
React Hook 두 번째 이야기
🍎 React Hooks - 최적화
리렌더링이 빈번하게 일어남 (비용발생) → 최적화(Optimization)
불필요한 렌더링이 발생하지 않도록 최적화하는 대표적인 방법
- memo(React.memo) : 컴포넌트를 캐싱
- useCallback : 함수를 캐싱
- useMemo : 값을 캐싱
🌳 memo(React.memo)

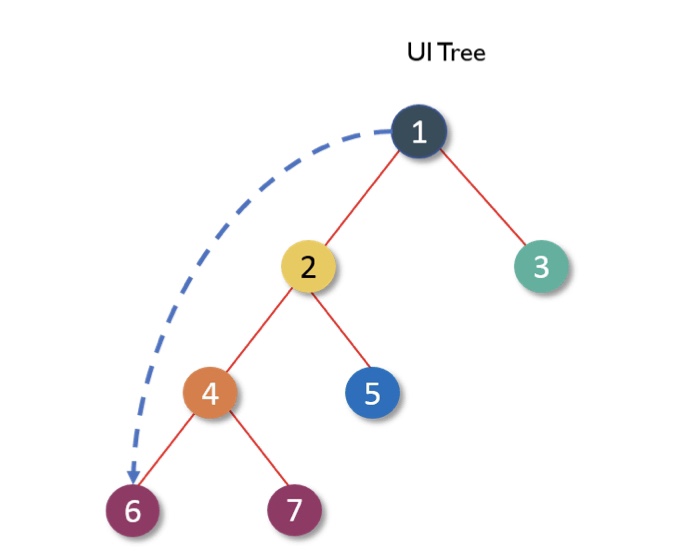
- 1번 컴포넌트가 리렌더링 된 경우, 2~7번이 모두 리렌더링 된다.
- 4번 컴포넌트가 리렌더링 된 경우, 6, 7번이 모두 리렌더링 된다.
자녀 컴포넌트의 입장 "나는 바뀐게 없는데 왜 다시 렌더링 돼야하지?
React.memo를 이용해서 컴포넌트를 메모리에 저장해두면 부모 컴포넌트의 state의 변경으로 인해 props가 변경이 일어나지 않는 한 컴포넌트는 리렌더링 되지 않는다. - 컴포넌트 memoization
export default React.memo(Box1);🌳 useCallback
useCallback은 인자로 들어오는 함수 자체를 기억 (메모이제이션)
// 변경 전
const initCount =()=>{
setCount(0);
}
// 변경 후
const initCount = useCallback(()=>{
setCount(0);
},[]);🌳 useMemo
동일한 값을 반환하는 함수를 계속 호출해야 하면 필요없는 렌더링이 발생.
맨 처음 해당 값을 반환할 때 그 값을 특별한 곳(메모리)에 저장.
이렇게 하면 필요할 때 마다 다시 함수를 호출해서 계산하는게 아니라 이미 저장한 값을 단순히 꺼내와서 쓸 수 있음 - 캐싱을 한다.
🌱 사용방법
// as-is
const value = 반환할_함수();
// to-be
const value = useMemo(()=>{
return 반환할_함수()
}, [dependencyArray]);
// ⭐dependency Array의 값이 변경 될 때만 반환할_함수()가 호출된다.
// 그 외의 경우에는 memoization 해놨던 값을 가져오기만 한다.🌱 주의해야 할 사항
useCallback + useMemo를 남발하게 되면 별도의 메모리 확보를 너무나 많이 하게 되기 때문에 오히려 성능이 악화될 수 있다. 필요할 때만 사용해야 함⭐



잘봤습니다.