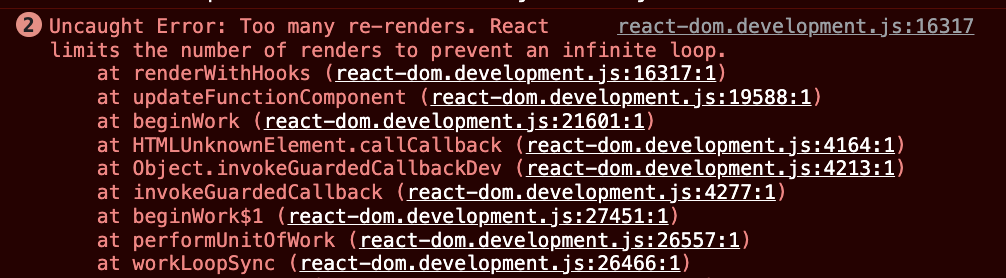
▶️ 따로 여러개의 value 값을 가져오는 함수를 만들고 이벤트에 해당 함수를 걸어주니 too many re-renders ~~ 뭐 이런 에러가 나며 되지 않음.. (아래코드 참고)
코드:
function Detail() { const [movieInfo, setMovieInfo] = useState([]); const [getTitle, setGetTitle] = useState(''); // 콜백하고싶었던 함수 1 const [getActor, setGetActor] = useState(''); // 콜백하고싶었던 함수 2 const [getDir, setGetDir] = useState(''); // 콜백하고싶었던 함수 3 //아래함수로 Map 돌릴 데이터를 가지고오기 useEffect(() => { fetch('/data/Movie.json') .then(response => response.json()) .then(result => setMovieInfo(result)); }, []); const getMoviedata = (title, actor, dir) => { // 이벤트에 넣어주고 싶었던 함수 setGetTitle(title); setGetActor(actor); setGetDir(dir); }; return ( <Container> <InnerWrap> {movieInfo.map(item => { return ( <MovieInfoWrap key={item.id} // 아래 onLoad이벤트로 title / actor / dir 값을 모두 가져오고 싶었다. // getMoviedata 에 인자로 다 던져주면 되겠지라고 생각했었다. onLoad={getMoviedata(item.title, item.actor, item.dir)} // <Img src={item.url} /> <MovieDetailWrap> <MovieTitle> {item.title} <Age>{item.age}</Age> </MovieTitle> <MovieInfo> <div>{item.country}</div> <div>{item.genre} (129분)</div> <div> 개봉: {item.date}</div> <div>감독: {item.dir}</div> <div>배우: {item.actor}</div> </MovieInfo> <Button /> </MovieDetailWrap> </MovieInfoWrap> ); })} <Hr /> <Index /> <Subtitle id="1">영화 줄거리</Subtitle> //위의 모든 과정이 순탄했다면 모든값을 아래 MovieContents 컴포넌트에 던져줄수 있었음.. ㅠ <MovieContents title={getTitle} actor={getActor} dir={getDir} />; <Subtitle id="2">스틸컷</Subtitle> <Carousel /> <Ad src="/images/Detail/Ad.png" /> </InnerWrap> </Container> ); }
결과:렌더링 너무 많다고..ㅠ
해결 🥳
따로 함수로 빼주지 않고 이벤트에 직접 콜백을 여러개 넣어줌
콜백은 무조건 한개만 사용할수 있는 건줄..
쓰고나니 별거아닌걸 엄청 별거인듯 써놓은 느낌이네......🥲
무튼 해결해서다행!!
function Detail() {
const [movieInfo, setMovieInfo] = useState([]);
const [getTitle, setGetTitle] = useState('');
const [getActor, setGetActor] = useState('');
const [getDir, setGetDir] = useState('');
useEffect(() => {
fetch('/data/Movie.json')
.then(response => response.json())
.then(result => setMovieInfo(result));
}, []);
return (
<Container>
<InnerWrap>
{movieInfo.map(item => {
return (
/////////////////// 이부분!! //////////////////////////
<MovieInfoWrap
key={item.id}
onLoad={() => {
setGetTitle(item.title);
setGetActor(item.actor);
setGetDir(item.dir);
}}
>
/////////////////// 콜백여러개 //////////////////////////
<Img src={item.url} />
<MovieDetailWrap>
<MovieTitle>
{item.title} <Age>{item.age}</Age>
</MovieTitle>
<MovieInfo>
<div>{item.country}</div>
<div>{item.genre} (129분)</div>
<div> 개봉: {item.date}</div>
<div>감독: {item.dir}</div>
<div>배우: {item.actor}</div>
</MovieInfo>
<Button />
</MovieDetailWrap>
</MovieInfoWrap>
);
})}
<Hr />
<Index />
<Subtitle id="1">영화 줄거리</Subtitle>
<MovieContents title={getTitle} actor={getActor} dir={getDir} />;
<Subtitle id="2">스틸컷</Subtitle>
<Carousel />
<Ad src="/images/Detail/Ad.png" />
</InnerWrap>
</Container>
);
}