
오늘은 LifeCycle과 Virtual DOM에 대해 정리해볼까 합니다.
🍎 모던 자바스크립트 Deep Dive
매일 책 15분동안 읽고 새로 깨달은 부분 정리
🌳 08장 제어문 - 8.3 반복문
8.3.1 for 문 102p
for 문의 변수 선언문, 조건식, 증감식은 모두 옵션이므로 반드시 사용할 필요는 없다.
단, 어떤 식도 선언하지 않으면 무한루프가 된다.
8.3.2 while 문 103p
for 문은 반복 횟수가 명확할 때 주로 사용.
while 문은 반복 횟수가 불명확할 때 주로 사용.
8.4 break 문
레이블 문(label statement)이란 식별자가 붙은 문을 말한다.
프로그램의 실행 순서를 제어하는 데 사용.
// foo라는 레이블 식별자가 붙은 레이블 문
foo: console.log('foo');레이블 문은 중첩된 for 문 외부로 탈출할 때 유용하지만 그 밖의 경우에는 일반적으로 권장하지 않는다. 레이블 문을 사용하면 프로그램의 흐름이 복잡해져서 가독성이 나빠지고 오류를 발생시킬 가능성이 높아지기 때문
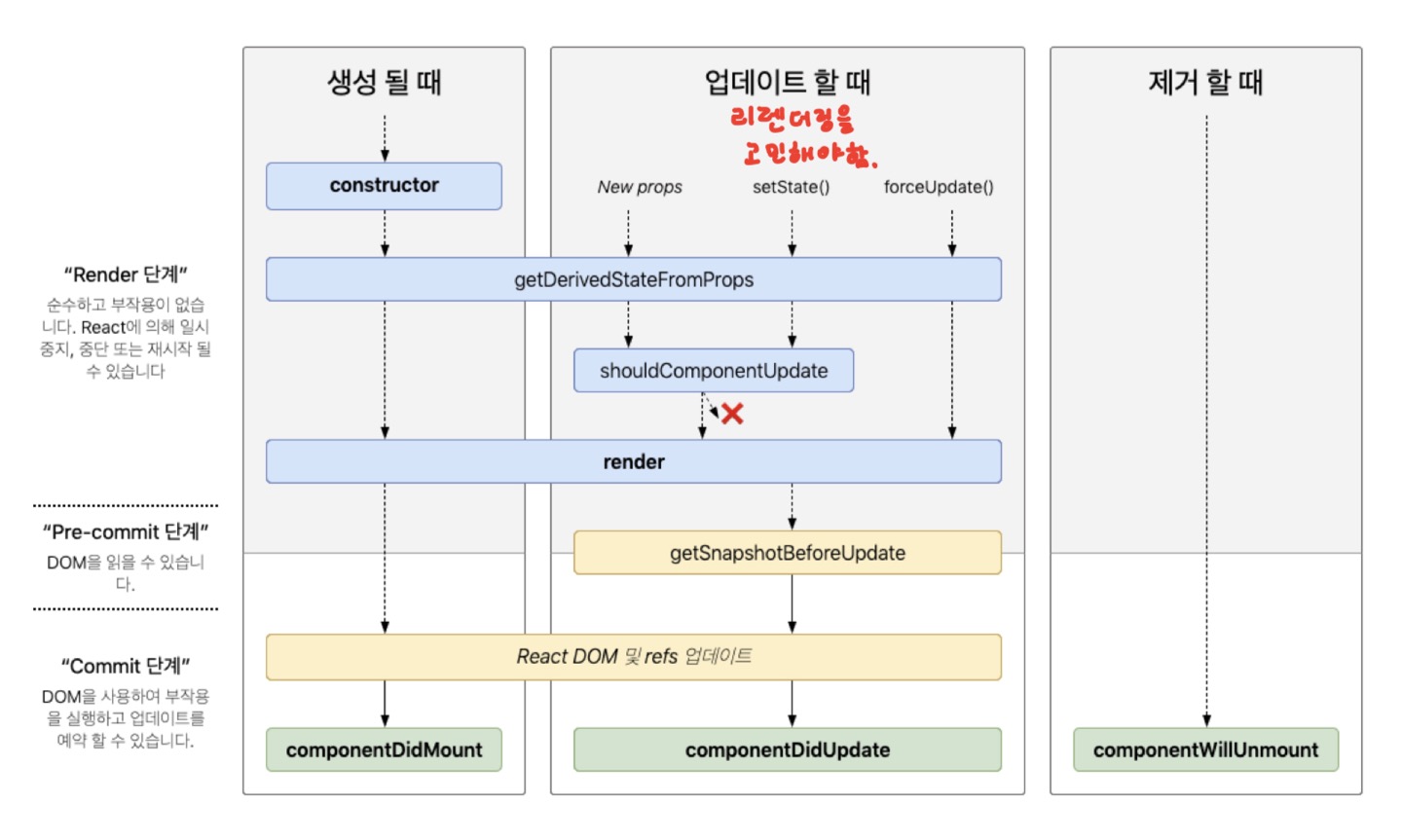
🍎 LifeCycle
리액트 생명주기(라이프사이클)란, 컴포넌트 중심 라이브러리의 집합체
🌳 Mount
컴포넌트가 생성될 때를 의미
🌱 메서드
-
constructor
컴포넌트가 맨 처음 만들어 질 때 호출. 생성자 -
getDerivedStateFromProps
부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할을 하는 메서드 -
render
최초 mount가 준비완료 되면 호출되는, 즉 렌더링 하는 메서드
컴포넌트를 DOM에 마운트하기 위해 사용 -
componentDidMount
컴포넌트가 브라우저에 표시가 된 후 호출되는 메서드
🌳 Update
컴포넌트가 갱신될 때를 의미. 리렌더링 되는 경우 (1.state, 2.props, 3.부모 컴포넌트)
🌱 메서드
-
getDerivedStateFromProps
Mount 과정에서도 동일하게 호출되었던 메서드.
부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역을 하는 메서드 -
shouldComponentUpdate
리렌더링 여부 판단(함수 호출 결과 : true/false)
-true인 경우 : 리렌더링 진행
-false인 경우 : 리렌더링 하지 않음
함수형 컴포넌트에서 memo, useMemo, useCallback이 역할을 대신함. -
render
변경사항 반영이 다 되어 준비완료 되면 호출되는, 즉 렌더링 하는 메서드
컴포넌트를 DOM에 마운드하기 위해 사용 -
getSnapshotBeforeUpdate
컴포넌트에 변화가 일어나기 직전 DOM의 상태를 저장
componentDidUpdate 함수에서 사용하기 위한 스냅샷 형태의 데이터 -
componentDidUpdate
컴포넌트 업데이트 작업 완료 후 호출
🌳 Unmount
컴포넌트가 DOM에서 제거되는 시점.
🌱 메서드
- componentWillUnmount
컴포넌트가 사라지기 전 호출되는 메서드
useEffect의 return과 동일
🍎 DOM과 Virtual DOM
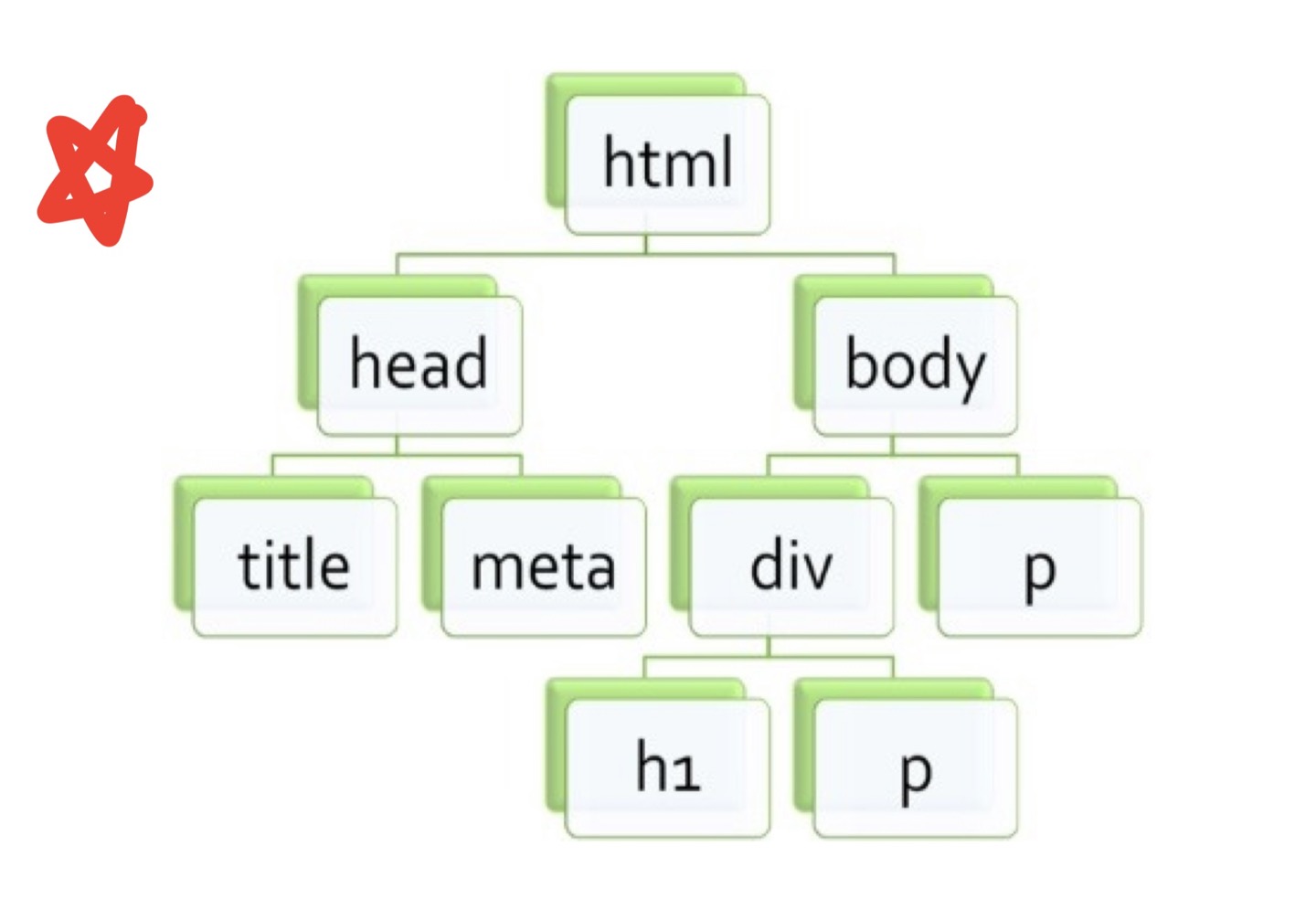
🌳 DOM
엘리먼트(element): 페이지를 이루는 컴포넌트
DOM: 엘리먼트를 tree 형태(= DOM TREE)로 표현한 것

노드: 트리의 요소 하나하나.
각각의 '노드'는 해당 노드에 접근과 제어(DOM 조작)를 할 수 있는 API를 제공
API: HTML 요소에 접근해서 수정할 수 있는
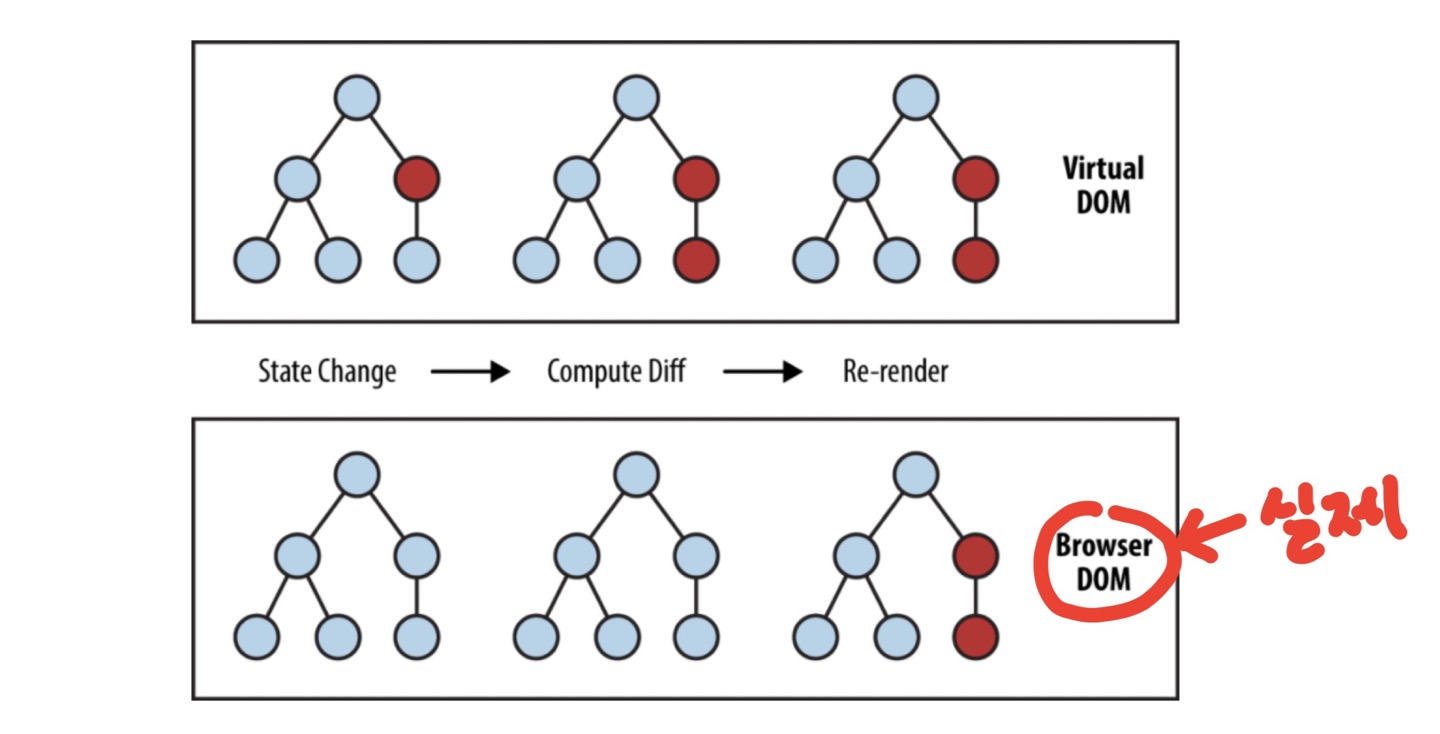
🌳 가상DOM(Virtual DOM)
실제 DOM과 구조가 완벽히 동일한 복사본 형태
객체(object) 형태로 메모리에 저장되기 때문에 실제 DOM을 조작하는 것 보다 훨씬 더 빠르게 조작을 수행
🌱 DOM 조작 과정

[STEP 1]
이 과정에서 리액트는 항상 2가지 버전의 가상DOM을 가지고 있음
1. 화면이 갱신되기 전 구조가 담겨있는 가상DOM 객체
2. 화면 갱신 후 보여야 할 가상 DOM 객체
리액트는 state가 변경돼야만 리렌더링이 됌.
그 때, 2번에 해당되는 가상 DOM 생성
[STEP 2 : diffing]
state가 변경되면 2번에서 생성된 가상돔과 1번에서 이미 갖고 있었던 가상돔을 비교해서
어느 부분(엘리먼트)에서 변화가 일어났는지를 상당히 빠르게 파악해냄 (React 자체 알고리즘)
[STEP 3 : 재조정(reconciliation)]
파악이 다 끝나면, 변경이 일어난 그 부분만 실제 DOM에 적용.
변경사항을 모두 모아 한 번만 적용. (Batch Update)
🌱 Batch Update
<클릭 한 번으로 화면에 있는 5개의 엘리먼트가 바뀌어야 한다면>
- 실제 DOM : 5번의 화면 갱신 필요
- 가상 DOM : Batch Update로 인해 단 한번만 갱신 필요

훌륭한 글이네요. 감사합니다.