CSS의 선택자(Selector)
선택자(셀렉터, selector)는 Style을 적용하고자하는 HTML요소를 선택자로 특정하고 선택된 요소에 스타일을 정의한다.

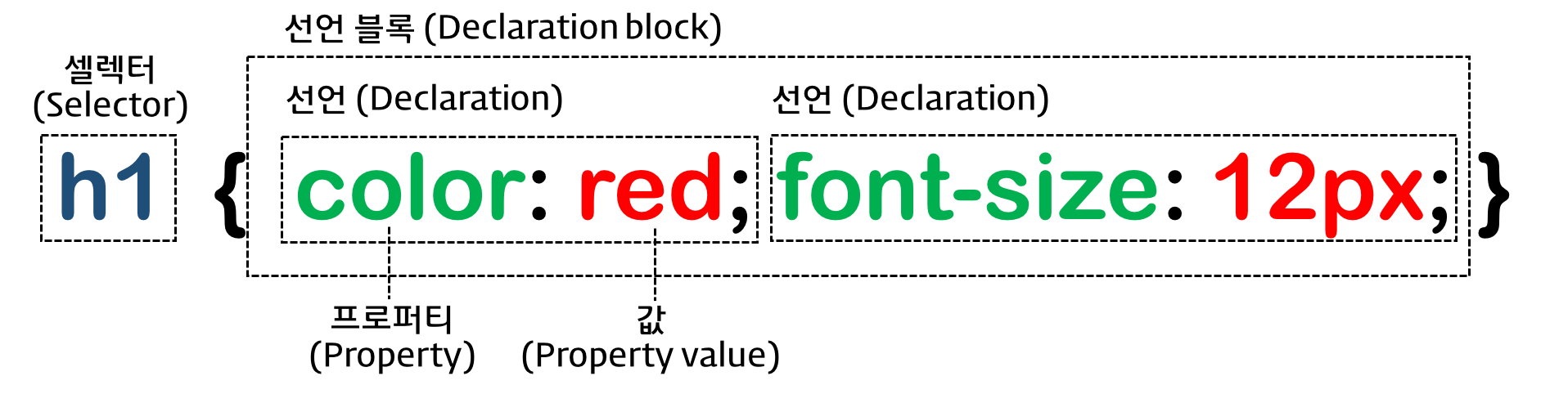
▼ CSS의 선택자는 다음 3개로 이루어져있다.
1)
<tag>선택자 :태그이름 { 속성1: 속성값1; 속성2: 속성값2; }
2)<class>선택자 :.클래스명{ 속성1:속성값; 속성2:속성값 }
3)<id>선택자 :#아이디명{ 속성1:속성값; 속성2:속성값 }원칙적으로 하나의 객체에만 적용한다.
- 태그의 영향력이 큰 순위는 id > class > tag 이며, 같은 위치 아래에선 보다 최근의 명령이 더 큰 영향력을 갖는다.
CSS의 선택자 적용 우선순위
- 속성 값 뒤에 !important 를 붙인 속성
: !important는 우선순위 뿐만 아니라 디자이너-개발자간 커뮤니케이션시 중요한 속성임을 알리는 뜻을 나타내기도 한다.- HTML에서 style을 직접 지정한 속성
- #id 로 지정한 속성
- .클래스, :추상클래스 로 지정한 속성
- 태그이름 으로 지정한 속성
- 상위 객체에 의해 상속된 속성
선택자의 종류
1. 전체 선택자(Universal Selector)
* { color: blue; }
: (*) HTML 문서 내의 모든 요소를 선택한다.
2. 태그 선택자(Type Selector)
p { color: blue; }(= HTML 문서 안에 있는 모든 p 태그 요소의 내용을 파란색으로 만든다.)
: h1, p, div, span 등 지정된 태그명을 가지는 요소명을 선택한다.
3. 속성 선택자(Attribute Selector)
3-1.
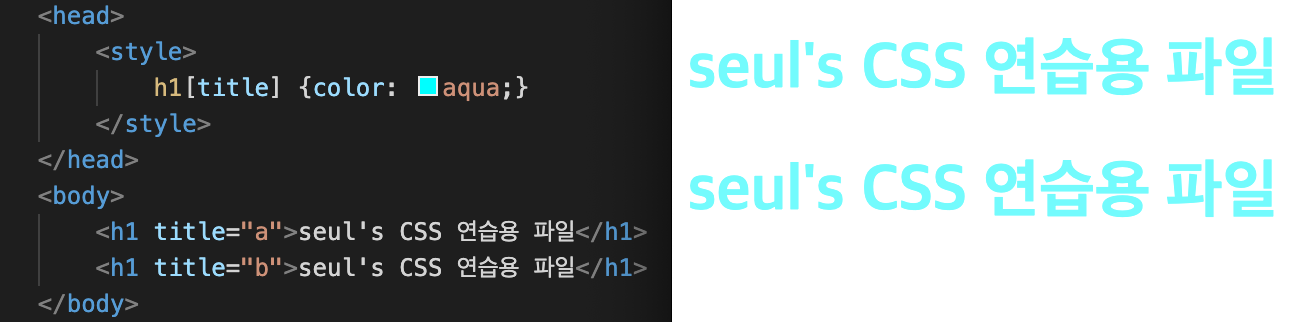
셀렉터[어트리뷰트]
: 지정된 어트리뷰트를 갖는 모든 요소를 선택한다. ▼
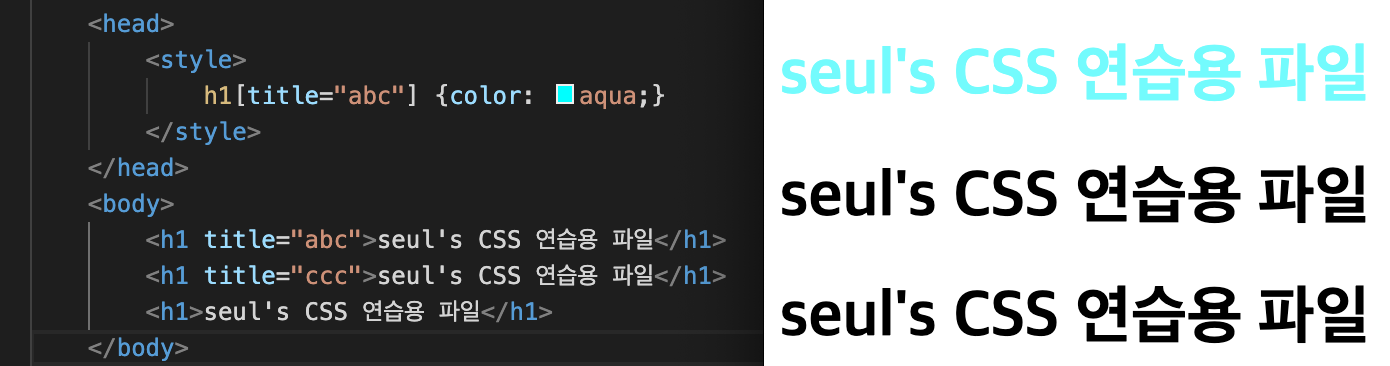
3-2.셀렉터[어트리뷰트="값"]
: 지정된 어트리뷰트를 가지며 지정된'값'과 어트리뷰트의 '값'이 일치하는 모든 요소를 선택한다. ▼
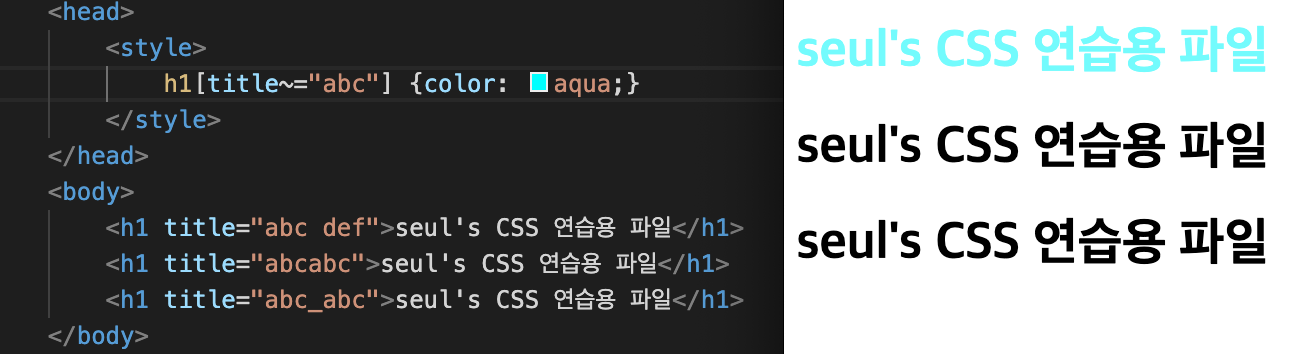
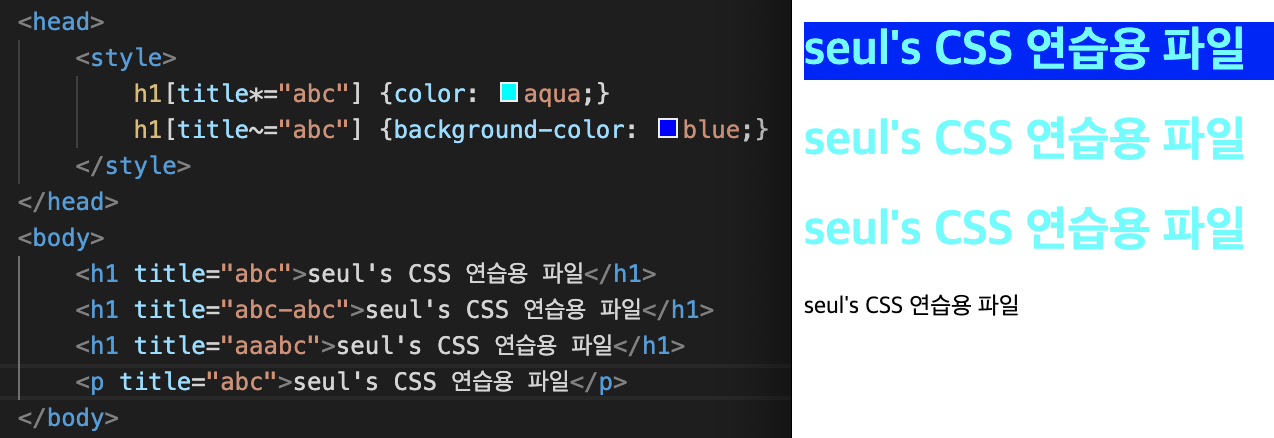
3-3.셀렉터[어트리뷰트~=”값”]
: 지정된 어트리뷰트의 값이 지정된 값을 (공백으로 분리된) 단어로 포함하는 요소를 선택한다.
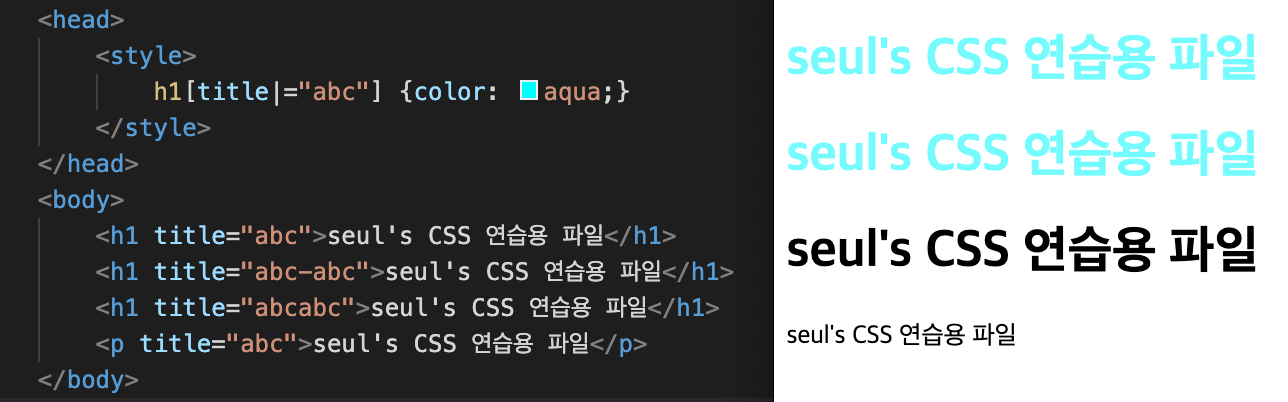
3-4.셀렉터[어트리뷰트|=”값”]
: 지정된 어트리뷰트의 값과 일치하거나 지정 어트리뷰트 값 뒤 연이은 하이픈(“값-“)으로 시작하는 요소를 선택한다.
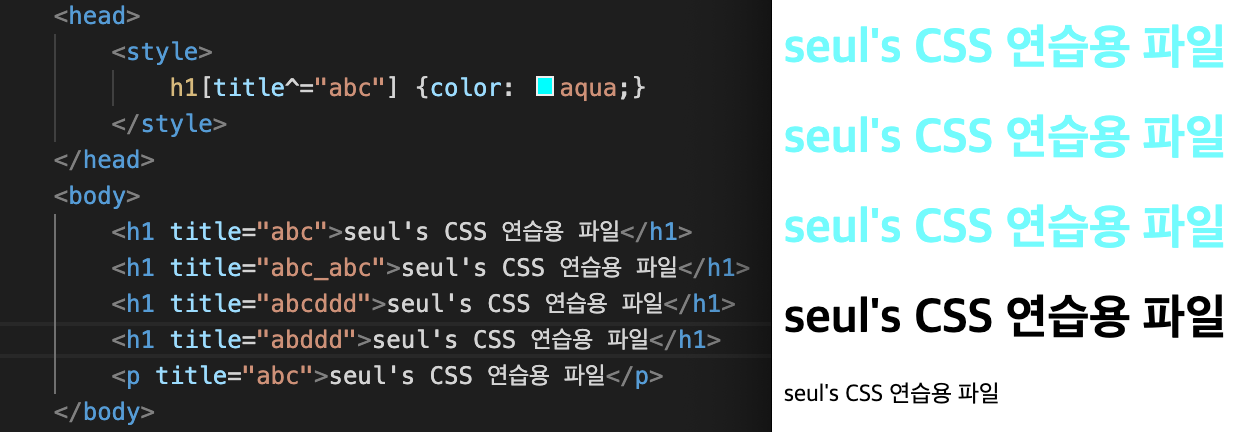
3-5.셀렉터[어트리뷰트^=”값”]
: 지정된 어트리뷰트 값으로 시작하는 요소를 선택한다.
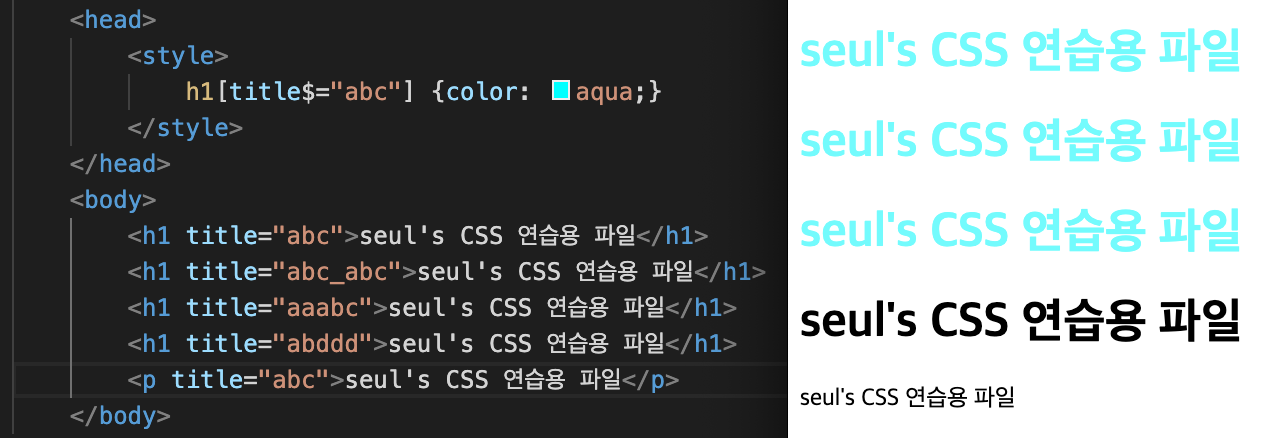
3-6.셀렉터[어트리뷰트$=”값”]
: 지정된 어트리뷰트 값으로 끝나는 요소를 선택한다. (단어 기준이 아니라 문자열 기준이다.)
3-7.셀렉터[어트리뷰트*=”값”]
: 지정된 어트리뷰트 값을 포함하는 요소를 선택한다.
4. 아이디 선택자(ID Selector)
#abc { color: blue; }(= id 어트리뷰트 값이 abc인 요소를 선택)
: id 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다. id 어트리뷰트 값은 중복될 수 없는 유일한 값이다.
5. 클래스 선택자(Class Selector)
.abc { color: blue; }(= class 어트리뷰트 값이 abc인 모든 요소를 선택)
: class 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다. class 어트리뷰트 값은 중복될 수있다.
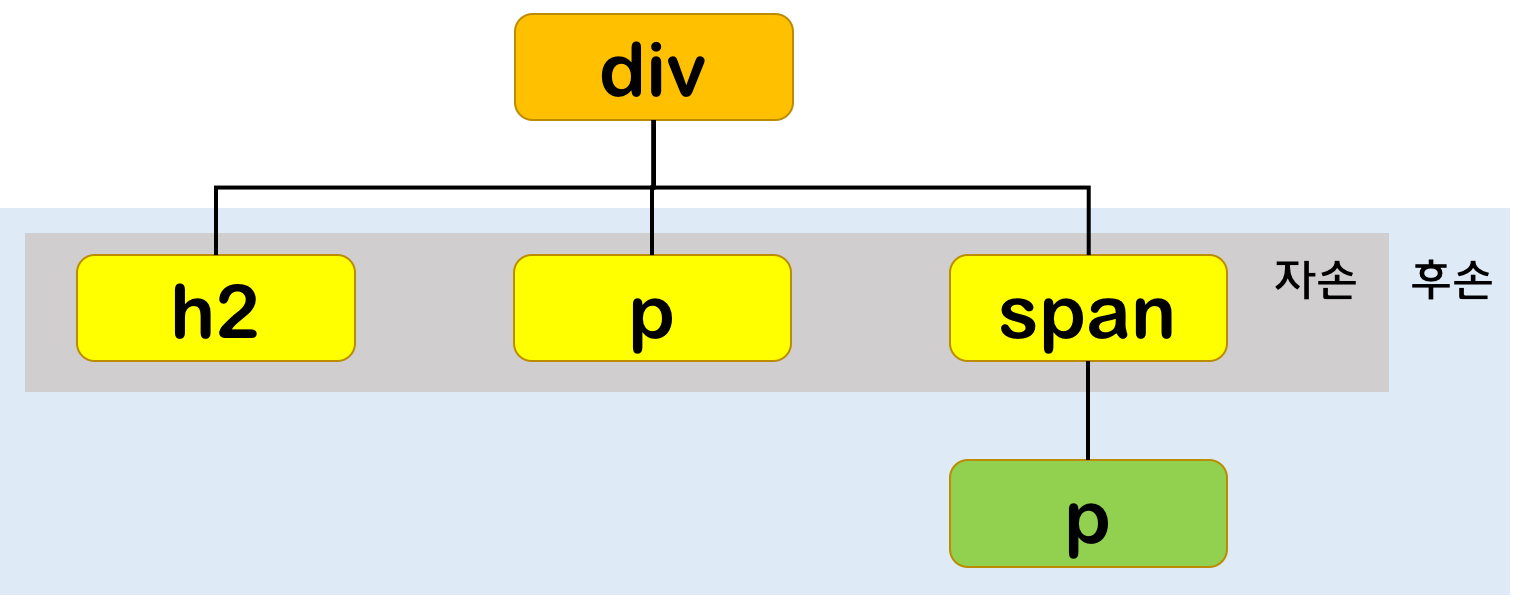
6. 후손 선택자(Descendant Combinator)
선택자1 선택자2 { 속성1:속성값; 속성2:속성값; }
: 자손선택자. 태그이름 사이에 공백을 넣은 선택자는 부모 태그 하위에 있는 모든 하위 태그에 스타일을 적용시킨다.
- 자신의 1 level 상위에 속하는 요소를 부모 요소, 1 level 하위에 속하는 요소를 자손 요소(자식 요소)라한다.
- 자신보다 n level 하위에 속하는 요소는 후손 요소(하위 요소)라 한다.
7. 자식 선택자(Child Combinator)
선택자1 > 선택자2 { 속성1:속성값; 속성2:속성값; }
: 자식선택자. 어떤 태그의 자식 태그에만 적용한다.
- 선택자1의 모든 자식 요소 중 선택자2와 일치하는 요소를 선택한다.
8. 형제 선택자(Sibling Combinator)
형제(동위) 선택자는 형제 관계(동위 관계)에서 뒤에 위치하는 요소를 선택할 때 사용한다.
8-1. 인접 형제 선택자(Adjacent Sibling Selector)
선택자A + 선택자B
: 선택자A의 형제 요소 중 선택자A 바로 뒤에 위치하는 선택자B 요소를 선택한다. A와 B사이에 다른 요소가 존재하면 선택되지 않는다.
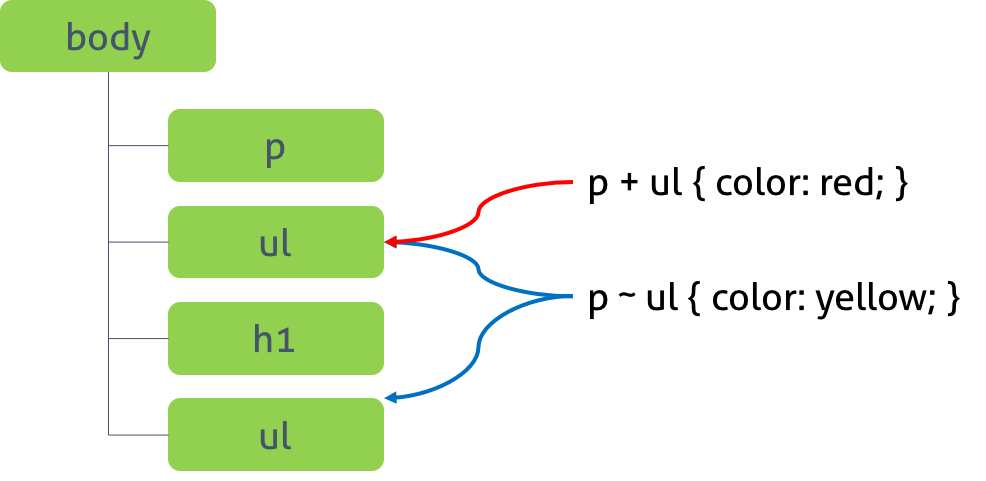
ex) p + ul { color: red; }8-2. 일반 형제 선택자(General Sibling Combinator)
선택자A ~ 선택자B
: 선택자A의 형제 요소 중 선택자A 뒤에 위치하는 선택자B 요소를 모두 선택한다.
ex) p ~ ul { color: blue; }
9. 다중 조건 선택자
9-1. 다중 조건 선택자 and (교집합, 모든조건 만족)
: 선택자끼리 띄어쓰기 없이 붙여서 쓴다. 선택자1과 선택자2를 모두 만족하는 엘리먼트들에게 해당 style을 적용한다.
태그이름#아이디 { 속성1:속성값; 속성2:속성값; } 태그이름.클래스명 { 속성1:속성값; 속성2:속성값; } .클래스명#아이디 { 속성1:속성값; 속성2:속성값; }9-2. 다중 조건 선택자 or (합집합, 모든조건 중 하나라도 만족)
: 선택자끼리 쉼표로 구분한다. 선택자1과 선택자2 중 어느 하나라도 만족하는 엘리먼트들에게 해당 style을 적용한다.
#아이디, .클래스명{ 속성1:속성값; 속성2:속성값; } 태그이름, .클래스명{ 속성1:속성값; 속성2:속성값; }
10. 가상 클래스 선택자(Pseudo-Class Selector)
가상 클래스는 요소의 특정 상태에 따라 스타일을 정의할 때 사용된다. 미리 정의된 가상 클랙스 선택자를 활용하면 코드를 효과적으로 줄일 수 있게된다.
:link- 방문한 적이 없는 링크:visited- 방문한 적이 있는 링크:hover- 마우스를 롤오버 했을 때:active- 마우스를 클릭했을 때:focus- 포커스 되었을 때 (input 태그 등):checked- 선택자가 체크 상태일 때:enabled- 선택자가 사용 가능한 상태일 때:disabled- 선택자가 사용 불가능한 상태일 때:first- 첫번째 요소:last- 마지막 요소:first-child- 셀렉터에 해당하는 모든 요소 중 첫번째 자식:last-child- 셀렉터에 해당하는 모든 요소 중 마지막 자식:nth-child(2n+1)- 홀수 번째 자식
사용법 ▼
a:hover { color: red; }
: a 요소가 hover 상태일 때(마우스가 올라와 있을 때) 색상을 빨강으로 적용한다.
input:focus { background-color: yellow; }
: input 요소가 focus 상태일 때 배경색을 노랑으로 적용한다.
a:link { color: orange; }
: a 요소가 방문하지 않은 링크일 때 색상을 주황으로 적용한다.
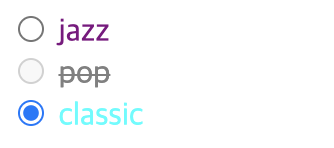
가상 클래스 선택자와 인접 형제 선택자를 사용한 예제 ▼<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> input:enabled + span { color: purple; } input:checked + span { color: aqua; } input:disabled + span { color: gray; text-decoration: line-through; } </style> </head> <body> <input type="radio" value="jazz" name="music"> <span>jazz</span><br> <input type="radio" value="pop" name="music" disabled> <span>pop</span><br> <input type="radio" value="classic" name="music" checked> <span>classic</span><hr> </body> </html>
10-1. 부정 선택자(Negation pseudo-class)
:not(선택자)
: 선택자에 해당하지 않는 모든 요소를 선택한다.<html> <head> <style> /* input 요소 중에서 type 어트리뷰트의 값이 password가 아닌 요소를 선택 */ input:not([type=ccc]) { background: gray; } </style> </head> <body> <input type="aaa" value=""> <input type="bbb" value=""> <input type="ccc" value=""> </body> </html>
10-2. 정합성 체크 선택자(validity pseudo-class)
:valid(셀렉터)
: 정합성 검증이 성공한 input 요소 또는 form 요소를 선택한다.
:invalid(셀렉터)
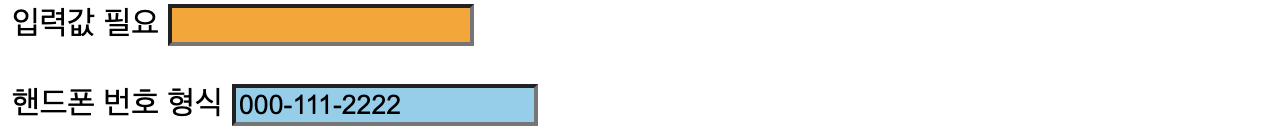
: 정합성 검증이 실패한 input 요소 또는 form 요소를 선택한다.<!DOCTYPE html> <html> <head> <style> input[type="text"]:valid { background-color: skyblue; } input[type="text"]:invalid { background-color: orange; } </style> </head> <body> <label>입력값 필요 <input type="text" value="" required> </label> <br> <br> <label>핸드폰 번호 형식 <input type="text" value="000-111-2222" pattern="^\d{3}-\d{3,4}-\d{4}$" required> </label> </body> </html>
- 상단 입력값이 필요한 (required) input 요소에 값(value)이 없기때문에 invalid, background-color값을 적용 받았다
11. 가상 요소 선택자(Pseudo-Element Selector)
가상 요소는 요소의 특정 부분에 스타일을 적용하기 위하여 사용된다.
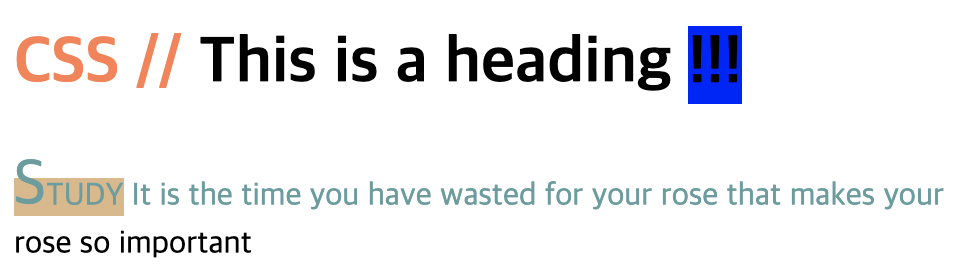
::first-letter- 콘텐츠의 첫 글자를 선택::first-line- 콘텐츠의 첫 줄을 선택::after- 콘텐츠의 뒤에 위치하는 공간을 선택 (보통 content프로퍼티와 함께 사용한다)::before- 콘텐츠의 앞에 위치하는 공간을 선택(보통 content프로퍼티와 함께 사용한다)::selection- 드래그한 콘텐츠를 선택<!DOCTYPE html> <html> <head> <style> p::first-letter {font-size: 2em;} p::first-line { color: cadetblue;} h1::after {content: "!!!"; background: blue;} h1::before {content: "CSS //"; color: coral;} p::before {content: "STUDY"; background-color: burlywood;} </style> </head> <body> <h1> This is a heading </h1> <p> It is the time you have wasted for your rose that makes your rose so important </p> </body> </html>
reference : https://ofcourse.kr/css-course/%ED%83%9C%EA%B7%B8-%EC%84%A0%ED%83%9D%EC%9E%90 https://poiemaweb.com/ https://opentutorials.org/course/1