
📍 배열의 메소드(Array Method)
배열을 공부할 때는 배열이 index 를 기준으로 데이터가 저장이 되기 때문에 이 index 를 활용해서 어떻게 데이터를 검색하고 삽입하고 삭제하는 지 등을 정확하게 아는 것이 중요하다. ✍️
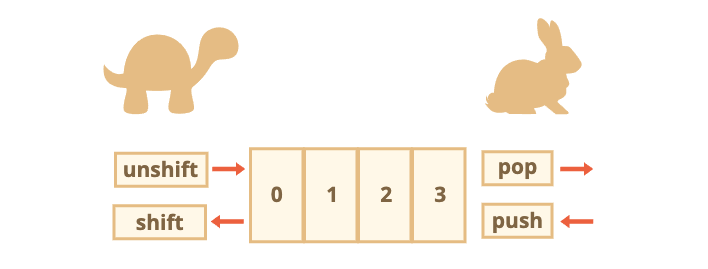
1. push()
- 인수로 전달받은 모든 값을 원본 배열의 끝에 요소로 추가하고 변경된 length 값을 반환한다.
- push 메소드는 원본 배열을 직접 변경한다.
const fruits = ['🍏', '🍎'];
fruits.push('🥝','🍓');
console.log(fruits);
// ["🍏", "🍎", "🥝", "🍓"]2. pop()
- 원본 배열에서 끝 요소를 제거하고 제거한 요소를 반환한다. 원본 배열이 빈 배열이면 undefined를 반환한다.
- pop 메소드는 원본 배열을 직접 변경한다.
const fruits = ['🍏', '🍎', '🥝', '🍓'];
fruits.pop();
fruits.pop(); // 한번더 복사해서 붙이면 뒤에서 두 개가 삭제된다
console.log(fruits);
// ["🍏", "🍎"]3. unshift()
- 인수로 전달받은 모든 값을 첫요소의 앞부분에 추가한다.
- unshift 메소드는 대상 배열 자체를 변경한다.
const fruits = ['🍏', '🍎'];
fruits.unshift('🍉','🥥');
console.log(fruits);
// ["🍉", "🥥", "🍏", "🍎"]4. shift()
- 제일 첫 요소를 꺼내 제거한 후 제거한 요소를 반환한다. 만약 빈 배열일 경우 undefined를 반환한다.
- shift 메소드는 대상 배열 자체를 변경한다.
const fruits = ['🍉', '🥥', '🍏', '🍎'];
fruits.shift();
fruits.shift(); // 한번더 복사해서 붙이면 앞에서 두 개가 삭제된다
console.log(fruits);
// ["🍏", "🍎"]📌 shift, unshift는 pop과 push보다 매우 느리다.
- 배열에서 끝에서부터 넣고 빼는 것은, 빈공간에 아이템을 넣거나 지우는 개념이므로, 기존 데이터 변동없이 간단하게 작동된다.
- 반면 앞에서부터 넣고 뺀다면 뒤에있던 기존 아이템들이 전부 n칸씩 뒤로 이동한 후, 맨앞을 비워두고 그곳에 새로 넣는 처리
unshift나, 맨앞의 데이터를 지우고 기존 아이템들을 전부 앞으로 이동시켜야 하는 처리shift때문에 삽입,삭제가 굉장히 오래걸린다. - 배열에 요소가 많으면 요소가 이동하는 데 걸리는 시간이 길어지고 메모리 관련 연산도 많아지게 된다.

5. splice()
- 값을 지정된 위치에서 추가하거나 삭제한다.
- 매개변수
- start : 배열 시작 위치
- deleteCount : 시작 위치(start)부터 제거할 요소 개수 (옵션)
- items : 삭제한 위치에 추가될 요소 (옵션)
- start만 지정하면 지정한 인덱스부터 모든 요소를 삭제한다.
- deleteCount를 0으로 하면, 아무 요소도 제거하지 않는다.
const fruits = ['🍏', '🍎', '🍒','🍋'];
fruits.splice(2,1);
console.log(fruits); // ["🍏", "🍎", "🍋"]
fruits.splice(1,0,'🫐');
console.log(fruits); // ["🍏", "🫐", "🍎", "🍋"]
6. slice()
- 인자로 지정된 배열의 부분을 복사하여 반환한다. 원본 배열은 변경되지 않는다.
- 첫번째 매개변수 start에 해당하는 인덱스를 갖는 요소부터 매개변수 end에 해당하는 인덱스를 가진 요소 전까지 복사된다.
- 매개변수
- start : 복사를 시작할 인덱스
- end : 기본값은 length값 (옵션)
- slice는 배열의 일부분을 복사해서 반환하며 원본을 훼손하지 않는다. splice는 배열에서 요소를 제거하고 제거한 위치에 다른 요소를 추가하며 원본을 훼손한다.
const fruits = ['🍏', '🫐', '🍎', '🍋']
console.log(fruits.slice(2)); // ["🍎", "🍋"]
console.log(fruits.slice(1,4)); // ["🫐", "🍎", "🍋"]
console.log(fruits.slice(-1)); // ["🍋"]
console.log(fruits.slice(0,-2)); // ["🍏", "🫐"]7. concat()
- 두 가지의 배열을 묶는다.
- 인수로 전달된 값들(배열 또는 값)을 원본 배열의 마지막 요소로 추가한 새로운 배열을 반환한다.
- 인수로 전달한 값이 배열인 경우, 배열을 해체하여 새로운 배열의 요소로 추가한다. 원본 배열은 변경되지 않는다.
const fruits = ['🍏', '🍎',];
const fruits2 = ['🍊','🍍'];
const newFruits = fruits.concat(fruits2);
console.log(newFruits);
// ["🍏", "🍎", "🍊", "🍍"]8. indexOf()
- 원본 배열에서 인수로 전달된 요소를 검색하여 인덱스를 반환한다.
- 중복되는 요소가 있는 경우, 첫번째 인덱스를 반환한다.
- 해당하는 요소가 없는 경우, -1을 반환한다.
const fruits = ['🍏', '🍎', '🫐', '🍋', '🍑']
console.log(fruits.indexOf('🍎')); // 1
console.log(fruits.indexOf('🍋')); // 3
console.log(fruits.indexOf('🌽')); //-1 (없는 값을 출력하면 -1이 출력된다.)9. lastIndexOf()
- 제일 마지막에 들어있는 값의 인덱스를 반환한다.
const fruits = ['🍏', '🍎', '🫐', '🍏', '🍏']
console.log(fruits.lastIndexOf('🍏')); // 410. includes()
- 배열에 해당 값이 있는지 없는지를 true or false 로 반환한다.
const fruits = ['🍏', '🍎', '🫐', '🍋', '🍑']
console.log(fruits.includes('🫐')); // true
console.log(fruits.includes('🌽')); // false (가지고 있지 않음)11. isArray()
- 정적 메소드
Array.isArray는 주어진 인수가 배열이면 true, 배열이 아니면 false를 반환한다.
// true
Array.isArray([]);
Array.isArray([1, 2]);
Array.isArray(new Array());
// false
Array.isArray();
Array.isArray({});
Array.isArray(null);
Array.isArray(undefined);
Array.isArray(1);
Array.isArray('Array');
Array.isArray(true);
Array.isArray(false);12. new Array()
new Array()문법을 사용해도 배열을 만들 수 있다.- 숫자형 인수 하나를 넣어서 new Array를 호출하면 배열이 만들어지는데, 이 배열엔 요소가 없는 반면 길이는 인수와 같아진다. ▼
let arr = new Array(2);
console.log( arr[0] );
console.log( arr.length );
// console.log( arr ); // [undefined, undefined]1행 : 이렇게 하면 배열 [2]가 만들어질까?
3행 : undefined가 출력된다. 요소가 하나도 없는 배열이 만들어진 것이다.
5행 : 길이는 2이다.
✍️ 이런 뜻밖의 상황을 마주치지 않기 위해 new Array() 의 기능을 잘 알지 못한다면 대괄호를 써서 배열을 만들어야 겠다 !
reference
javascript-array dreamCoding foiemaweb MDN w3schools
