1. article과 section 구분
1) article
- 독립적으로 존재할 수 있는 구획, 다른 페이지에서
느닷없이나와도 괜찮다. - 네이버 페이지를 예로 들자면, 메인 페이지가 아닌 다른 페이지에 있어도 이상하지 않은 것
(보통 위젯 같은 것을 만들 때 article로 만든다. 날씨 위젯, 다크모드로 보기 위젯 등)

2) section
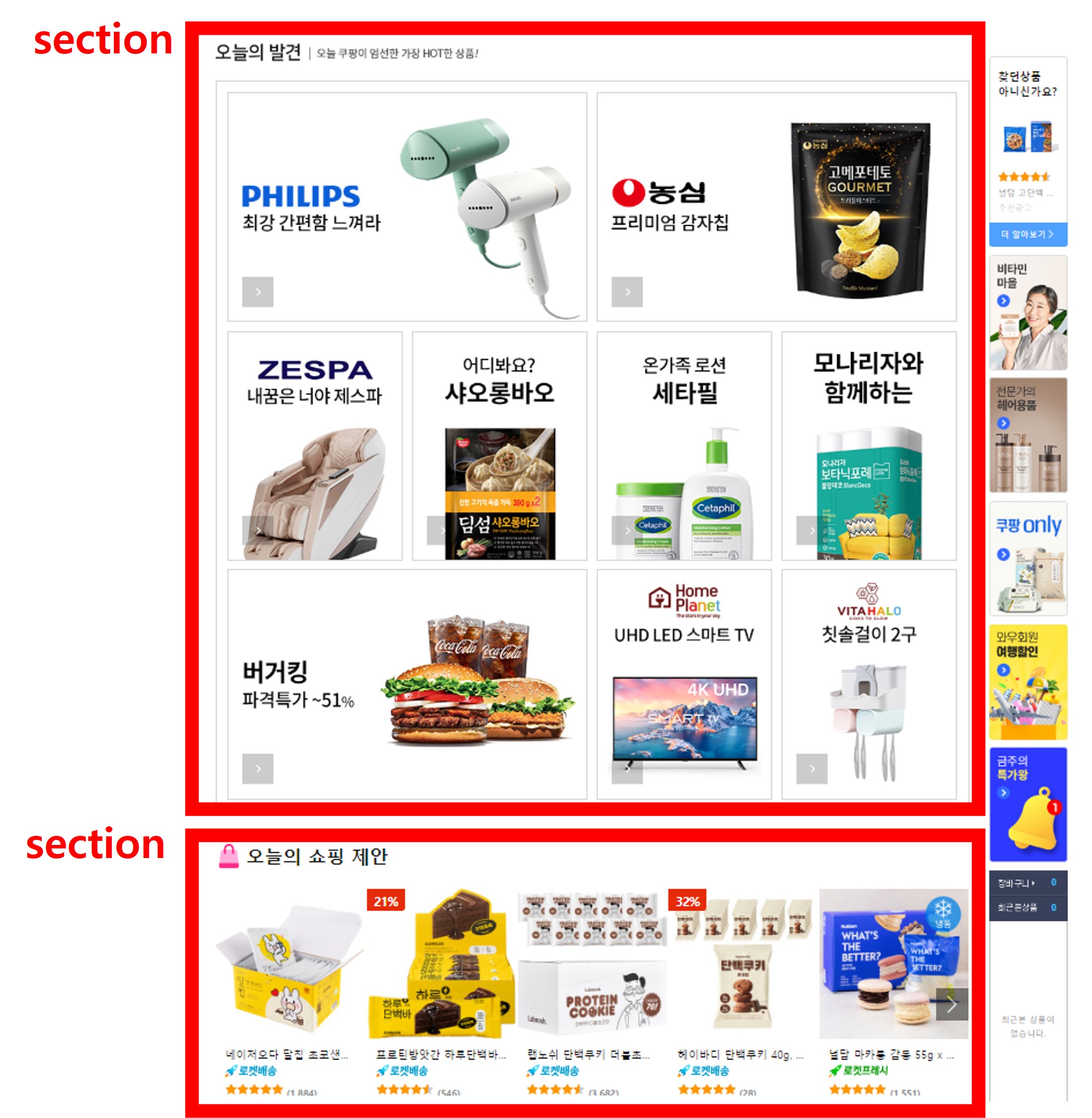
연관성있는 문서의 구획을 나누고자 할 때- 쿠팡 페이지를 예로 들자면, 오늘의 발견, 오늘의 쇼핑제안, 오늘의 판매자 특가 등과 같이 연관성 있으면 section을 쓴다.

- ⭐️ 다른 페이지에서 '오늘의 쇼핑 제안' 이 나오면 article로 해도 괜찮은지 => 전체적인 맥락에서 판단하면 된다. 만약에 기획서가 나왔을 때, '오늘의 쇼핑 제안'이 다른 페이지에서도 나온다면 article로 묶어도 괜찮겠다고 스스로 판단하면 된다.
2. margin-collapsing
1) 예제로 이해해보기
2) margin-collapsing 해결법
-
container 요소에
overflow: hidden;
: 부모 요소에 overflow: hidden을 주면 자식 요소가 부모 요소 범위 밖으로 나가지 못하게 된다. 부모의 밖으로 나가지 못한 자식요소는 부모 요소 안에서만 있게 된다. -
container 요소에
display: inline-block;
: 이 때 inline-block을 사용하면 div.parent와 div.other사이에 간격이 생기는 것을 볼 수 있는데 이는 vertical-align때문이다. vertical-align: top같은 것으로 해결할 수 있다.vertical-align이란 인라인 요소 안에서 인라인 요소들 끼리의 수직정렬을 맞춘다.
-
container 요소에
border주기 -
container 요소에
display: flow-root;
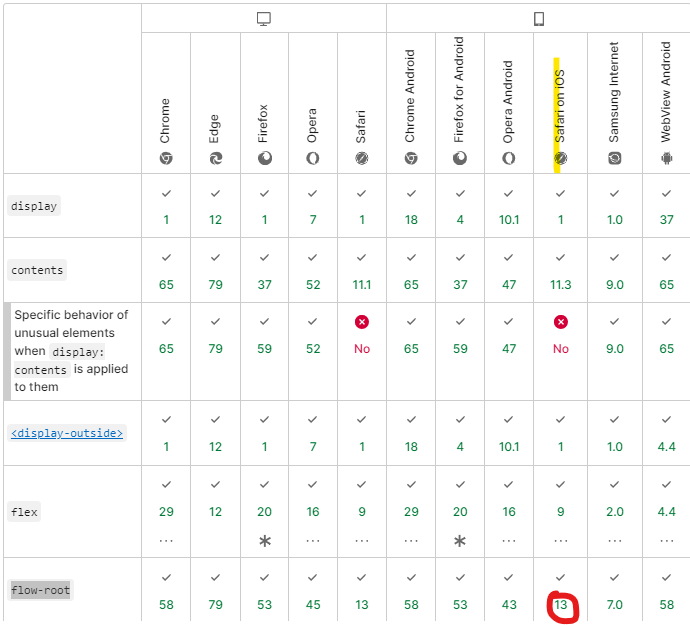
: flow-root는 모바일의 경우 ios(==safari) 13버전 부터 사용할 수 있다. (ios를 업데이트 하지 않으면, safari도 업데이트 되지 않는다.)

3) BFC (Block Formatting Context)
- 웹페이지 화면에 CSS를 랜더링하는 과정의 한 부분으로, block 레벨 요소들이나 float된 요소들이 서로 상호작용 하여 화면에 보여지게 되는 방법(block formatting)을 결정하는 구역(context)을 말한다.
=> 간단하게 'BFC가 생성되면 내부, 외부 float을 해제하고, 마진컬랩싱현상을 막는다' 라고만 알고 있으면 된다.
3. Position과 Transform
1) position
- 요소의 위치를 옮기는 방법
2) postion: relative
- 자기 자신의 위치에서 움직인다.
3) position: absolute
-
부모의 position 속성이 static이 아닌 가장 가까운 부모를 기준으로 움직인다.
-
position: absolute는 요소의 display 속성이 block으로 바꾼다. -
top, bottom, left, right없이 position: absolute만 주면 움직이지 않는다. 대신 요소가 제자리에서 뜬다. => 따라서 요소를 제자리에서 띄우고 싶을 때는 position: absolute를 쓴다.
4) transform: translate()
-
요소를 움직이고 싶을 때는
transform: translate()가 더 효율적이다. position은 top, left, right, bottom까지 다 써야하기 때문이다. -
인라인 요소를transform을 사용해 움직이고 싶을 때는, display를block으로 바꿔줘야한다. position을 absolute로 바꾸면 block요소가 되기 때문에 움직인다. (🔥그래서 trasnform: translate()은 position: absolute랑 같이 사용해야 작동한다고 생각하는 사람이 많다🔥)
- animation을 구현해야할 때 요소의 위치를 움직여야한다면, position보다는 transform: translate을 이용하는 게 낫다.
-
transform은
reflow,repaint를 일으키지 않는다.-
reflow: 레이아웃 변경 시 영향 받는 모든 노드의 수치를 다시 계산하여 렌더 트리를 재생성하는 작업
-
repaint: reflow 과정이 끝난 후 재생성된 렌더 트리를 다시 그리는 작업으로 수치와 상관없는 스타일 변경시에는 reflow 과정을 생략한 repaint 작업만 수행한다.
-
-
transform은GPU를 사용한다. GPU를 사용하면 transform 속성을 이용하는 요소의 렌더링 속도가 빨라진다. (왜? cpu는 하는 일이 많아서 바쁨 / GPU는 그래픽카드의 중앙처리 장치로 그래픽적인 요소를 표현하는데에 특화되어있는 칩)
-
