Font 속성
font 속성은 글자의 폰트를 정의하는 속성이다. 폰트의 크기, 폰트의 지정, 폰트의 스타일 등을 지정하며, font 라는 하나의 속성에 한번에 기술 하는 것도 가능하다.
1. font-style
폰트 스타일을 지정한다. italic 체가 있다.
ex) #text1 { font-style: italic }2. font-size
텍스트 크기를 지정한다.
ex) .text1 { font-size: 25px; }
.text1 { font-size: 150%; }
.text1 { font-size: 1.5em; }
.text1 { font-size: large; }3. font-wight
폰트 두께(굵기)를 지정한다.
- normal 또는 400 : 기본적인 굵기
- lighter 또는 400 이하 : 기본적인 굵기보다 얇다
- bold 또는 700 : 굵은 글씨
- bolder 또는 700 이상 : bold 보다 굵다
ex) .text1 { font-weight: bold; }
.text1 { font-weight: 400; }4. line-height
텍스트의 높이를 지정한다. (행간 지정이다.)
ex) .text1 { line-height: 1.0; }5. letter-spacing
글자와 글자 사이 간격을 지정한다. (자간 지정이다.)
ex) .text1 { letter-spacing: 3px; }
.text2 { letter-spacing: -1px; }6. font-family
글꼴 종류이다. , 로 여러 글꼴 등록이 가능하며 맨 앞 글꼴을 우선적용한다. 사용자 컴퓨터에 없으면 다음 글꼴을 적용한다. 그러므로 마지막에는 generic font를 사용하는게 좋다.
- font-name(글꼴 이름)
- generic-name(모양이 비슷한 글꼴-기본폰트) : serif(바탕체), sans-serif(고딕체) 등이 있다. 여기에는
"를 감싸주지 않아도 된다.
generic-name 폰트는 font-name의 대체 수단이 된다.
7. text-decoration
텍스트의 장식을 지정한다. 이 속성을 사용하여 링크url을 제거할 수 있다. (생활코딩에서 사용해본 기능)
- none : 선을 만들지 않는다.
- line-through : 글자 중간에 선을 만든다.
- overline : 글자 위에 선을 만든다.
- underline : 글자 아래에 선을 만든다.
- initial : 기본값으로 설정한다.
- inherit : 부모 요소의 속성값을 상속받는다.
ex) a { text-decoration: none; }
8. text-align
텍스트의 정렬 방향을 지정한다.
- left : 왼쪽으로 정렬한다.
- right : 오른쪽으로 정렬한다.
- center : 중앙으로 정렬한다.
- justify : 양쪽으로 정렬한다.
ex) .group1 { text-align: left; }
.group2 { text-align: right; }
.group3 { text-align: center; }
.group4 { text-align: justify; }9. white-space
'white-space' 는 '여백' 이라는 의미로 html에서는 '공백', '공란'의 의미 이다.
- line break : 줄바꿈
- tab : 들여쓰기
- space : 공백
html 코드 작성시 기본적으로 연속된 공백은 1번만 적용되고, 줄바꿈은 무시된다. white-space 는 이러한 기본 동작을 제어하는 역할을 한다.
white-space 속성값
- nomal (wrap) : 기본값이다. 공백을 여러번 넣어도 1개만 표시한다. 길어질 경우 자동 줄바꿈 한다.
- nowrap : 공백을 여러번 넣어도 1개만 표시한다. 길어질 경우에도 줄바꿈 하지 않는다.
- pre : 공백을 코드에 전부 표시한다. (
<pre>태그처럼)- pre-wrap : 공백을 코드에 전부 표시한다.
pre와는 다르게 코드에 줄바꿈이 없어도 자동 줄바꿈이 된다.- pre-lind : 공백을 여러번 넣어도 1개만 표시한다. 코드에 줄바꿈이 없어도 자동으로 줄바꿈 되고, 코드에 줄바꿈이 있을 때도 그대로 표시된다.
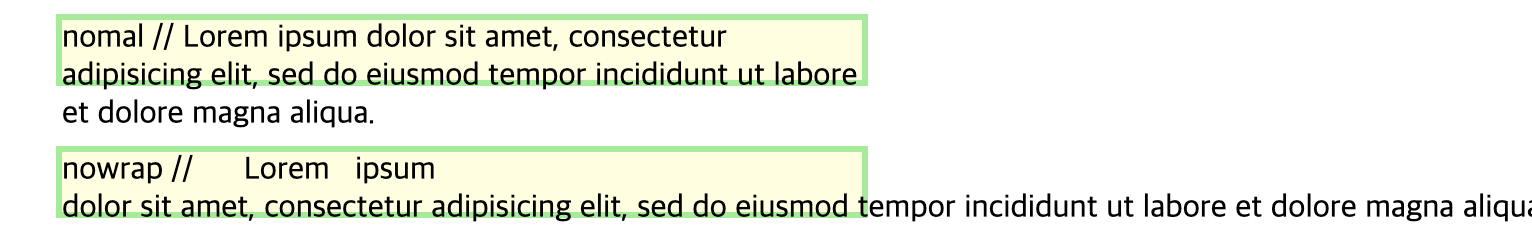
▼ HTML, CSS <!DOCTYPE html> <html> <head> <style> div { width: 400px; height: 30px; margin: 100px; border-color: lightgreen; border-style: solid; background-color: #ffffdd; } .a { white-space: normal; } .b { white-space: nowrap; } .c { white-space: pre; } .d { white-space: pre-wrap; } .e { white-space: pre-line; } </style> </head> <body> <div class="a">nomal // Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div> <div class="b">nowrap // Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div> <div class="c">pre // Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div> <div class="d">pre-wrap // Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor et dolore magna aliqua.</div> <div class="e">pre-line // Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div> </body> </html>▼ result
차례대로
nomal-nowrap-pre-pre-wrap-pre-line이다.
nomal은 텍스트가 자동 줄바꿈 되었고, nowrap과 pre는 텍스트가 길어도 같은 줄에 계속 표시되고 있다. 여기서 첫줄을 보면, pre는 nowrap과는 달리 공백을 코드에 있는 그대로 표시하고 있다.
pre-wrap, pre-line 둘다 길어진 텍스트를 자동으로 줄바꿈 하였지만, 여기서 첫줄을 보면 pre-line은 pre-wrap과 달리 공백을 여러번 넣어도 1개만 표시된다.
(tab키로 조금 과장해서 작성했는데 티가 잘 안나는 것 같다🥲)
10. text-overflow
-
박스 안 텍스트(내용)이 넘칠 경우 처리할 방식을 지정한다.
-
inline의 경우에는 적용되지 않는다. 이를 적용하기 위해서는 display: block 또는 inline-block과 같이 설정해야 한다.
❗️(즉width프로퍼티가 지정되어야 한다는 의미 같다. inline 프로퍼티는 width, height, margin-top, margin-bottom 프로퍼티를 지정할 수 없다.)
아래의 조건이 충족 되어야 한다.
1.overflow속성 값에visible이외의 값을 준다. (hidden, scroll, auto)
2.white-space를nowrap으로 설정한다. (자동 줄바꿈 되는 것을 막는다.)
📍 여기서 잠깐! CSS의 overflow 란?
overflow 프로퍼티
: 요소내의 컨텐츠가 너무 커서 모든 내용을 보여주기 힘들 때, 보여주는 방식을 지정한다. 기본적으로 컨텐츠를 포함하고 있는 요소의 크기가 고정되어 있지 않다면 컨텐츠를 모두 포함할 수 있도록 요소의 크기가 커진다. 반대로 크기가 고정 되어 있다면, overflow 프로퍼티에 지정된 값에 따라 보여진다.
overflow 값 4가지
1) visible : 기본값이며, 넘친 컨텐츠가 상자 밖으로 보여진다.
2) hidden : 넘치는 부분은 잘리고, 보여지지 않는다.
3) scroll : 넘치는 부분은 잘리고, 스크롤바가 추가된다.(가로, 세로 모두)
4) auto : 넘칠 경우엔, 스크롤바가 추가된다. (가로, 세로 필요한 부분에 추가된다.)
+) overflow-x, overflow-y 로 가로, 세로를 각각 제어할 수도 있다.
.aaa {
overflow-x: scroll;
overflow-y: hidden; }text-overflow 속성값
- clip : 기본값이다. 영역 밖의 텍스트를 표시하지 않는다. (자른다)
- ellipsis : 영역 밖의 잘린 텍스트를 생략 부호 (...)로 표시한다.
▼ HTML, CSS <!DOCTYPE html> <html> <head> <style> div { width: 400px; height: 30px; margin: 30px; border-color: lightgreen; border-style: solid; background-color: #ffffdd; overflow: hidden; } .a { white-space: normal; text-overflow: clip} .b { white-space: pre; text-overflow: ellipsis} </style> </head> <body> <div class="a">nomal // Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div> <div class="b">nowrap // Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div> </body> </html>▼ result
아래는
pre로 주어서 위nomal과는 다르게 공백이 표시된다!
만약 여기서overflow: hidden;주지 않으면 이렇게 표시된다..! ▼