1. 후위식 연산(postfix)
문제 설명
후위연산식이 주어지면 연산한 결과를 출력하는 프로그램을 작성하세요. 만약 3(5+2)-9 을 후위연산식으로 표현하면 352+9- 로 표현되며 그 결과는 12입니다.
▣ 입력설명
첫 줄에 후위연산식이 주어집니다. 연산식의 길이는 50을 넘지 않습니다. 식은 1~9의 숫자와 +, -, *, / 연산자로만 이루어진다.
▣ 출력설명
연산한 결과를 출력합니다.
▣ 입출력 예
| input | output |
|---|---|
| 352+*9- | 12 |
풀이
const postfix = (str) => {
let stack = [];
for (x of str) {
let parsedInt = parseInt(x);
if (parsedInt >= 0 && parsedInt <= 9) {
stack.push(parsedInt);
} else {
let r = stack.pop();
let l = stack.pop();
let expression = `${l}${x}${r}`;
stack.push(eval(expression));
}
}
return stack.pop();
};
let str = '352+*9-';
console.log(postfix(str));👉 풀이과정
- 받아온 str를 하나하나 순회한다. stack을 만든다.
- 피연산자라면 stack에 push한다.
- 연산자를 만난 순간 pop하여 오른쪽 피연산자 r을 저장하고, 연달아 pop을 하여 왼쪽 피연산자 l를 저장한다.
- 해당연산자로 왼쪽 오른쪽 피연산자를 연산하여 나온 결과값을 다시 stack에 push한다.
- 마지막까지 반복하고 stack에 남은 마지막값을 pop하여 반환한다.
✍️ if문 표현식에 대해
처음에 작성했던 if문은 if (parseInt(x) >= 0 && parseInt(x) <= 9) 이었다. 하지만 예상대로 작동하지 않고 전부 if 안(true)으로 들어가게 되었는데..
👉 이 표현식은 두 부분으로 나뉘어 평가되며, 첫 번째 비교 0 <= parseInt(x)가 먼저 실행되고, 그 결과가 true (JavaScript에서는 1로 취급) 또는 false (0으로 취급)가 된다. 그 다음, 이 결과가 <= 9와 비교되었던 것이다!😅 따라서, 이 조건은 항상 true으로 평가되어 if 블록이 항상 실행된다.
매번 사용하는 간단한 조건문에서도 다시금 헷갈리지않게 주의하자.
📌 변수 사이에서 문자열로 주어진 연산자를 사용해서 연산을 수행하기위해 간편한 eval()을 사용했지만 권장되는 메서드가 아님을 알고있었기 때문에 다시 풀어보았다.
(eval은 보안 문제, 디버깅 어려움, 성능 저하 등의 이유로 사용을 피하는 것이 좋으며, 대신 조건문이나 연산자 매핑을 사용하는 방법을 추천한다고 한다.)
👉 eval()안쓰기 😓
<const postfix = (str) => {
let stack = [];
for (let x of str) {
if (!isNaN(x)) stack.push(Number(x));
else {
let r = stack.pop();
let l = stack.pop();
if (x === '+') stack.push(l + r);
else if (x === '-') stack.push(l - r);
else if (x === '*') stack.push(l * r);
else if (x === '/') stack.push(l / r);
}
}
return stack.pop();
};
let str = '352+*9-';
console.log(postfix(str));
- if문에서는 받아온 문자가 숫자일 때에만 push 하도록 한다.
isNaN()는 문자열 형태의 숫자에 대해서도 false를 반환하기 때문이다.
📌 ECMAScript 2015 (ES6)에서는 Number.isNaN() 함수를 도입하여 보다 엄격한 NaN 검사를 수행할 수 있게 되었다. Number.isNaN()은 전달된 값이 NaN일 때만 true를 반환하고, 숫자로 변환될 수 있는 문자열에 대해서는 false를 반환하지 않는다.
2. 쇠막대기
문제 설명
여러 개의 쇠막대기를 레이저로 절단하려고 한다. 효율적인 작업을 위해서 쇠막대기를 아래에 서 위로 겹쳐 놓고, 레이저를 위에서 수직으로 발사하여 쇠막대기들을 자른다. 쇠막대기와 레 이저의 배치는 다음 조건을 만족한다.
- 쇠막대기는 자신보다 긴 쇠막대기 위에만 놓일 수 있다.
- 쇠막대기를 다른 쇠막대기 위에 놓는 경우 완전히 포함되도록 놓되, 끝점은 겹치지 않도록 놓는다.
- 각 쇠막대기를 자르는 레이저는 적어도 하나 존재한다.
- 레이저는 어떤 쇠막대기의 양 끝점과도 겹치지 않는다.
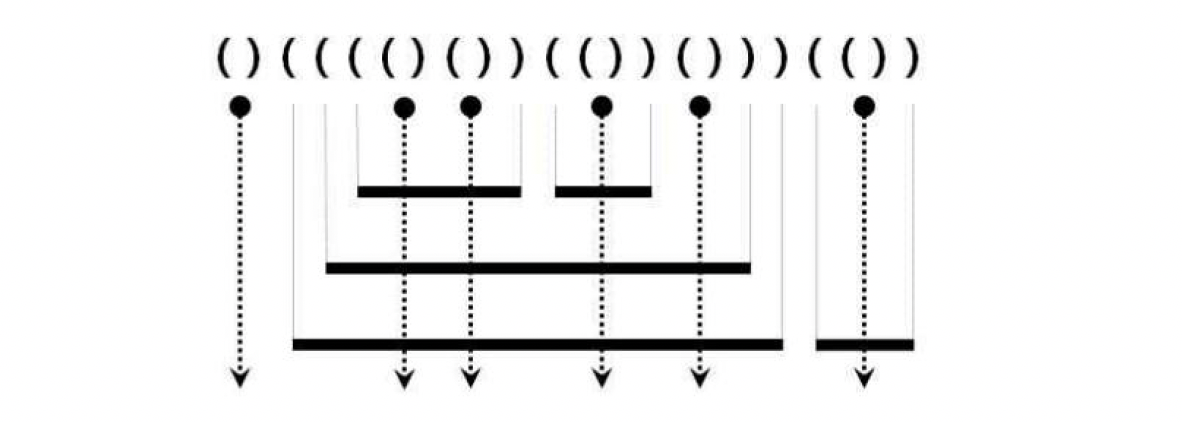
아래 그림은 위 조건을 만족하는 예를 보여준다. 수평으로 그려진 굵은 실선은 쇠막대기이고, 점은 레이저의 위치, 수직으로 그려진 점선 화살표는 레이저의 발사 방향이다.

이러한 레이저와 쇠막대기의 배치는 다음과 같이 괄호를 이용하여 왼쪽부터 순서대로 표현할 수 있다.
1. 레이저는 여는 괄호와 닫는 괄호의 인접한 쌍 ‘( )’ 으로 표현된다. 또한, 모든 ‘( ) ’는 반 드시 레이저를 표현한다.
2. 쇠막대기의 왼쪽 끝은 여는 괄호 ‘ ( ’ 로, 오른쪽 끝은 닫힌 괄호 ‘) ’ 로
표현된다.
위 예의 괄호 표현은 그림 위에 주어져 있다. 쇠막대기는 레이저에 의해 몇 개의 조각으로 잘려지는데, 위 예에서 가장 위에 있는 두 개의 쇠막대기는 각각 3개와 2개의 조각으로 잘려지고, 이와 같은 방식으로 주어진 쇠막대기들은 총 17개의 조각으로 잘려진다. 쇠막대기와 레이저의 배치를 나타내는 괄호 표현이 주어졌을 때, 잘려진 쇠막대기 조각의 총 개수를 구하는 프로그램을 작성하시오.
▣ 입력설명
한 줄에 쇠막대기와 레이저의 배치를 나타내는 괄호 표현이 공백없이 주어진다. 괄호 문자의 개수는 최대 100,000이다.
▣ 출력설명
잘려진 조각의 총 개수를 나타내는 정수를 한 줄에 출력한다.
▣ 입출력 예
| input | output |
|---|---|
| ()(((()())(())()))(()) | 17 |
| (((()(()()))(())()))(()()) | 24 |
풀이
const countRodPieces = (a) => {
let bar = 0;
let stack = [];
for (let i = 0; i < a.length; i++) {
if (a[i] === '(') stack.push('(');
if (a[i] === ')' && a[i - 1] === '(') {
stack.pop();
bar += stack.length;
} else if (a[i] === ')' && a[i - 1] === ')') {
stack.pop();
bar++;
}
}
return bar;
};
let a = '()(((()())(())()))(())';
console.log(countRodPieces(a));👉 풀이 과정
1. 여는 괄호가 나오면 stack에 쌓는다.
2. 닫는 괄호가 나오면 바로앞(i-1)이 뭔지 체크한다.
2-1. 만약 바로앞 괄호가 여는괄호라면 레이저괄호이므로 해당 여는괄호를 pop 하고 남은 스택 수만큼 막대기 개수를 추가한다.
2-2. 만약 바로앞 괄호가 닫는괄호라면 막대기괄호이므로 마지막 스택의 괄호를 pop하고 막대기 개수를 1만큼만 추가한다.
3. 최종적으로 계산된 막대기 개수를 반환한다.
✍️ 잘려진 막대기를 어떻게 합산해야 할 지가 어려웠다. 처음엔 레이저 변수를 생성하고 레이저가 추가될때마다 ++; 해서 레이저를 감싼 괄호(막대기)를 레이저 갯수+1 로 풀려고 했는데, 그렇게 되면 레이저 변수가 레이저마다 각각 설정되어야하고 스택으로 풀 수 없을 것 같았다. 😓
위처럼 레이저가 나타나면 그 전에 쌓아뒀던 스택을 계속해서 추가하면 쉽게 풀 수 있다. 만약 레이저가 아닌 막대기라면 단순히 +1을 해주면 된다. 🤔
✍️ solution
function solution(s) {
let answer = 0;
let stack = [];
for (let i = 0; i < s.length; i++) {
if (s[i] === '(') stack.push('(');
else {
stack.pop();
if (s[i - 1] === '(') answer += stack.length;
else answer++;
//stack.pop(); 이 위치에 하면 레이저까지 카운팅한다.
}
}
return answer;
}
console.log(solution(a));- 닫는괄호가 나오면
stack.pop()을 else안에서 한 번에 해준다는 점에서 내 코드와 차이가 있다.
