HTML, CSS
1.텍스트 꾸미기 속성(word-break, text-overflow)

word-wrap: 비아시아 언어의 줄 바꿈을 제어한다.normal: 기본값으로, 글자가 끊어지지 않고 한 줄에 계속 표시break-word: 강제로 끊어서 줄 바꿈 함 (단어 기준으로 줄을 바꿈)word-break: normal: 기본값으로, 아시아 언어는 글자 기준
2.CSS 선택자(기본, 가상클래스, 가상요소)

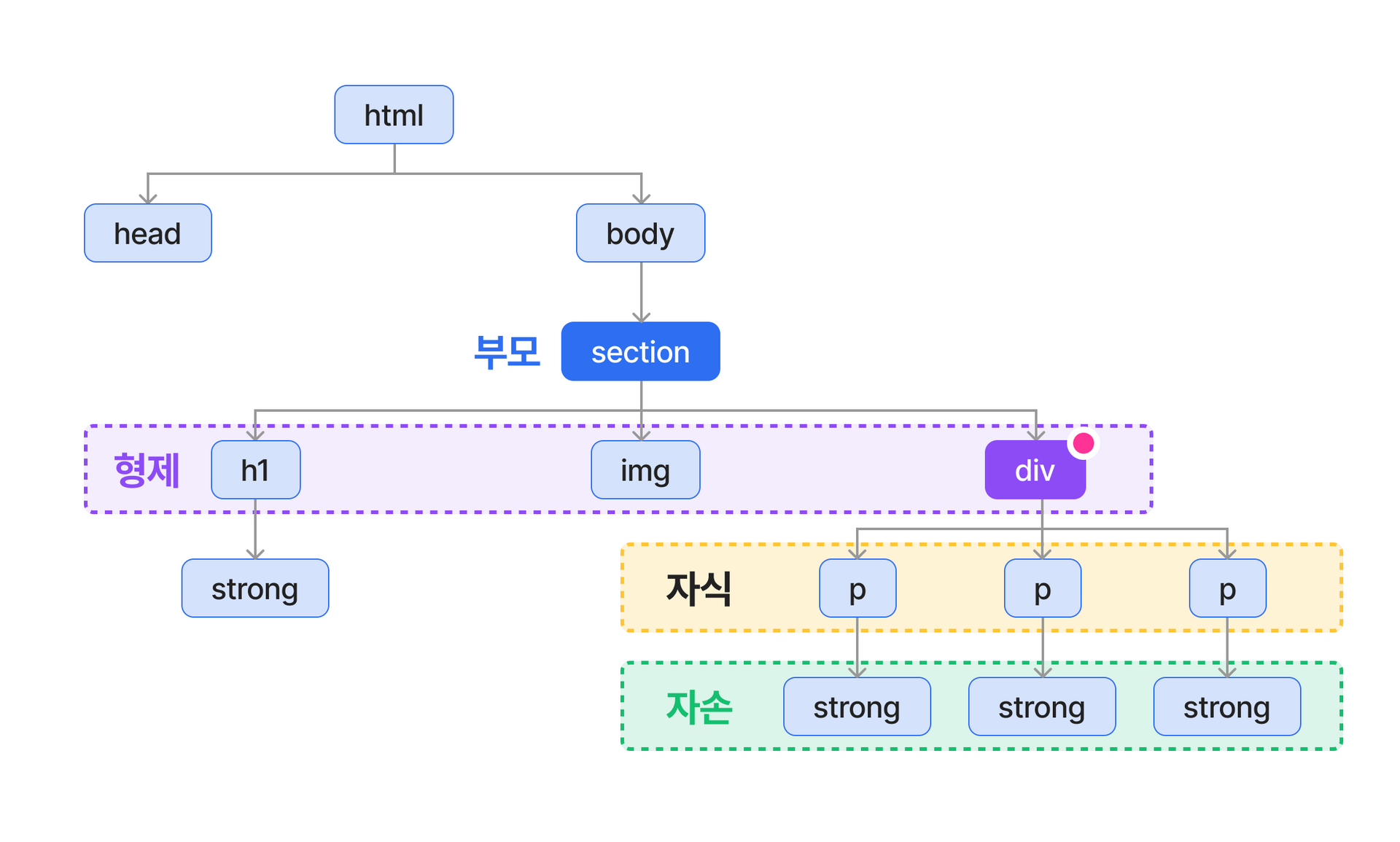
3. CSS 선택자(기본) 전체 선택자(*) 타입(유형)선택자 (태그 선택자, 요소선택자) 아이디 선택자(#) 클래스 선택자(.) 그룹 선택자(,) 특성 선택자([ ]) !codepen[ShinEun9/embed/RwYVZrM?default-tab=html%2Cres
3.TIL) 0325 재현쌤의 HTML, CSS 특강

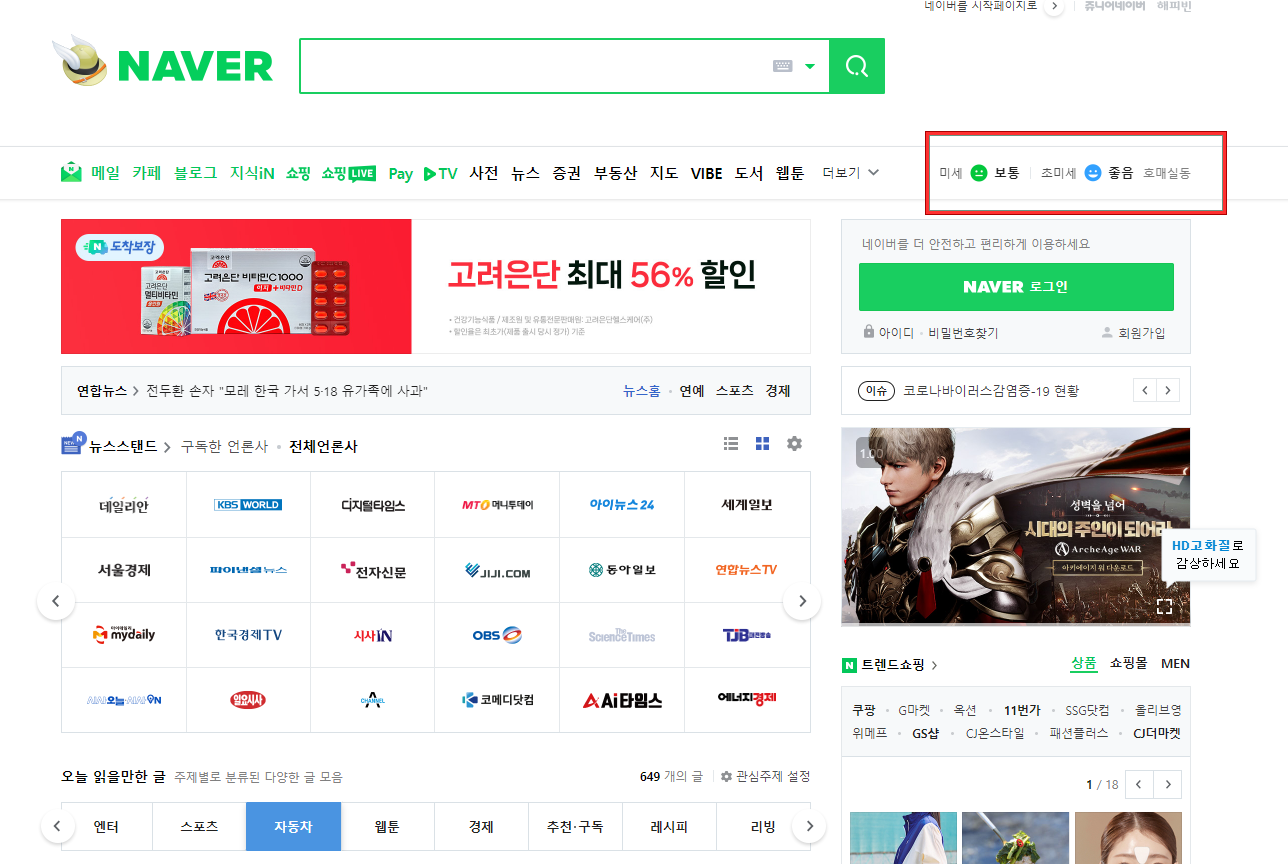
독립적으로 존재할 수 있는 구획, 다른 페이지에서 느닷없이 나와도 괜찮다.네이버 페이지를 예로 들자면, 메인 페이지가 아닌 다른 페이지에 있어도 이상하지 않은 것 (보통 위젯 같은 것을 만들 때 article로 만든다. 날씨 위젯, 다크모드로 보기 위젯 등) 연
4.Sass 간단 요약

1. Sass 1) Sass란? CSS의 한계나 단점을 보완하기 위해 만들어진 CSS 확장 언어이며 CSS 전처리기의 하나 CSS 전처리기(Preprocessor): Pre(=전) 말그대로 CSS가 동작하기 전에 작동한다. 스타일시트가 점점 더 커지고
5.CSS 속성선택자 정리

1) [attribute] 2) [attribute="value"] 속성값에 "value"만 있는 요소 선택 예) [class="apple"] 3) [attribute~="value"] 속성값으로 "value"를 가진 요소 선택 여러개의 속성값을 가졌다해도 "
6.📑프론트엔드 개발자 면접준비(1)

굉장히 오랜만에 블로그 포스팅을 하게 되었다. 거의 3주라는 시간동안 프로젝트에 몰두했기 때문에, 블로그를 쓰지 못했다. 프로젝트 기간동안 겪은 문제나 해결방안은 차차 블로그에 포스팅 할 예정이다. 오늘은 멋사 시간에 면접 준비 강의 들은 것을 정리 해보았다. 멋사 프