NetworkTab

✍️ 이미지 최적화 작업을 하기에 앞서, NetworkTab에 대해서 한번 쭉 체크하고 넘어가야겠다. 신규 기능을 개발한 다음부터는 항상 NetworkTab만 띄워놓고 살아야 할텐데 😂 내가 몰랐던 기능들에 대해서도 알아보고, 다시 한번 어떤 기능들이 있는지 체크해 보도록 하자!
Network panel
개발자 도구의
Network탭은 웹 브라우저와 웹 서버 간의 네트워크 통신을 모니터링하고 분석하기 위한 도구이다. 이 탭을 사용하면 웹 페이지를 로드할 때 발생하는 모든 네트워크 요청을 캡처하고 관련 정보를 제공한다.
📌 network_docs
Network탭은 웹 개발자나 퍼포먼스 엔지니어가 웹 페이지의 성능 문제를 진단하거나, 서버와의 통신을 디버깅하거나, 최적화를 위한 분석을 수행하는 데 매우 유용한 도구이다.
Network 탭의 주요 기능
-
요청 및 응답 로깅: 웹 페이지를 로드할 때 발생하는 모든 HTTP 요청과 응답을 로깅한다.
-
세부 정보 표시: 각 요청에 대한 세부 정보(요청 헤더, 응답 헤더, 상태 코드, 응답 본문 등)를 확인할 수 있다.
-
타이밍 정보: 요청의 전체 라이프사이클 동안의 타이밍 정보(대기 시간, 다운로드 시간 등)를 제공한다.
-
리소스 필터링: 특정 유형의 리소스(예: 이미지, 스크립트, 스타일시트)만 표시하도록 필터링할 수 있다.
(이미지 최적화를 위해 이미지 파일을 다운받을때 소요되는 시간, 이미지파일 분석을 위해 필터링 했었다.😀) -
요청 차단: 특정 리소스 요청을 차단하여 웹 페이지의 로드 방식이나 성능에 어떤 영향을 미치는지 테스트할 수 있다.
-
HAR 파일 내보내기/가져오기: 네트워크 로그를 HAR(HTTP Archive) 파일 형식으로 내보내거나 가져올 수 있다. 이렇게 하면 네트워크 활동을 다른 도구로 분석하거나 다른 사람과 공유할 수 있다.
-
웹소켓 메시지 검사: 웹소켓 연결을 통해 전송되는 메시지를 검사하고 로깅한다.
(네트워크 탭의 필터 바에서WS클릭 하면 웹소켓 연결만 표시하도록 필터링 된다. 여기서 Messages 탭에서 더 자세한 내용을 살펴볼 수 있다.) -
오프라인 모드: 네트워크 연결이 없는 상태에서 웹 페이지를 테스트하는 데 도움을 준다.
✍️ 로깅(logging) 이란?
- 로깅이란, 시스템이나 애플리케이션의 작동 상태, 이벤트, 오류, 정보 등을 시간 순서대로 기록하는 것을 의미한다.
- 로그는 일반적으로 텍스트 형식의 파일에 저장되며, 이러한 파일을 "로그 파일"이라고 한다.
- 따라서 로깅은 애플리케이션 개발, 시스템 관리, 보안, 네트워크 모니터링 등 다양한 분야에서 중요한 역할을 한다.
- 로깅은 다양한 이유로 수행된다. 🤔
(1) 디버깅: 프로그램에서 오류가 발생했을 때, 로그를 통해 어떤 문제가 발생했는지와 그 원인을 파악할 수 있다.
(2)시스템 모니터링: 시스템의 건강 상태나 성능 문제를 식별하기 위해 로그를 모니터링한다.
(3) 보안: 보안 관련 이벤트나 의심스러운 활동을 감지하기 위해 로그를 분석한다.
(4) 감사 및 준수: 특정 활동이나 이벤트에 대한 기록을 유지하여 규정 준수를 검증하거나 감사를 수행한다.
✍️ HAR(HTTP Archive)파일
- 웹 페이지의 로드에 관련된 모든 웹 브라우저의 네트워크 활동을 기록하는 JSON 형식의 파일이다.
- 웹 페이지의 리소스 요청, 응답, 로드 시간, 리다이렉트, 캐시 동작 등의 정보를 포함한다.
- 웹 페이지의 성능 문제를 진단하거나 웹 트래픽을 분석하는 데 유용하다.
- 네트워크 탭에서 우클릭 'Save all as HAR with content' 로 저장하고 다시 네트워크 탭으로 드래그 앤 드롭으로 가져와서 확인할 수 있다.
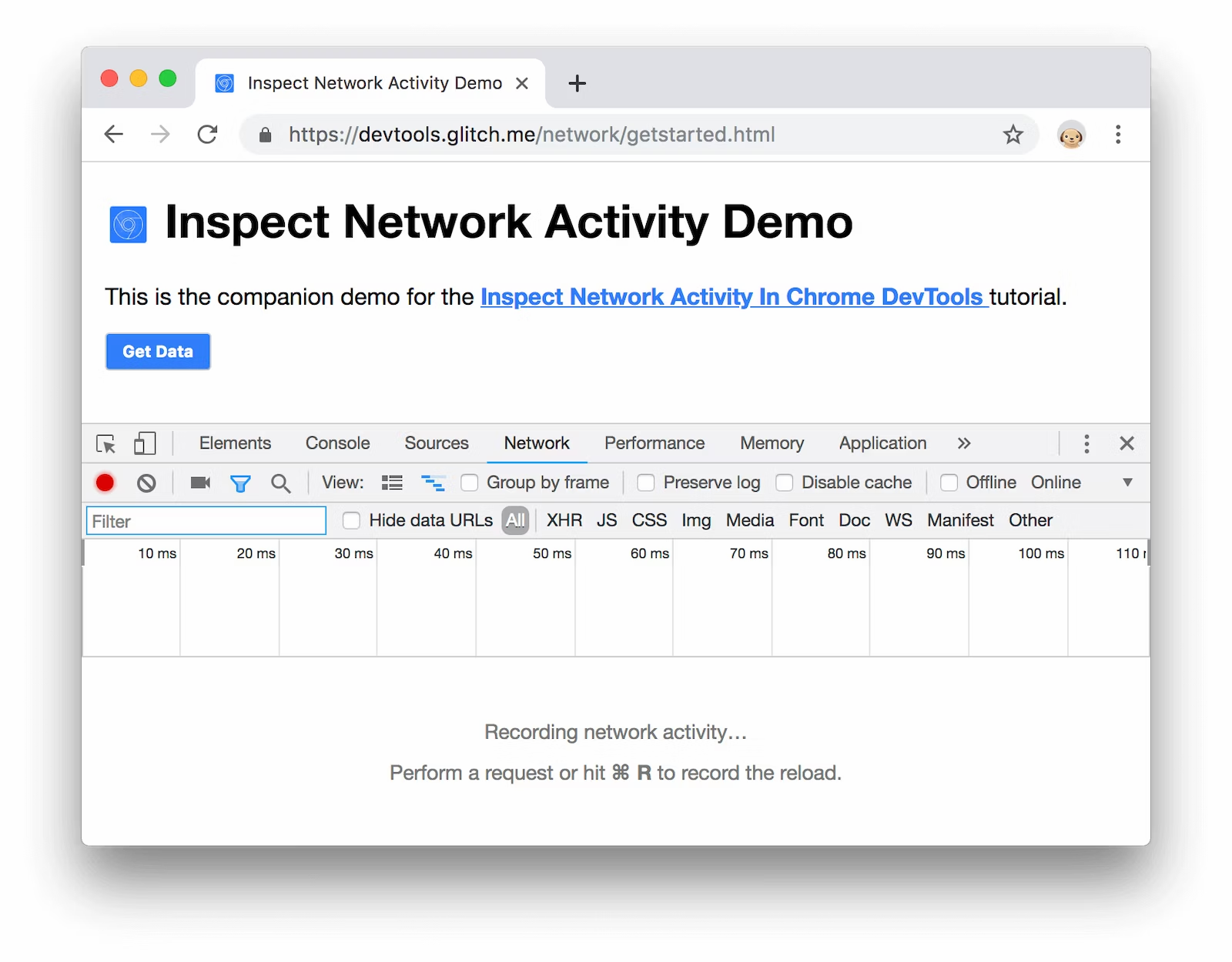
네트워크 활동 기록(Log network activity)

Network탭에서 웹 페이지를 로드하거나 웹 애플리케이션을 사용할 때 발생하는 모든 네트워크 요청과 응답을 기록한다.
- 웹 페이지의 로드 성능을 분석하거나, 특정 리소스의 로드 실패 원인을 파악하거나, 웹 애플리케이션의 네트워크 요청을 디버그하는 데 유용한 정보를 얻을 수 있다.
- 네트워크 활동 로깅을 시작하려면, "Network" 탭을 열고 웹 페이지를 새로고침한다.
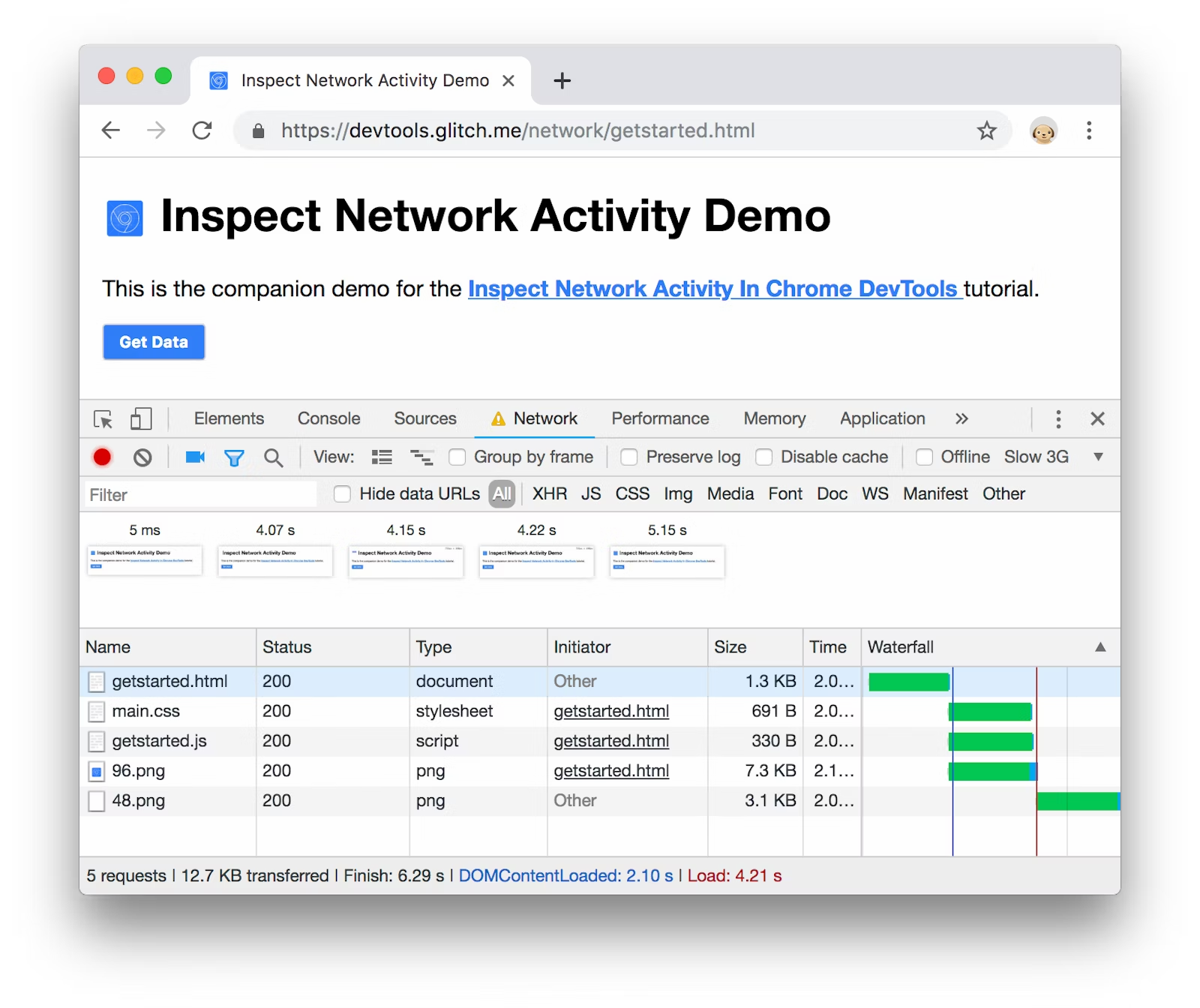
네트워크 로그의 각 열(columns)에 대해
네트워크 탭의 각 열은 요청에 대한 다양한 정보를 제공한다.
- 각 행은 리소스를 나타낸다. 기본적으로 리소스는 시간 순으로 나열된다. 최상위 리소스는 일반적으로 기본 HTML 문서이며, 맨 아래 리소스는 마지막으로 요청된 리소스이다.
Name
: 요청한 리소스의 이름 또는 URL의 마지막 부분을 나타낸다. 전체 URL을 보려면 항목 위로 마우스를 가져가면 툴팁으로 표시된다.
Status
: HTTP 응답 상태 코드를 나타낸다. 예를 들면, "200"은 성공적으로 처리된 요청, "404"는 리소스를 찾을 수 없음, "500"은 서버 내부 오류 등이다.
Type
: 요청된 리소스의 유형을 나타낸다. 예를 들어 Document, Script, Stylesheet, Image, WebSocket, font 등이다.
Initiator
: 이 요청을 시작한 원인이나 소스를 나타낸다ㅇ. 이것은 특정 자바스크립트 함수나 HTML 태그 등이 될 수 있다.
Size
: 두 가지 정보를 표시한다.
(1) Resource Size: 실제 리소스 크기 (예: 캐시에서 가져온 경우)
(2) Transferred Size: 실제로 네트워크를 통해 전송된 데이터의 크기 (예: 압축된 리소스 크기)
- 리소스가 캐시에서 로드된 경우, Size 칼럼에는
from memory cache또는from disk cache같은 주석이 표시될 수 있다. 이 경우 Transferred Size는 0이다. - 리소스가 네트워크를 통해 새로 전송된 경우, Size 칼럼에는 두 가지 값을 '/'로 구분하여 표시한다. 왼쪽 값은 실제 네트워크를 통해 전송된 압축된 데이터 크기(Transferred Size)이고, 오른쪽 값은 압축 해제 후의 실제 리소스 크기(Resource Size)이다.
Time
: 요청 시작부터 완료까지 걸린 총 시간을 밀리초 단위로 나타낸다.
Waterfall
: 요청의 생명 주기를 그래픽으로 나타낸 것이다. 여기서는 DNS 조회, 연결 설정, 대기 시간, 응답 시간 등 요청의 각 단계별로 걸린 시간을 시각적으로 확인할 수 있다.
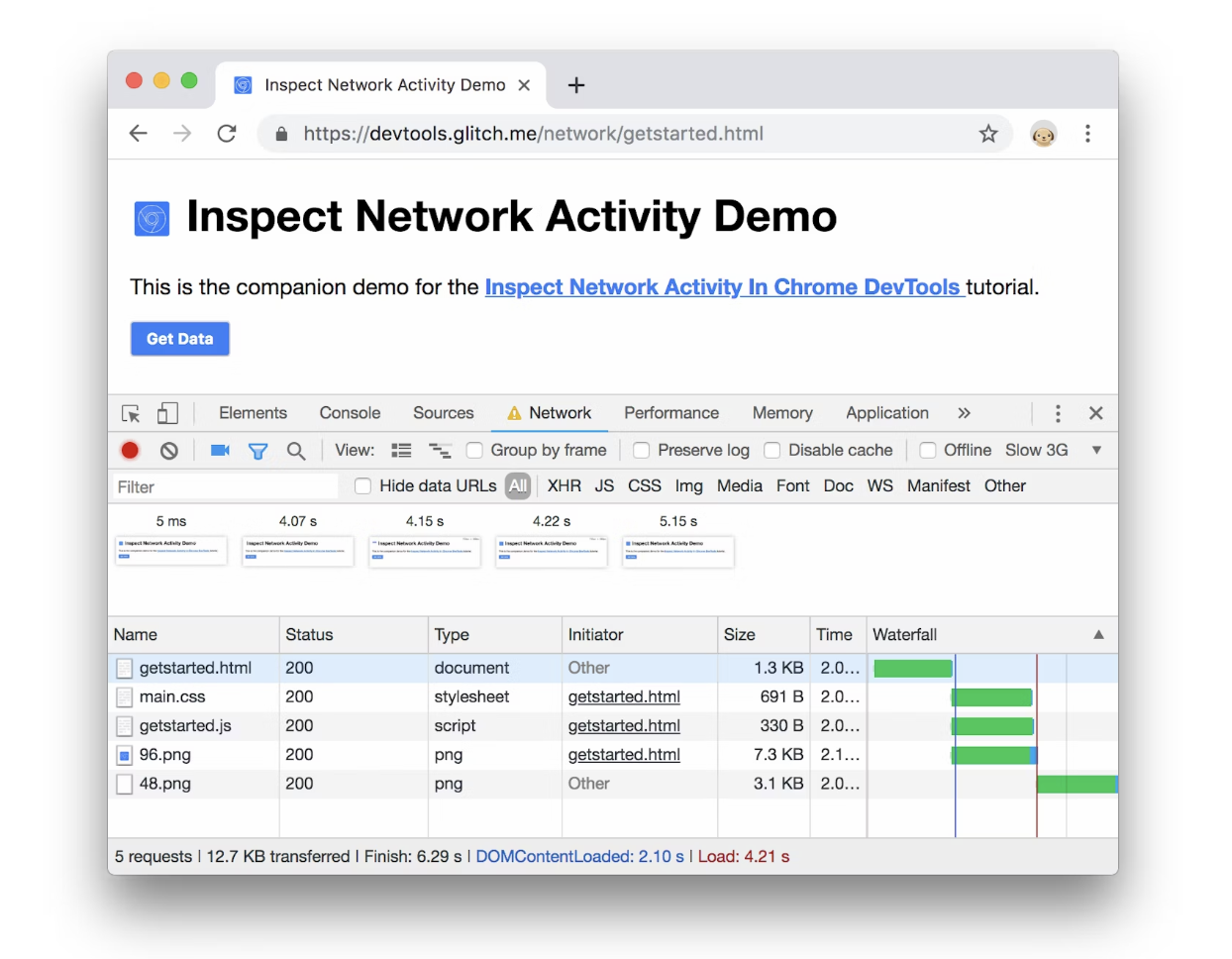
스크린샷 캡쳐

스크린샷 캡쳐 기능을 사용하면 웹 페이지가 로드되는 동안의 시각적 변화를 추적하고 네트워크 활동과 연관지어 분석할 수 있다.
- 축소판을 클릭하면 DevTools는 그 순간 어떤 네트워크 활동이 발생했는지 보여준다.
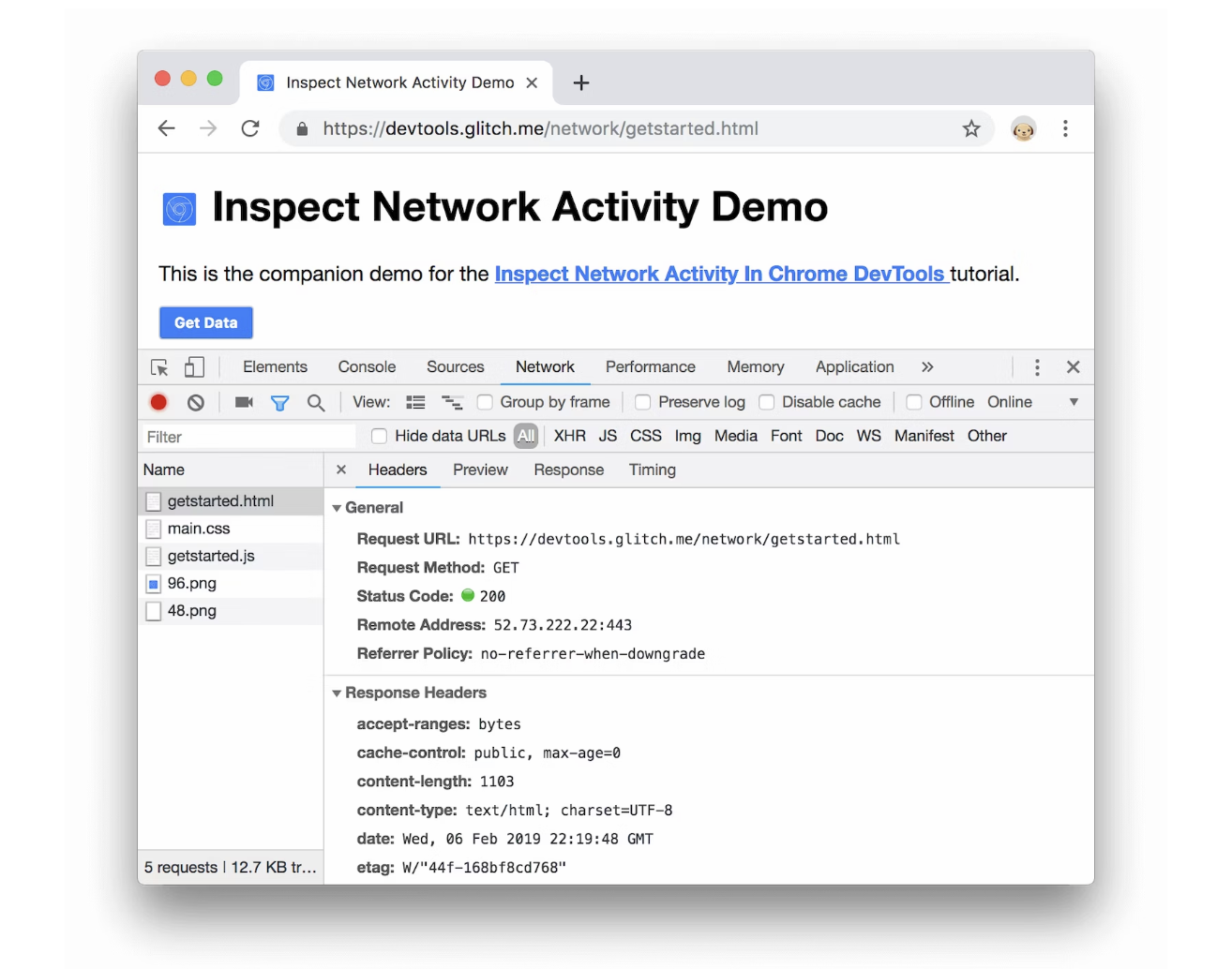
리소스 디테일

Headers
HTTP 헤더를 검사한다.
- 관련된 모든 HTTP 헤더 정보를 확인할 수 있다.
- 요청 헤더(Request Headers), 응답 헤더(Response Headers), 쿼리 문자열 매개변수(Query String Parameters)등의 세부 정보가 제공된다.
- 일반적인 요청 정보(요청 URL, 요청 메서드)와 응답 정보(상태코드)도 표시된다.
Preview
HTML의 기본 렌더링이 표시된다.
- 요청에 대한 응답 내용의 미리보기를 제공한다.
- 응답 내용이 HTML, JSON, 이미지 등의 형식일 경우, 해당 형식에 맞는 형태로 내용이 표시된다. 예를 들어, JSON 응답의 경우 구조화된 트리 형태로 보여진다.
Response
HTML 소스 코드가 표시된다.
- 이 탭에서는 응답 내용의 원시 텍스트를 확인할 수 있다.
- HTML, CSS, 자바스크립트 코드, JSON 텍스트 등의 원시 응답 내용이 그대로 표시됩니다.
Timing
리소스에 대한 네트워크 활동 분석이 표시된다.
- 이 탭은 선택한 요청의 전체 라이프사이클 동안의 타이밍 정보를 상세하게 제공한다.
- DNS 조회, TCP 핸드쉐이크, 요청 대기 시간, 콘텐츠 다운로드 시간 등 각 단계별로 걸린 시간을 확인할 수 있다.
이 정보는 웹 페이지의 성능 문제를 진단하는 데 유용하다.
✍️ 이미지 사이즈 알아내기
개발자 도구의 Elements 탭에서도 이미지 사이즈(용량)을 알아낼 수 있지만, Network 탭에서도 알 수 있다.
네트워크 탭에서 리소스 디테일 메뉴중 Headers 를 보면, Response Heades 에 Content-Length 가 표시된다. 이것을 cmd+F로 검색해보면 여러 이미지에 걸쳐진 Content-Length 를 한눈에 볼 수도 있다. 🧐
패널 요약 정보
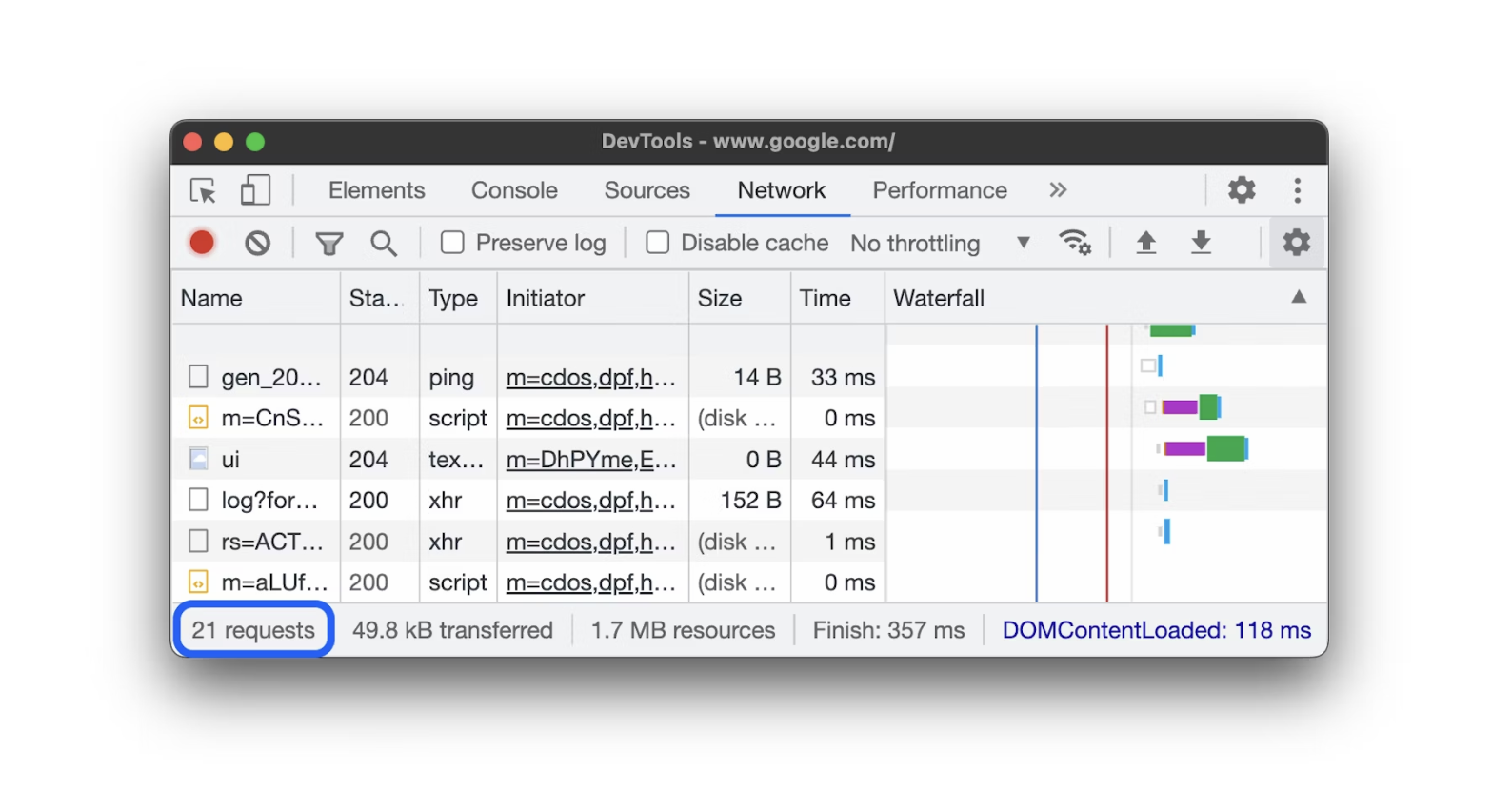
총 요청 수 보기

- 총 요청 수는 네트워크 패널 하단의 요약 창에 나열된다.
- 이 숫자는 DevTools가 열린 이후 기록된 요청만 추적한다. DevTools가 열리기 전에 다른 요청이 발생한 경우 해당 요청은 계산되지 않는다.
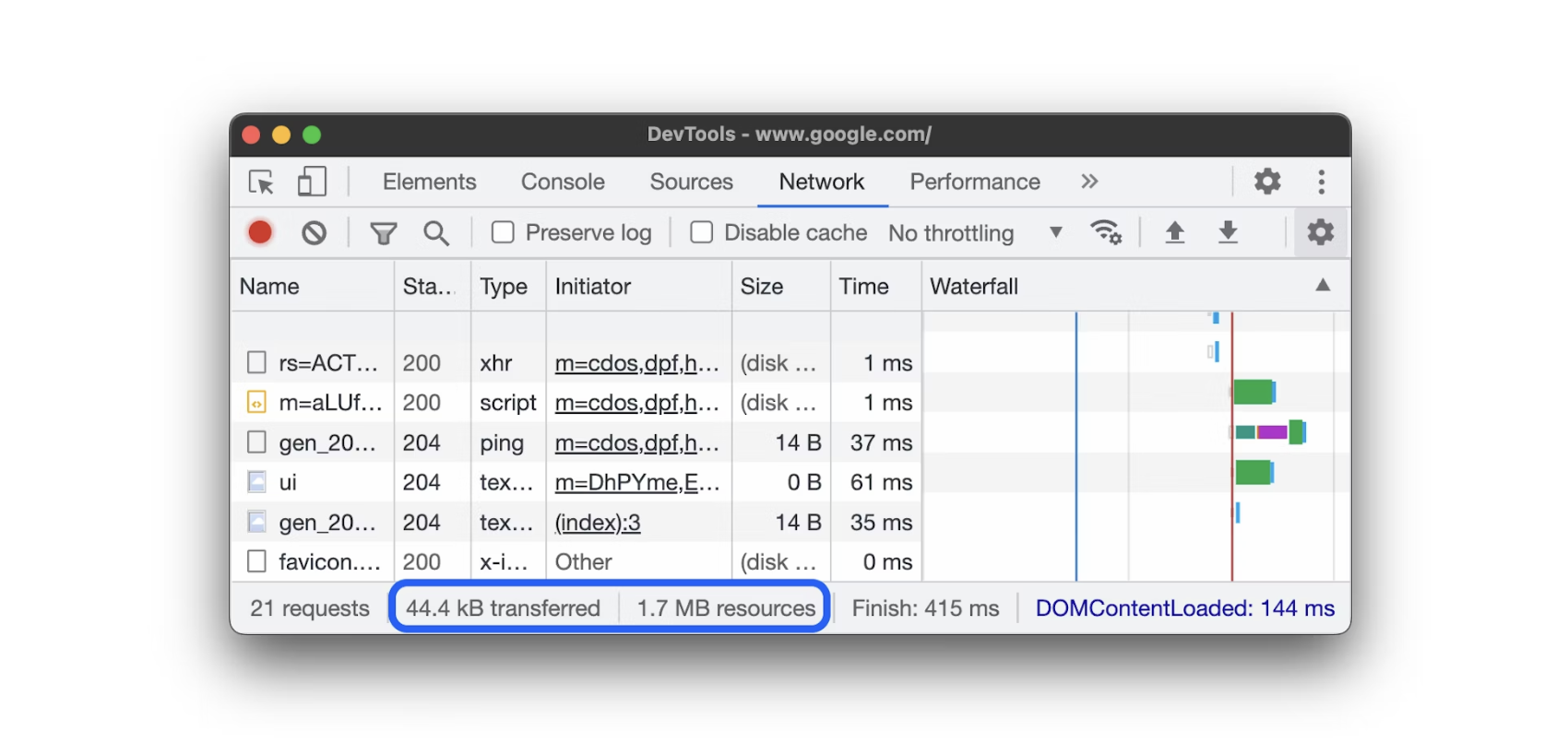
전송 및 로드된 리소스의 총 크기 보기

- 네트워크 패널 하단에 있는 요약 창에 전송 및 로드된(압축되지 않은) 리소스의 총 크기가 보여진다.
- 이 숫자는 DevTools가 열린 이후 기록된 요청만 추적한다. DevTools가 열리기 전에 다른 요청이 발생한 경우 해당 요청은 계산되지 않는다.
