크레인 인형뽑기(카카오 기출)
문제 설명
게임개발자인 죠르디는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다. 죠르디는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

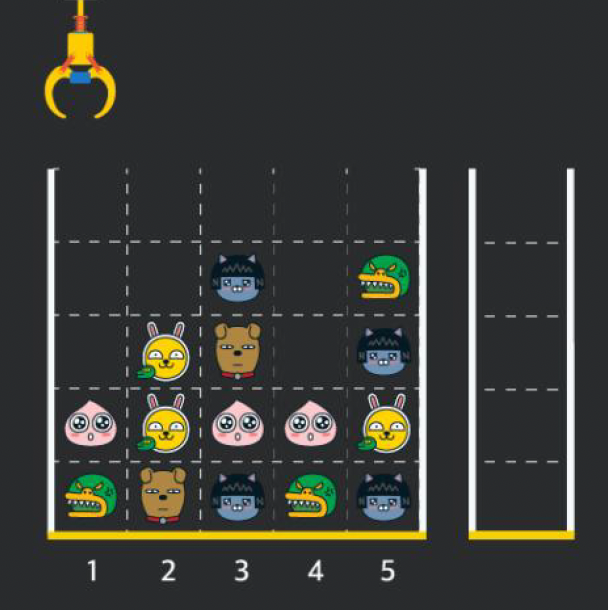
게임 화면은 1 x 1 크기의 칸들로 이루어진 N x N 크기의 정사각 격자이며 위쪽에는 크레인 이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 5 x 5 크기의 예시입니다).
각 격자 칸에 는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 1 x 1 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인 형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다.
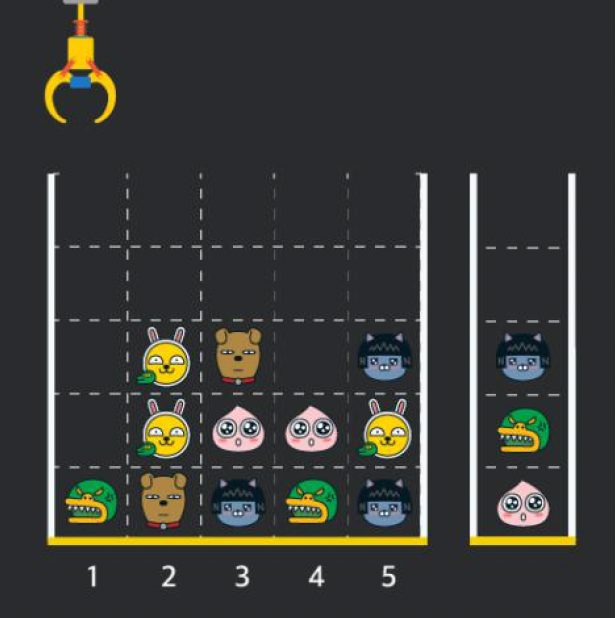
다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습 입니다. 만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다. 크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동 시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음) 게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위 치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
제한사항)
board 배열은 2차원 배열로 크기는 5 x 5 이상 30 x 30 이하입니다.
board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다. 0은 빈 칸을나타냅니다.
1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
moves 배열의 크기는 1 이상 1,000 이하입니다.
moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
▣ 입출력 예
input)
[[0,0,0,0,0],[0,0,1,0,3],[0,2,5,0,1],[4,2,4,4,2],[3,5,1,3,1]] - board 배열
[1,5,3,5,1,2,1,4] - moves 배열
output)
4
풀이
✍️ 구상하기
- 인형을 뽑고나서 담을 바구니(stack)
[]를 만든다. - 받아온 b 순서대로 열을 탐색하는 이중 for문을 돌린다. (예를들어 b가 1이면 1열을 위에서부터 차례대로 탐색한다.)
- 0이아닌 숫자가 없으면 해당줄은 리턴한다.
- 0이아닌 숫자가 나오면 해당 숫자를 바구니
[]에 push한다. 그리고 해당 숫자를 0으로 바꾼다. - 그리고 break문을 통해 다음 탐색으로 이어간다.
- push하기 전 이전문자와 현재문자가 같으면 push하지말고 pop()을 한다.
- pop()의 조건이 달성된 순간 뽑힌인형의 개수를 += 2 카운트한다.
- 조건문이 모두 끝나면 뽑힌인형의 개수를 리턴한다.
const 인형뽑기 = (arr, b) => {
const 바구니 = [];
let 뽑힌인형 = 0;
for (x in b) {
let xx = b[x] - 1;
for (let i = 0; i < arr.length; i++) {
if (arr[i][xx] !== 0) {
if (arr[i][xx] === 바구니[바구니.length - 1]) {
바구니.pop();
뽑힌인형 += 2;
} else {
바구니.push(arr[i][xx]);
}
arr[i][xx] = 0;
break;
}
}
}
return 뽑힌인형;
};
//
let a = [
[0, 0, 0, 0, 0],
[0, 0, 1, 0, 3],
[0, 2, 5, 0, 1],
[4, 2, 4, 4, 2],
[3, 5, 1, 3, 1],
];
let b = [1, 5, 3, 5, 1, 2, 1, 4];
console.log(인형뽑기(a, b));👉 이중배열이니 이중으로 for문을 사용하고, 차례대로 인형을 넣어야하므로 stack을 활용해야 겠다고 생각했다.🧐
✍️ 풀이
- 바구니(바구니) 배열을 사용하여 뽑힌 인형을 담는다.
- moves 배열을 순회하면서 크레인이 작동할 열 위치를 결정한다.
- 각 열에 대해 가장 위에서부터 아래로 인형이 있는지 탐색한다.
- 인형을 발견하면 바구니에 담고, 해당 격자 칸을 0으로 업데이트한다.
- 바구니에 인형을 담을 때, 바구니의 마지막 인형과 같은 종류라면 두 인형을 모두 바구니에서 제거하고, 뽑힌 인형의 수를 2만큼 증가시킨다.
- 모든 moves를 처리한 후, 뽑힌 인형의 총 수를 반환한다.
✍️ 초반에 어떤방법으로 for문을 돌려야 원하는 열(moves)을 탐색할 수 있을지 고민하는 데에 시간이 들었던 것 같다.😀 단순 for문을 두 번 돌리지않고 for...in 문 으로 moves의 원소들을 하나하나 순회하는 방법으로 풀었다.
그리고 이전 stack 알고리즘을 풀었던 것처럼 현재 바구니의 가장 마지막 원소가 현재의 원소와 같다면 굳이 현재 값을 push하지말고 기존 stack배열의 마지막 원소를 pop() 하는 식으로 제거해나갔다.🤔
x 나 xx 의 변수보다는 아래와같은 변수가 더 좋을 수 있겠다.
...
for (let moveIndex in moves) {
let columnIndex = moves[moveIndex] - 1;
...✍️ solution
function solution(board, moves) {
let answer = 0;
let stack = [];
moves.forEach((pos) => {
for (let i = 0; i < board.length; i++) {
if (board[i][pos - 1] !== 0) {
let tmp = board[i][pos - 1];
board[i][pos - 1] = 0;
if (tmp === stack[stack.length - 1]) {
stack.pop();
answer += 2;
} else stack.push(tmp);
break;
}
}
});
return answer;
}