
📍 1. 배열(Array)이란?
배열이란 연관된 데이터를 모아서 통으로 관리하기 위해서 사용하는 데이터 타입이다. 변수가 하나의 데이터를 저장하기 위한 것이라면 배열은 여러 개의 데이터를 하나의 변수에 순차적으로 저장하기 위한 것이라고 할 수 있다.
- 배열 안에 들어있는 값들을 요소(element, item, etc)라고 한다.
✍️ 배열이 필요한 이유❗️
키를 사용해서 식별할 수 있는 값을 담은 컬렉션을 만들거나 다룰 때에는, 객체를 사용해서 다양한 작업이 가능하다. 하지만 첫 번째 요소, 두 번째 요소 등과 같이 순서가 있는 컬렉션이 필요할 때 즉, 목록과 같이 순서를 만들고 정렬할 때는 객체가 그다지 편리한 방법은 아니다. 객체는 순서를 고려하지 않고 만들어진 자료구조이며, 새로운 프로퍼티를 기존 프로퍼티 사이에 끼워 넣는 것도 불가능하기 때문이다.
이럴 땐, 순서가 있는 컬렉션을 저장할 때 쓰는 자료구조인 배열을 사용할 수 있다.
1-1. JavaScript 배열의 특징
-
배열 요소의 타입이 고정되어 있지 않으므로, 같은 배열에 있는 배열 요소끼리의 타입이 서로 다를 수도 있다.
-
배열 요소의 인덱스가 연속적이지 않아도 되며, 따라서 특정 배열 요소가 비어 있을 수도 있다.
-
자바스크립트에서 배열은 Array 객체로 다뤄진다.
1-2. 배열과 객체의 차이점
-
배열은 순서로써 접근 가능하지만,객체는 순서없이 Key로 접근한다. -
배열은 length 프로퍼티가 있지만,객체는 length 프로퍼티가 없다. -
배열은 요소에 접근하기 위해 대괄호 표기법만을 사용하며, 대괄호 내에 접근하고자 하는 요소의 인덱스를 넣어준다. (인덱스는 0부터 시작한다.)
객체는 프로퍼티 값에 접근하기 위해 대괄호 표기법 또는 마침표 표기법을 사용하며, 프로퍼티명을 키로 사용한다.
배열은 번호가 매겨진 인덱스를 사용하지만,객체는 명명된 인덱스를 사용한다.- 배열은 번호가 매겨진 인덱스가 있는 특수한 종류의 객체이다.
- 요소 이름을 숫자로 지정 하려면 배열을 사용해야 한다.
- 요소 이름을 문자열(텍스트)로 지정 하려면 객체를 사용해야 한다
1-3. 배열의 속성 Array.length
-
length 프로퍼티는 요소의 개수(배열의 길이)를 나타낸다.
( 자바스크립트에서는 배열 요소의 개수를 배열의 길이라고 한다.😊 ) -
주의할 것은 배열 요소의 개수와 length 프로퍼티의 값이 반드시 일치하지는 않는다는 것인데, 이때의 배열을 희소 배열(sparse attay)이라고 한다.
-
length 프로퍼티의 특징 중 하나는 쓰기가 가능하다는 점이다.
let arr = [1, 2, 3, 4, 5];
arr.length = 2; // 요소 2개만 남기고 자르기.
alert( arr ); // [1, 2]
arr.length = 5; // 본래 길이로 되돌려 보기.
alert( arr[3] ); // undefined: 삭제된 기존 요소들이 복구되지 않는다!▲ 이런 특징을 이용하면 arr.length = 0; 을 사용해서 간단하게 배열을 비울 수 있다.
📌 ✍️ 배열을 공부할 때는 배열이 index 를 기준으로 데이터가 저장이 되기 때문에 이 index 를 활용해서 어떻게 데이터를 검색하고 삽입하고 삭제하는 지 등을 정확하게 아는 것이 중요하다.
2. 배열의 생성과 접근
배열 생성하기
1. const arr1 = [배열요소1, 배열요소2,...];
2. const arr2 = Array(배열요소1, 배열요소2,...);
3. const arr3 = new Array(배열요소1, 배열요소2,...); 위 세가지 방법은 같은 결과의 배열을 생성한다.
(1) 배열 리터럴을 이용하는 방법 📌
(2) Array 객체의 생성자를 이용하는 방법
(3) new 연산자를 이용한 Array 객체 생성 방법
2-1. 배열 리터럴
배열 리터럴을 사용하는 것이 JavaScript 배열을 만드는 가장 흔한 방법이다.
const키워드로 배열을 선언하는 것이 일반적이며, 대괄호[]를 이용해서 데이터를 넣어 만들 수 있다.
let arr = []; // 빈 배열 만들기
console.log(arr[0]); // undefined
console.log(arr.length); // 0//ex1.)
const arr2 = [1, 2];
console.log(arr2); // [1, 2]
//ex2.)
const random = [ 'tree', 578, true, null, undefined, NaN,
[0, 1, 2], {obj: true}, function(){}
];
console.log(typeof random); // object
console.log(random.length); // 9
//ex3.)
const fruits = [
'orange', 'banana', 'apple', 'grape', 'strawberry',
'kiwi', 'watermelon', 'cherry', 'tangerine'
];
console.log(fruits[0]); // orange
console.log(fruits[3]); // grape
console.log(fruits[8]); // tangerine
console.log(fruits.length); // 9
console.log(typeof fruits); // object
ex1.)0번째 index : 숫자 1, 1번째 index : 숫자2 의 길이가 두개인 배열이 만들어진 상태이다.ex2.)다양한 데이터 타입의 조합이 가능하다. (되도록 이렇게 하지 않는 게 좋다고 한다. 😓)ex3.)배열의 개수를 알아내고 싶으면 lingth 속성을 사용한다.ex3.)의배열리터럴을객체 리터럴로 유사하게 표현하면 아래와 같다. ▼
const fruitsObj = {
'0' : 'orange', '1' : 'banana', '2' : 'apple', '3' : 'grape',
'4' : 'strawberry', '5' : 'kiwi', '6' : 'watermelon',
'7' : 'cherry', '8' : 'tangerine'
};
console.log(fruitsObj[0]); // orange
console.log(fruitsObj[3]); // grape
console.log(fruitsObj[8]); // tangerine
console.log(fruitsObj.length); // undefined
console.log(typeof fruitsObj); // object배열 리터럴은객체 리터럴과 다르게 프로퍼티명 없이, 각 요소의 값만 존재한다.
2-2. Array() 생성자 함수
자바스크립트 키워드
new를 이용해서 오브젝트를 만들 듯이 만들 수 있다.
let arr = new Array(); // 빈 배열 만들기//ex1.)
const arr2 = new Array(1, 2);
console.log(arr2); // [1, 2]
//ex2.)
const random = new Array( 'tree', 578, true, null, undefined, NaN,
[0, 1, 2], {obj: true}, function(){}
);
console.log(typeof random); // object
console.log(random.length); // 92-3. 배열 접근하기
자바스크립트에서 배열의 각 요소에 접근할 때는
[]연산자를 사용하며, 인덱스 번호를 참조하여 배열 요소에 접근한다.
✍️ index를 통해서 배열에 접근해보자! ▼
// ex1.)
const fruits = ['orange', 'apple', 'grape'];
const fruit = fruits[0];
console.log(fruits); // ['orange', 'apple', 'grape']
console.log(fruit); // orange
console.log(fruits[1]); // apple- ❓
console.log(fruit[2]);를 출력해 보았더니'a'가 출력되었다.
그 이유는, fruit는 fruits[0]을 참조하므로 'orange' 의 'a'가 출력 된 것이다.(console.log(fruit==='orange'); // true)
// ex2.)
const fruits = ['🍏', '🍎'];
console.log(fruits); // ['🍏', '🍎']
console.log(fruits.length); // 2
console.log(fruits[0]); // 🍏
console.log(fruits[1]); // 🍎
console.log(fruits[2]); // undefined ( 그 밖의 인덱스에 접근하면 )
console.log(fruits[fruits.length-1]); // 🍎-
4행첫번째 사과를 출력하려면 배열에서 대괄호[]를 이용해서 접근할 수 있다.
( →console.log(fruits['name'])오브젝트에서는 이런식으로 Key라는 스트링을 이용해서 키에 상응하는 값들을 받아올 수 있었던 것처럼 😀 )
배열은 숫자, 즉 index를 전달하게되면 그 인덱스에 해당하는 값을 받아올 수 있다. -
배열의 첫번째 아이템을 찾을 때는
[0]을 많이 쓴다. -
배열의 제일 마지막 아이템을 찾을 때는
[fruits.length -1]과 같이 배열의length에-1을해서 찾게된다.
3. 배열의 반복
3-1. For 문
const array = [4, 5, 6, 7] for(let i = 0; i < array.length; i++){ console.log(array[i]); } // 4 5 6 7
3-2. For...of 문
const array = [4, 5, 6, 7] for(const value of array) console.log(value); // 4 5 6 7
✍️ 2행 을 보면, array 에 있는 모든 값들이 value 에 할당되면서, 블럭안에서 순차적으로 출력하거나 값을 계산할 수 있다.
✍️ for–in 문은 객체의 프로퍼티(키)를 순회하기 위해 사용하고 for–of 문은 배열의 요소를 순회하기 위해 사용한다.
▶ for-in 문은 배열에는 사용하지 않는 것이 좋다고 한다.
❓ 그 이유는, 배열 역시 객체이므로 프로퍼티를 가질 수 있는데, 때문에 배열 요소뿐만 아니라 불필요한 프로퍼티까지 출력될 수 있기도 하고, 요소들의 순서를 보장하지 않기 때문이다.
이를 보완하기 위해서 ES6 에서 for-of 문이 추가되었다고 한다.😀
3-3. forEach 메소드
fruits.forEach(function (fruit, index, array){ console.log(fruit, index, array); })
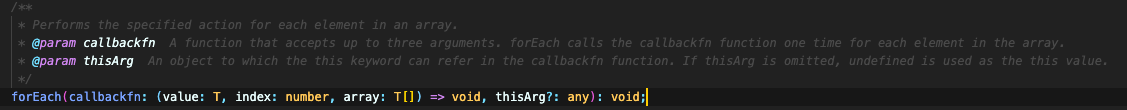
forEach에는 우리가function을 전달할 수 있고, 인자 세개를 받을 수 있다. 첫번째는value, 두번째는index, 세번째는array전체 이다.
// 위의 코드 다듬기 fruits.forEach((fruit) => console.log(fruit));
- ▲ 코드를 정리해보자.
1) 보통forEach에서는array는 잘 받아오지는 않으니 지우자.
2) 여기서 인덱스도 필요없다면 적지 않아도 된다.
3) 이름이 없는 함수anonymous function은arrow function을 쓸 수 있으니까 수정한다. 그리고 한 줄만 이렇게 있는 경우,arrow function에서는 괄호도 지우고 한줄에 깔끔하게 넣을 수 있다.
📌 함수를 호출하거나 API를 쓸때
→ API가 정의된 곳 (cmd+클릭) 으로 들어와서 이 함수는 무엇이며 매개변수(parameter)는 어떤 것들을 전달할 수 있는지 return되는 값은 어떤게 있는지 확인하면서 직접 써보면서 배우는게 좋다고 한다. 🧐  ▶ ✍️
▶ ✍️ forEach 는 배열안에 들어있는 각각의 value 들마다, 내가 전달한 함수를 출력!
reference
javascript.info TCPschool MDN-array
