
함께하개(with-dog) 프로젝트
구현 영상
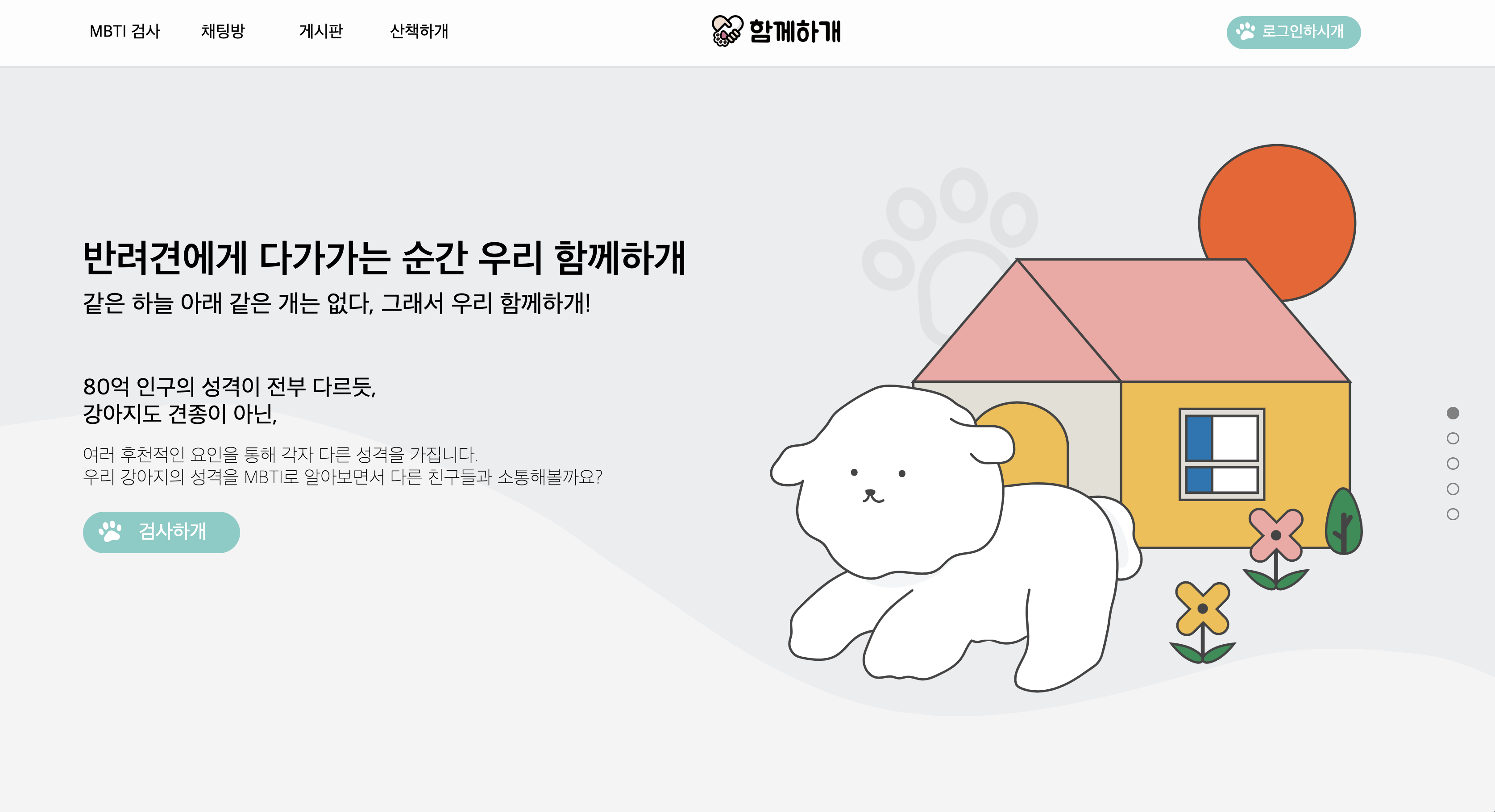
반려견 MBTI 검사를 통한 커뮤니티 웹 서비스
📌 사이트 : https://withdog.me/
📌 유튜브
1부 - 메인 & 회원가입, 로그인 & MBTI검사
2부 - 👉 채팅 ✅
3부 - 게시글 작성
블로그 기록
✨ 프로젝트 들어가기 👉 (1) 자체 프로젝트 with-dog UI
✨ 채팅 기능 구현 👉 (2) 자체 프로젝트 with-dog 채팅구현
프로젝트 채팅 기능 구현에 앞서 Websocket과 Socket.IO 개념 알고 익히기. 실습 프로젝트 !
1. JavaScript + Websocket 👉 WebSocket 으로 채팅기능 구현 해보기
2. JavaScript + Socket.IO & React + Socket.IO 👉 Socket.IO로 채팅기능 구현 해보기
프로젝트 기간 및 인원
-
프로젝트 기간
22.08 ~ 22.09 -
개발 인원
Front-end 5명, Back-end 1명
구현 항목
-
필수 구현
Nav, 메인 페이지
로그인 (소셜로그인) & 회원가입
게시판 (메인, 글작성, 디테일)
MBTI (검사, 결과)
채팅방 (리스트, 채팅방) ✔️
마이페이지
관리자 페이지 -
추가 구현
산책 시스템
📌 focus
3차 프로젝트는 아래 내용들을 목표로 진행되었다.
- 프로젝트 기획부터 디자인, 개발, 배포까지의 전 과정 팀협업
- 1,2차 프로젝트시 각자 해보지 못한 기능들을 구현
- 스프린트 일정에 맞는 작업 진행과 속도 개선
- 프론트엔드와 백엔드 간의 커뮤니케이션 개선
- 라이브러리 연습
- 리덕스 및 타입스크립트 적용
기술 스택
-
Front-end
: HTML/CSS, JavaScript, React, React-Router, React-Redux, TypeScript, Socket.IO, Styled-Component, AWS(EC2) -
Back-end
: Python, Django web framework, Django Ninja, Postgresql, python-socketio , MongoDB(pymongo) / AWS S3, RDS, EC2, NGINX, Heroku, MongoDB Cloud, Gunicorn and Eventlet worker
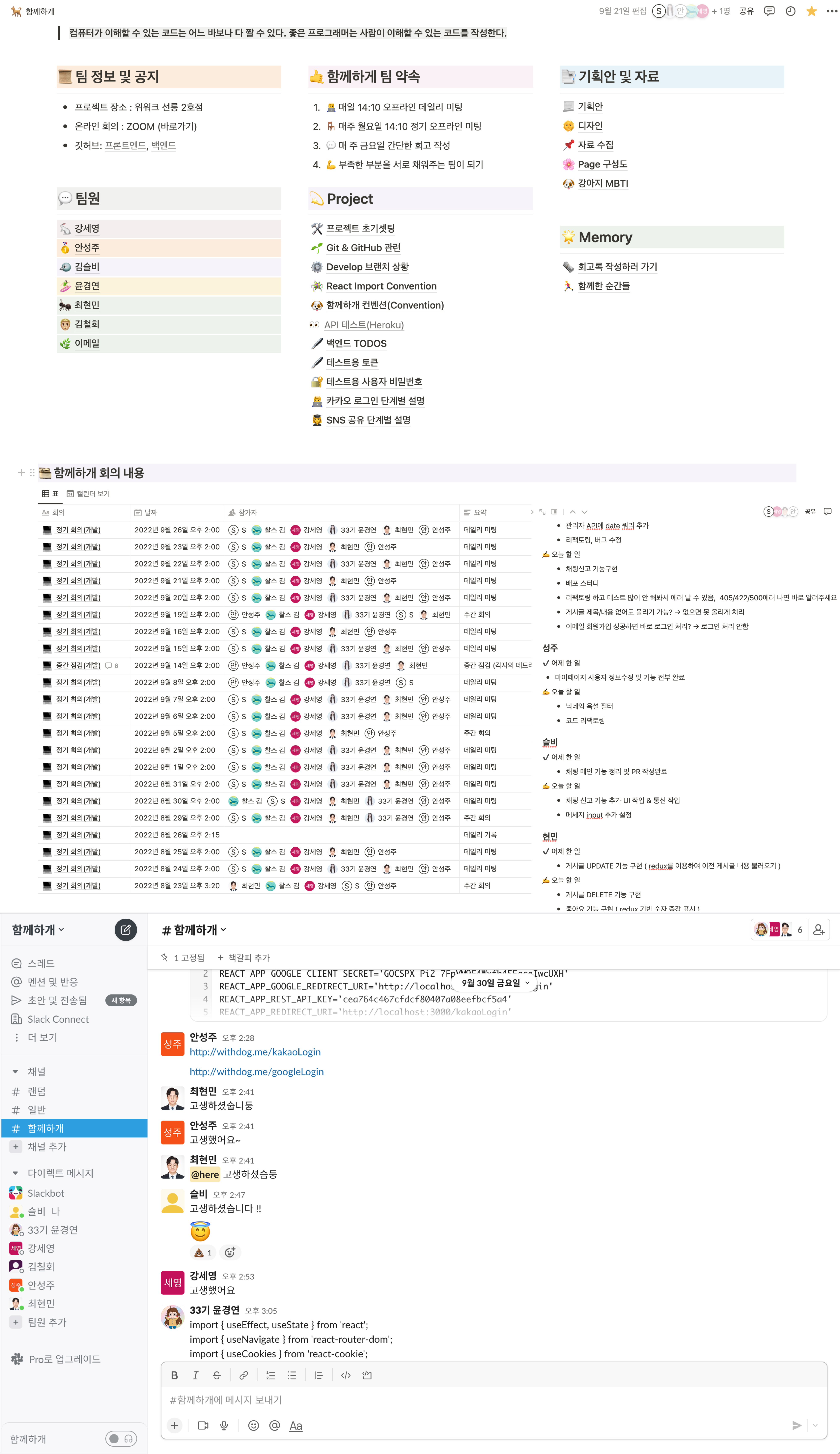
협업도구
GitHub, Slack, Notion

초기세팅 & 컨벤션
📌 yarn 대신에 npm사용하기.
📌 단위, Naming, Type Appointment, CSS 속성 순서, Commit Role, , UI 구성 크기, React import 컨벤션 지정
📌 설치파일 내용
// 리액트, 타입스크립트, 리액트 라우터돔 설치
npx create-react-app with-dog —template typescript
npm install react-router-dom --save
// 타입스크립트의 리액트, 리액트 라우터돔, 리액트 돔
// 만약 package.json에 types/react, react-dom이 설치되어 있는지 확인할 것(오류 발생 원인)
npm install —save @types/react,react-dom,react-router-dom
// 타입 스타일드 컴포넌트 설치
npm install —save @types/styled-components
// TypeScript에서 eslint, prettier 사용하기 위한 설치 작업
npm i -D typescript eslint prettier
npm i -D @typescript-eslint/eslint-plugin @typescript-eslint/parser # 타입스크립트 플러그인
npm i -D eslint-config-prettier eslint-plugin-prettier # prettier 플러그인
// react 환경에서의 react + redux 설치
npm i redux react-redux
// react + typescript 환경에서의 react + redux 설치
npm i --dev @types/react-redux
// axios 설치
npm install axios📌 디렉토리, 파일 구조 세팅
with_dog
├── package-lock.json
├── package.json
├── public
│ ├── images
│ │ └── dog1.jpg - 임시 이미지 파일 추가
│ └── index.html
├── src
│ ├── Router.tsx
│ ├── config.ts
│ ├── index.tsx
│ ├── pages
│ │ ├── Admin
│ │ │ └── Admin.tsx
│ │ ├── Chatting
│ │ │ └── Chatting.tsx
│ │ ├── Login
│ │ │ ├── Login.tsx
│ │ │ ├── SignIn
│ │ │ │ └── SignIn.tsx
│ │ │ └── Signup
│ │ │ └── Signup.tsx
│ │ ├── MBTI
│ │ │ └── MBTI.tsx
│ │ ├── Main
│ │ │ └── Main.tsx
│ │ ├── MainRouter
│ │ │ └── MainRouter.tsx
│ │ ├── Mypage
│ │ │ └── Mypage.tsx
│ │ ├── NoticeBoard
│ │ │ └── NoticeBoard.tsx
│ │ └── components
│ │ ├── Footer
│ │ │ └── Footer.tsx
│ │ └── Nav
│ │ └── Nav.tsx
│ └── styles
│ ├── GlobalStyles.tsx
│ └── Theme.tsx
└── tsconfig.json - "baseUrl": "./src" 코드 추가1) Router.tsx
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import Signup from './pages/Login/Signup/Signup';
import MainRouter from './pages/MainRouter/MainRouter';
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/signup" element={<Signup />} />
<Route path="/*" element={<MainRouter />} />
</Routes>
</BrowserRouter>
);
};
export default Router;2) MainRouter.tsx
- 중첩 라우팅
- 회원가입 페이지 제외
Nav,Footer적용 목적
3) config.ts
export const BASE_URL = 'http://...';
const API = {
signUp: `${BASE_URL}/users/signup`,
signIn: `${BASE_URL}/users/login`,
...
};
export default API;4) index.tsx
5) GlobalStyles.tsx
6) Theme.tsx
7) eslintsrc
8) prettierrc
9) tsconfig.json baseUrl 추가 → "baseUrl": "./src"
10) j. src폴더에 types 폴더 만들고 svg.d.ts 파일 추가
declare module '*.svg' {
const value: React.DetailedHTMLProps<
ImgHTMLAttributes<HTMLImageElement>,
HTMLImageElement
>;
export default value;
}ChatList UI
채팅리스트 페이지 UI 구현

- 채팅리스트 레이아웃 기본 구조 완성
- ChatList UI 컴포넌트 분리
- 상수데이터 활용 -> map 함수를 통한 UI 구현
- 우측 살펴보기 버튼 hover시 배경색상 변경
- styled-components 적용
- 스타일드컴포넌트 라이브러리를 활용하여 style 작성
- type 설정
- inrerface ChatListProp 추가
props와 type / intrinsicattributes 형식에러와 interface props
❓ 'intrinsicattributes' 형식에 할당할 수 없습니다. 이슈 해결하기!
title={title}에 밑줄, 위와같은 에러문구가 떴다.
const Chatting = () => {
return (
<ChattingContainer>
{CHATLIST_DATA.map(({ id, title, description }) => {
return <ChatList key={id} title={title} description={description} />;
})}
</ChattingContainer>
);
};❗️단순히 하위 컴포넌트에서 props를 전달받을 구조로 세팅해주면 해결되었다.
const ChatList = ({ title, description }: ChatListProp) => { // 이부분
return (
<ChatListContainer>
<ChatListLeft title={title} description={description} />
<ChatListRight />
</ChatListContainer>
);
};단 여기서 props로 받아올 요소에 타입설정을 해주어야 한다!
export interface ChatListProp {
id?: number;
title: string;
description: string;
}type → number | undefined

❓ ModalHandler에서 id를 받아올때 위와 같은 오류가 뜬다.
❗️ 아래와 같이 형식을 추가로 기재해 주었다.
const ChatListRight = ({ id }: ChatListProp) => {
const ModalHandler = (id: number | undefined) => { // 이렇게 추가로 기재함
console.log(id);
};
return (
<GoChatRightContainer
onClick={() => {
ModalHandler(id);
}}
>
<GoChatIntro> 살펴보개 </GoChatIntro>
<GoChatIntroIcon src={ArrowRight} />
</GoChatRightContainer>
);
};여러개의 svg 파일 가져와서 map 메서드로 돌리기 / type 지정
1) svg 파일을 import 해오기
import { ReactComponent as Icon1 } from 'assets/svg/탐험가형.svg';
import { ReactComponent as Icon2 } from 'assets/svg/전략가형.svg';
import { ReactComponent as Icon3 } from 'assets/svg/꾸러기형.svg';
import { ReactComponent as Icon4 } from 'assets/svg/활동가형.svg';2) map에 데이터를 넘기기 위한 상수 데이터 작성
{
id: 1,
Image: Icon1,
title: '탐험가',
description:
'소심하지만 세상이 궁금한 댕댕이, 츤데레 댕댕이, 몽상을 즐기는 탐험적 댕댕이들을 위한 채팅방입니다!',
},3) type 설정 잘 해주기
export interface ChatListProp {
id?: number;
Image?: any;
title: string;
description: string;
}
// any 타입이 아닌 지정을 해주고 싶었는데 아직 해결방법을 찾지 못했다.4) Image 컴포넌트로 돌리기
const ChatListLeft = ({ Image, title, description }: ChatListProp) => {
return (
<ChatListLeftContainer>
<Image />
<DogType>{title}</DogType>
<Introduce>{description}</Introduce>
</ChatListLeftContainer>
);
};5) style 속성 지정하기
<Image style={{ width: '100px', marginRight: '16px' }} />타입 지정하기
- +) svg.d.ts 파일에 해당 코드를 추가
declare module '*.svg' {
import React = require('react');
export const ReactComponent: React.FC<React.SVGProps<SVGSVGElement>>;
const src: string;
export default src;
}export interface ChatListProp {
id?: number;
Image?: any;
title: string;
description: string;
}❓ any 부분에 React.FC<React.SVGProps<SVGSVGElement>> 를 지정하면 상위컴포넌트에서는 에러가 뜨지 않았지만 해당 컴포넌트를 사용하는 부분에서 ts(2604)에러가 떴다. 🥲
ChatList Modal UI
채팅리스트 페이지 모달 UI 구현

- 모달창 UI 레이아웃 작성
- ChatModal UI를 위한 CHATLIST_DATA 추가
- position & top & transform 속성으로 중앙 배치
- 모달창 onClick 이벤트 설정
- isShowModal 상태 추가 및 onClickToggleModal 핸들러 함수 작성
- 우측 살펴보개 버튼 클릭시 모달창 보이기 (isShowModal 값이 true로 설정됨)
- 모달창이 띄워진 상태로 모달창 외부(background) 클릭시 모달창 닫기
- type 설정
- inrerface ChatModalProp 추가
CHATLIST_DATA 상수데이터 분리
채팅 리스트 페이지에 들어가는 데이터 + 모달에 들어가는 데이터 를 묶어서 상수데이터로 만들고 따로 DATA 폴더로 관리했다.
모달 중앙배치
position 속성과 top, transform 속성을 통해서 중앙으로 배치했다.✨
const ChatModalContainer = styled.div`
${props => props.theme.flex.flexBox('column')}
position: fixed;
top: 50%;
width: 30rem;
height: 40rem;
transform: translateY(-49%);
background-color: white;
box-shadow: 1px 1px 15px 2px rgba(0, 0, 0, 0.1);
border-radius: 1.2rem;
z-index: 2;
`;모달 show상태 및 토글 함수로 핸들링하기
isShowModal상태를 추가해서 클릭시 토글함수를 통해 false or true 상태를 핸들링하도록 작성했다.<BackGround onClick={onClickToggleModal} />모달에 토글 함수를 전달해서 백그라운드 클릭시 토글함수를 통해isShowModal상태를 false로 설정 함으로써 모달 보이기 닫기를 구현했다.
React-Redux
📌 상태관리
- 컴포넌트 간 상태변경이 어려울 때 리덕스를 사용할 수 있다.
여기서 리덕스를 사용한다고 state를 아예 안쓰는 것이 아니다.
→ 해당 컴포넌트 안에서만 필요한 상태관리를 한다면 그대로 state를 사용한다.
📝 Q & A
리덕스를 사용하면서 궁금했던 점에대해 현업에 계신 분께 여쭤보았다. 🧐 ✍️
Q.
백이랑 통신 없는 프론트에서 필요한 상수데이터를 사용할 예정이다. 그런데 최상위 부모 컴포넌트에서 map을 돌려서 찍어내는 형태라서 프롭스 드릴링이 계속 들어간다. 이 경우 리덕스를 쓰면 전역데이터를 아무데서나 뽑아오면 되니까 드릴링을 안해도 될 것이라고 예상했다.
하지만 생각해보니 맵을 돌리고 필요한 상수 데이터를 내려주는게 맞는거 같으니 리덕스를 꼭 써야할지 의문이다.
A.
기본적으로 바로 하위로 내려준다거나 드릴링이 심하지 않으면 리덕스를 안쓰고 프롭스로 내려준다. 그게 더 관리하기도 쉽고 알아 보기도 쉽고 진짜 드릴링으로 인해 쓸데 없는 컴포넌트도 무분별하게 거쳐가거나 수평관계에서의 데이터 전달, 컴포넌트가 연결되어있지 않은 곳으로의 데이터 전달 에서 보통 쓰인다.
그리고 리덕스로 가져온 store 데이터를 map을 돌릴수 있냐 없냐를 물어본다면 돌려도 상관 없다. 위와 같은 상황에서 api에서 받아온 객체를 돌릴때 보통 그렇게 한다. ( 비동기api->미들웨어->리덕스->store 가져와서 map )
Q.
만약 필요없는 컴포넌트에서 드릴링이 1~2번 정도 발생할 경우 리덕스로 빼는지? 즉, 상태관리를 하는 코드가 아니라 일반적인 상수데이터도 Store로 관리하는지? (현재 Data 폴더를 따로 만들어서 상수데이터 담아서 관리중)
A.
보통은 진짜 필요한 곳에서만 쓴다. 상수는 보통 안하는거 같고 상수는 말그대로 써야 되는곳에서만 바로 만들어서 쓰니까 스토어 많이 만들고 필요없는곳까지 무분별하게 쓰면 그거마저도 리소스 낭비라서 우리도 굳이 자료의 변동이 없는 것들은 상수로 만들어서 data에 넣고 쓰고있다.
상태관리는 진짜 필요한곳, 예를 들면 모든 컴포넌트에서 간편하게 다 가져다 써야하는것, 로그인, 인증인가, 토큰 다크모드.. 게시판 관련 등등 / 단순 드릴링을 피하기 위해 쓰지 않는다.
Q.
리덕스와 컨텍스트를 동시에 쓰기도 하는지?
A.
상태관리는 하나로 통일해서 써야지 그렇게 되면 관리하기도 쉽지 않고 컨텍스트의 모든 기능이 리덕스에 있고 성능도 리덕스가 좋다.
🌈 함께하개 BI







프로젝트 채팅 기능 구현에 앞서 Websocket과 Socket.IO 개념 알고 익히기. 실습 프로젝트 !
1. JavaScript + Websocket 👉 WebSocket 으로 채팅기능 구현 해보기
2. JavaScript + Socket.IO 👉 Socket.IO로 채팅기능 구현 해보기
3. React + Socket.IO 👉 Socket.IO로 채팅기능 구현 해보기
✨ with-dog 프로젝트 채팅 기능 구현 👉 ✨✨우리 프로젝트에 채팅기능 구현하기✨✨
