[부록] TS, 왜 써야할까?
✏️ 작성자: 령이
📌 작성자의 한마디: "타입스크립트를 왜 쓰는지 가볍게 알아보아요!"
본 게시물에서 사용된 짤은 모두 인스타그램 데브경수님의 게시물입니다.
0. TypeScript, 무엇이느뇨!
타입스크립트는 자바스크립트에 타입을 부여한 언어입니다. 마이크로소프트에서 만들었으며, JS의 확장된 언어라고 할 수 있습니다. JS와는 달리 브라우저 실행을 위해서는 파일을 한 번 변환해주어야하는데, 이 변환 과정을 컴파일(Compile)이라고 부릅니다.
- JavaScript and More
타입스트립트는 JS에 추가 구문을 추가하여 편집기와의 긴밀한 통합을 지원합니다. 덕분에 우리는 개발 초기 단계에서 오류를 확인하고 수정을 반영할 수 있습니다.
- A Result You Can Trust
타입스크립트는 JS가 구동되는 그 어떤 곳(브라우저, Node.js 등)에든 JS로 변환이 가능합니다.
- Safety at Scale
타입스크립트는 JS를 이해하고 유형 추론을 제공함으로써 추가 코드 없이도 훌륭한 도구가 될 수 있습니다.
1. 많은 개발자가 찬양하는 TS, 왜 쓸까?
주변의 몇 명에게 TS를 사용하는 이유를 물었을 때 생각보다 많이 나온 대답은 의외로 ‘자동완성’이었습니다 ㅋ
물론! 자동완성이 가능하다는 이유 하나만으로 우리가 지금 TS를 공부하는 것은 아닙니다.
자동완성이 가능한 덕분에 개발의 편리성이 높아진 것은 물론, 오타 없이 작성할 수 있다는 점에서 버그/워닝 발생 확률도 낮아질 수 있겠죠. 우리가 지금 개발해온 수준에서는 사실 이 부분이 가장 체감하기 좋은 장점 중 하나입니다. 처음 배울 때는 자꾸 워닝 뜨고 렌더링도 막아버리고.. 돌아버리는줄알았쥬...
하지만, 생각보다 까탈스러운 TS에 결국 strict를 false로 꺼버리는 개발자들도 종종 보이는데, 제대로 공부하신다면 그러시면 안됩니다. 아 물론 과거의 저에게 하는 말입니다 :)
1-1. JS의 자유분방함

매우 자유로운 영혼의 JS는 타입에 대해서 엄격하지 않다보니 디버깅에서 어려움을 겪을 때가 많습니다.

예시를 살펴볼까유?
ex1) 간단한 예시
//ver.JS
function add(a, b) {
return a + b;
}
add(10, '20'); // no error; '1020'이 코드는 에러가 나지 않지만 우리의 의도와 다르게 동작합니다.
//ver.TS
function add(a: number, b: number): number {
return a + b;
}
add(10, '20'); // error raised; 수정하자!TS에는 arguments의 타입을 지정하면 자동으로 return 되는 내용의 타입도 추론이 가능합니다. 더 정확하게 하기 위해서 function fuctionName(arg: argumentType): returnType의 형식으로 작성할 수 있습니다.
ex2) 간단간단 예시
D-day 계산기를 만들 때를 생각해봅시다. 날짜를 받아와 연산하는 과정에서 나도 모르는 사이 타입이 string으로 바뀔 수 있습니다. "엥 바보아님?"이라고 하기에는 이보다 더 복잡한 구조를 짠다면 충분히 가능합니다 허허
"26"도 오류없이 연산해주는 JS의 자비로움에 우리는 string으로 바뀐 것도 모르고 계속 개발을 할 것입니다. 그리고 한참뒤에 이상한 값을 마주하고 디버깅에 어려움을 겪게 될 수 있습니다...
// input으로 들어온 inputValue가 있다고 가정
const newDate = new Date();
const todayDate = newDate.getDate();
...
console.log(todayDate + inputValue);상기 코드를 돌렸을 때, 우리가 원하는 것은 todayDate에 input으로 받아온 inputValue를 더한 값입니다. 오늘이 20일이고, inputValue로 2가 들어온다면 22일이 출력되어야하죠! 하지만 inputValue의 type이 number가 될지를 보장해주지 않는다면 inputValue에 string type의 ‘2’ 이 들어올 수도 있습니다. todayDate: number와 inputValue: string이 만났을 때, 대부분의 언어는 타입이 맞지 않아 계산이 되지 않는 error를 반환하지만, 자유로운 영혼의 JS는 숫자 20과 string ‘2’를 그대로 이어붙인 string type의 ‘202’를 반환합니다.
이처럼 JS는 실행해보기 전까지는 오류를 잡을 수가 없습니다. JS의 입장에서 위의 상황은 정상적인 것으로 간주되기 때문이죠. 타입을 굳이 선언하지 않는 JS의 특징, 이 말이 타입을 신경 쓰지 않아도 된다는 말은 아닙니다..!
아주 큰 규모의 프로젝트가 되었을 때, 위와 같은 상황이 발생한다면, 또는 더 복잡한 상황이 된다면..? 에러가 어느 위치에서 어떤 이유로 발생했는지 가늠하기도 코드를 수정하기도 어려울 것입니다. (상상만해도 으29..)
다른 사람의 코드를 읽는 것도 고치는 것도 화나지만, 과거의 내가 짠 코드도 참 처참할 수 있어요..


1-2. JS를 TS처럼 사용하는 방법은 없나?
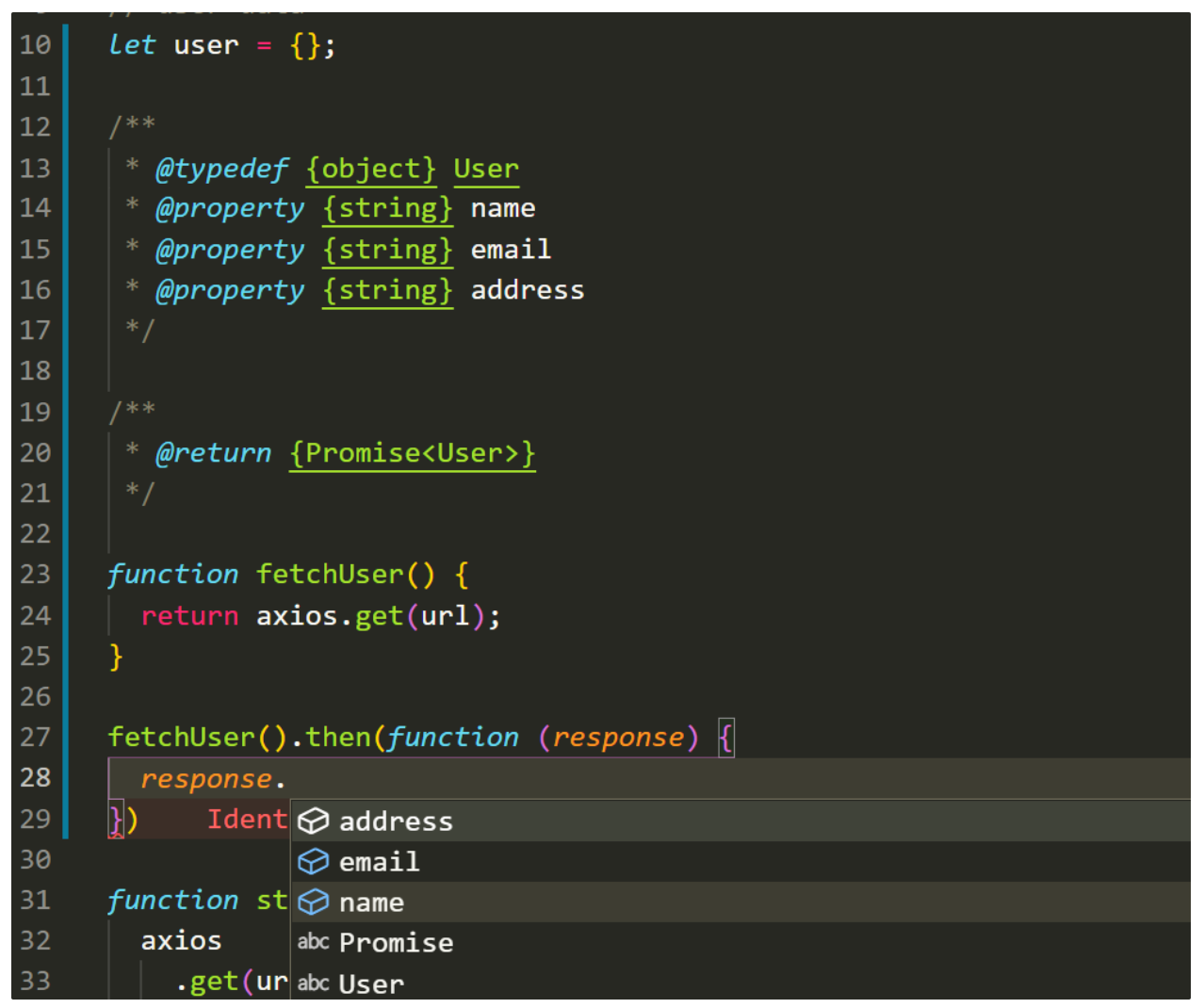
axios를 사용해 fetchUser()라는 함수를 만들었을 때, 여기로 넘어오는 정보가 무엇인지는 console.log를 찍어보기 전까지는 알 수가 없습니다.
JSDoc이라는 것을 이용해서 이 부분에서의 불편을 어느정도 해소할 수는 있습니다.

상기 내용은 DevDocs에서 확인할 수 있습니다.
JSDoc은 JS 소스코드 파일에 주석을 달기 위해 사용되는 마크업언어입니다. TS처럼 내가 사용할 타입들을 지정하여 편집기에서도 인식할 수 있도록 도와줍니다. 나만의 주석을 띄울 수도 있으니 읽기에는 훨씬 좋을 수도 있겠군요!
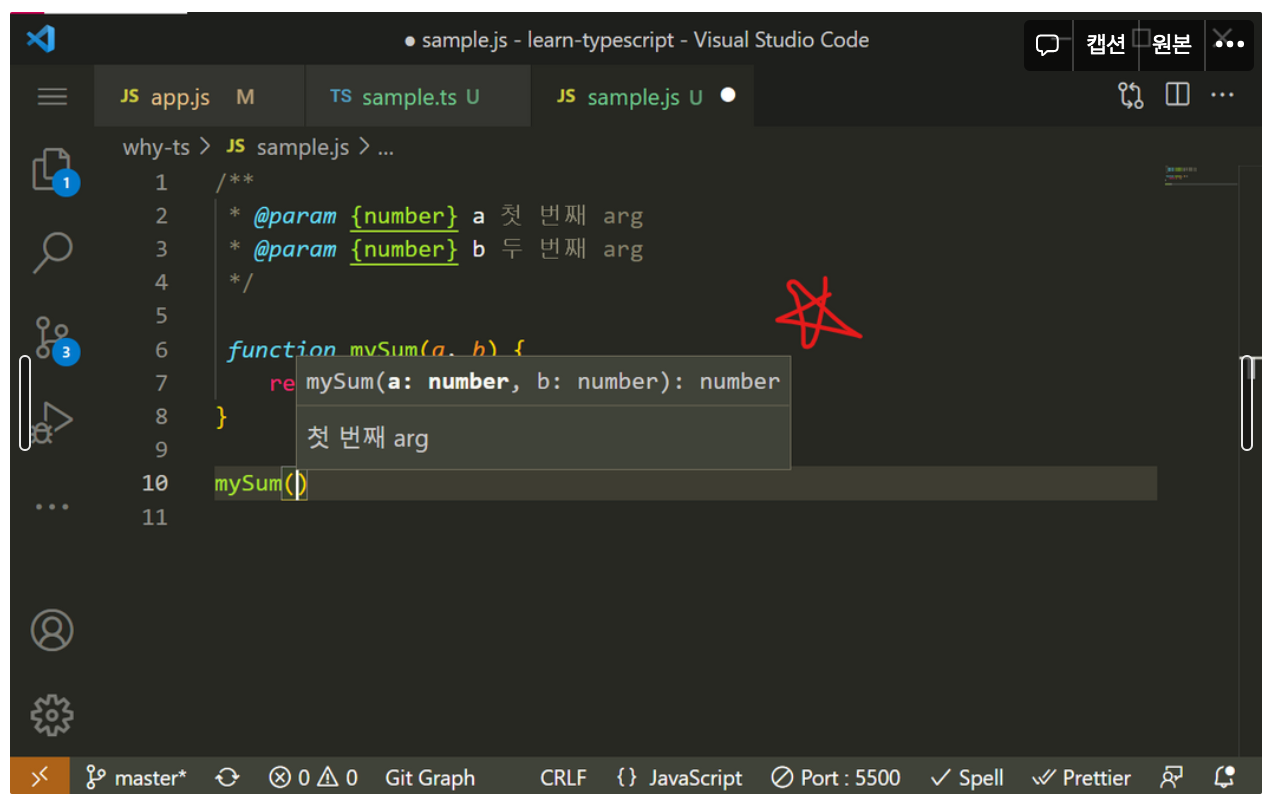
//ver.JS with JSDoc
/**
* @param {number} a 첫 번째 arg
* @param {number} b 두 번째 arg
*/
function mySum(a, b) {
return a + b;
}
mySum(10, 20);
vscode에서는 / + ** + Enter를 통해 실행할 수 있습니다.
하지만 이 상황에서 mySum(10, '20')을 작성한다고해서 TS를 사용할 때 처럼 에러를 반환하지는 않습니다. 여전히 실행 전까지는 무엇이 잘못되었는지 모르고 넘어갈 수 있죠!
그래서 상단에 // @ts-check를 추가하여 마치 TS를 사용하는 듯한 효과를 주어 에러를 발생시키는 방법도 있습니다.
JS를 TS처럼 사용하는 것이 불가능한 것은 아니지만 API들의 내용들을 모두 작성하는 것은 너무 코드 작성에서의 비용이 크게 듭니다..
으휴-! JS는 결국 개발 단계에서 에러를 잡기는 쉽지 않네요!
1-3. 정리: 타입스크립트를 쓰는 이유
- intellisense: 편집기와의 호환을 통해 개발의 편리성을 높여주고 정확하게 코드를 작성할 수 있습니다. 오탈자로 인한 단순한 에러를 실행 전에도 알 수 있게 되어 에러를 사전에 방지할 수 있기 때문입니다.
- 유지보수가 용이: 시간이 지나 자신의 코드를 수정하거나 다른 사람의 코드를 보거나, 다수의 사람이 프로젝트에 참여하게 되는 경우, 변수와 함수들에 어떤 타입이 어떻게 들어가야하는지를 파악할 수 있는 것은 물론, 전체 코드의 흐름을 이해하는데 좋습니다.
2. 타입스크립트의 특징
-
JS와 호환됩니다.
어느 문서를 보든 타입스크립트는 자바스크립트의 슈퍼셋이라는 말이 계속 보입니다. 자바스크립트에 타입을 부여한 언어로, 자바스크립트의 확장된 언어라고 보셔도 좋을 것 같습니다.
-
어떤 자바스크립트 코드는 항상 타입스크립트 코드입니다.
JS는 type이 any인 타입스크립트 언어이다. 어떤 상황에서도 any를 갈기지 않는 거시 TS를 쓰는 이유가 될 거시다! -
자바스크립트에서 점진적으로 바꿔갈 수 있습니다.
-
자바스크립트 모듈을 자연스럽게 사용할 수 있습니다.
-
JS를 인식할 수 있는 곳(브라우저와 Node.js)에서 사용가능하지만, 이를 위해서는 한 번의 컴파일이 필요합니다. 공식 컴파일러는
tsc이며,npm i typescript -g로 ts를 설치한 후 사용 가능합니다.tsc index.ts를 입력하면 해당 ts를 js로 변환한index.js파일을 같은 위치에 만들어줍니다.- webpack에서 ts-loader로 로드하거나 babel에서 세팅하는 방법도 있지만, 이미 적용된 템플릿을 쓰는 것이 더욱 빠릅니다 :)
아래는 그냥 참고용!
webpack? 한 번에 하나의 요청만 보낼 수 있는 http/1의 한계를 보완하기 위해서는 요청의 개수 자체를 줄이는 것이 최적화 방법 중 하나가 될 수 있습니다. 이 때, 비슷한 코드들을 모아서 번들링해주는 webpack을 사용할 수 있습니다.
babel? JavaScript compiler 입니다. 정확히는 JS로 결과물을 만들어주는 컴파일러입니다. ES6+ JS, JSX, TS를 하위 버전의 JS로 변환하여 다양한 브라우저에서 코드가 문제없이 해석될 수 있도록 코드의 해석을 도와주는 것이라고 볼 수 있습니다. 공식문서에서는 JS compiler라고 소개하고 있으나, 트랜스파일러라고 부르기도 합니다.
3개의 댓글
타입스크립트는 왜 생겼을까요? 왜 사용할까요?
=> https://www.zdnet.com/article/typescript-creator-how-the-programming-language-beat-microsofts-open-source-fears/
TLDR
브라우저의 시대는 왔지만, 타입이 없는 자바스크립트는 싫으니, 여러 언어 툴로 자바스크립트를 만들어냈기에 필요했다...



자세한 글 👏👏 덕분에 타스에 대해 또 알아갑니다