Background(배경) 속성
background 속성은 배경색 또는 배경에 이미지를 넣는 속성이다. font 속성 처럼 세부 속성을 나열하여 입력할 수 있다.
1. background-color
background-color 는 요소의 배경 색상을 지정한다.
ex)
.div1 { background-color: rgb(255, 0, 255); }
.div2 { background-color: #ddffdd }
.div3 { background-color: blue; }
2. background-image
background-image 는 요소에 배경 이미지를 지정하며, 이미지의 url 주소가 들어가게 된다. 이미지보다 컨테이너가 크다면, 해당 요소를 다 채울 때까지 반복된다. 반복은 background-repeat 속성으로 지정한다.
ex)
div { background-image: url("이미지 경로"); }▼ HTML, CSS <!DOCTYPE html> <html> <head> <style> body { background-image: url("img/test1.png"); } </style> </head> <body> <h1>Background Image</h1> </body> </html>▼ result
❗️ 예제를 만들다보니 이미지 경로를 더 이해하기 위해 '절대주소'와 '상대주소'에 대해 알아봐야 겠다고 생각했다!
절대주소와 상대주소
-
절대주소
'http://'부터 시작해서 전체의 주소를 다 적는 방식이다. -
상대주소
해당 파일을 기준으로 주소를 찾는 방식이다. 상대적으로 변경될 수 있는 경로의 의미도 있는 것 같다.
동일한 폴더 내에 위치하고 있다면 파일명과 확장자 명을 기재하면 된다. 내가 작성한 예제를 기준으로 수정한다면"test1.png"로 될것이다.
위에 작성한"img/test1.png"은 현재 파일 기준으로 하위 폴더인img폴더 내에 있으므로 슬래시 '/' 기호를 사용했는데, 폴더를 하나씩 들어갈 때마다 사용할 수 있다.
+) 현재 파일 기준, 상위 폴더로 연결될 경우에는 벗어날 때마다 점 기호 '.' 와 끝에 슬래시 '/' 기호를 사용하면 된다. ex)".../img/test1.png"
3. background-size
배경 이미지의 사이즈를 지정한다. width와 height를 설정할 수 있다. (순서대로 연달아 작성이 가능하지만 한가지 값만 줄 경우 height은 auto로 설정된다.)
배경 이미지로 지정되지 못한 나머지 공간은 background-color속성으로 채워 지고, (투명or반투명) 배경 이미지 뒤에 배경색이 보인다.
값으로는 %, px, cover, contain 등이 있다.
cover와 contain
- cover
: 이미지의 비율을 유지한다. 배경을 사용하는 요소를 다 채울 수 있도록 확대 또는 축소하기 때문에 잘리는 부분이 생길 수 있다. - contain
: 이미지의 비율을 유지한다. 부모 요소의 영역에 배경이미지가 잘리는 부분이 없도록 전체 이미지 스케일을 조정한다.
4. background-repeat
background-image로 넣은 이미지의 반복 여부나 특정 방향(가로or세로) 반복 여부를 지정한다.
( 앞에 내가 만든 예제도 background-repeat 프로퍼티의 기본값 repeat 의 영향을 받아서 반복되어 화면을 채운 것 같다. 🙂)
- repeat
: 바둑판 식으로 반복된다. - repeat-x or repeat-y
: x축(가로) or y축(세로)로 반복된다. - no-repeat
: 반복출력을 하지 않는다.
5. background-position
이미지의 좌표 값을 지정한다. x축 과 y축 두 개를 띄어쓰기로 구분한다. px 이나 % 등의 값이 들어올 수 있다.
단위를 100%로 줄 경우 이미지의 가장 우측으로 보여지고, 50%로 줄 경우 가운데 정렬이 된다. 이를 left, right, bottom, center, top 으로 표현할 수 있다.
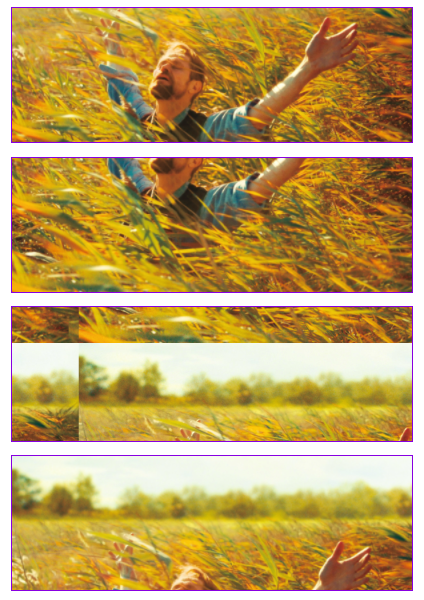
ex) .div1 { background-position: 50px 100%; } .div2 { background-color: right } ex) ▼ HTML, CSS <!DOCTYPE html> <html> <head> <style> .box { border: blueviolet 2px solid; width: 600px; height: 200px; background-image: url("img/go.jpeg"); margin: 20px; } #test1 { background-position: center; } #test2 { background-position: bottom; } #test3 { background-position: 100px -800px; } </style> <body> <div id="test1" class=box></div> <div id="test2" class=box></div> <div id="test3" class=box></div> <div id="test4" class=box></div> </body> </html>▼ result
6. background-attachment
스크롤시 배경이미지 고정방법에 대해 지정한다. 일반적으로 해당 요소에 스크롤이 있을 경우 배경이미지도 함께 스크롤 되는데 이때, 내용과 같이 움직일지 또는 배경이미지를 고정할지 정한다.
- scroll
: 기본 값이다. 요소에 고정되어 있다. - local
: 요소 안 내용에 고정된다. 요소 안을 스크롤 하면 이미지와 내부의 내용이 같이 움직이다. - fixed
: 화면이 스크롤 되더라도 배경이미지가 고정된다.
ex)
.div { background-attachment: fixed; }❗️ 이곳에서 직접 스크롤 해보면서 이해를 도울 수 있었다.