✍️ 프로젝트 채팅 기능 구현을 위해 zoom 클론코딩 실습(바닐라 JS, websocket)을 해보면서 기록한 내용이다. (1)

SETTING
- 서버단 세팅하기
NodeJS 속성 서버 설정 및 설치 - babel, Nodemon, Express를 활용해서 NodeJS 프로젝트 설정하기
npm init -y npm i nodemon -D npm i @babel/core @babel/cli @babel/node -D npm i @babel/preset-env -D npm i express npm i pug - pug로 view engine 설정
- Express에 template가 어디 있는지 설정
- public url을 생성해서 유저에게 파일을 공유
- home.pug를 render 해주는 route handler 만듦
📌 nodemon
프로젝트를 살펴보고 변경 사항이 있을 시 서버를 재시작해주는 프로그램
// nodemon.json
{
"ignore": ["src/public/*"],
"exec": "babel-node src/server.js"
}- 서버를 재시작 하는 대신 babel node를 실행하는데, 바벨은 우리가 작성한 코드를 일반 nodeJS 코드로 컴파일 한다. 그 작업을 src/server.js 파일에 해준다.
📌 server.js
BackEnd에서 구동됨
import express, { application } from 'express'; // express를 import
const app = express(); // express 어플리케이션을 구성
app.set('view engine', 'pug'); // 여기에 view engine을 Pug로 설정,
app.set('views', __dirname + '/public/views'); // views 디렉토리가 설정
app.use('/public', express.static(__dirname + '/public')); // 1)
app.get('/', (req, res) => res.render('home'));
app.get('/*', (req, res) => res.redirect('/')); // 유저가 어느 url을 입력해도 홈으로
const handleListen = () => console.log('hello');
app.listen(3000, handleListen);
const server = http.createServer(app); // http 서버
const wss = new WebSocket.Server({server}) // WebSocket 서버
- 1) public파일들에 대해서도 똑같은 작업, 1) 줄이 public 폴더를 유저에게 공개해 주는 것
- 서버는 http, ws 2개의 protocol 을 이해할 수 있게 되었다.
public: FrontEnd에서 구동되는 코드 (public > js > FrontEnd에서 구동)
WEBSOCKETS
설치준비
npm i ws→ ws 설치하기
WebSocket Envents
connection
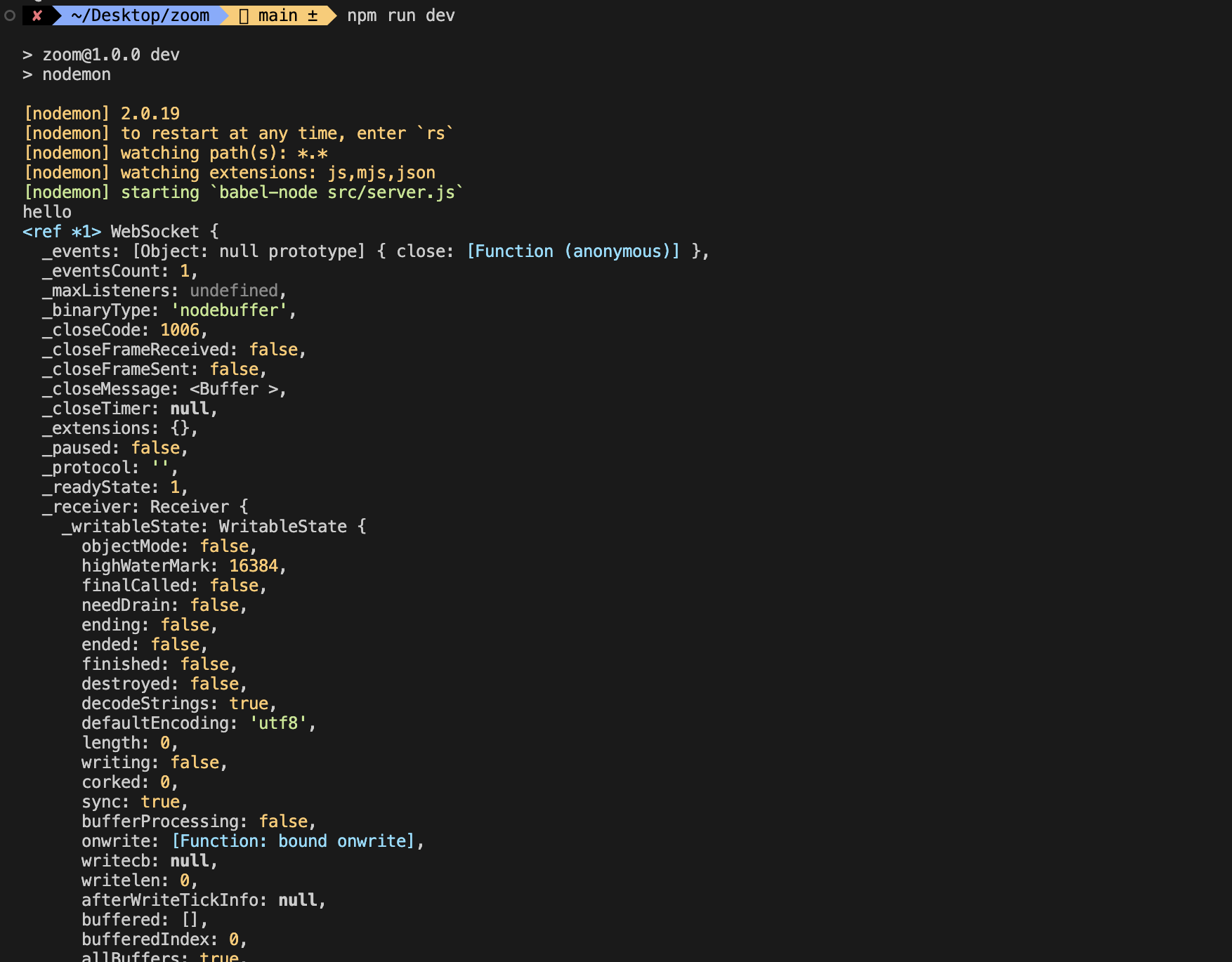
const handleConnection = (socket) => {
console.log(socket); // *)
};
wss.on('connection', handleConnection);
// *) 이상태에서는 아무 연결이 없으므로 아무일이 일어나지 않음. backend와 연결 필요 1) on method에서는 envent가 발동하는 것을 기다린다. (위 경우 connection 이벤트)
2) 그리고 function 을 받는데 connection이 이루어지면 작동한다.
3) 또 on method는 backend에 연결된 사람의 정보를 제공해준다. (그게 socket에서 온다.)
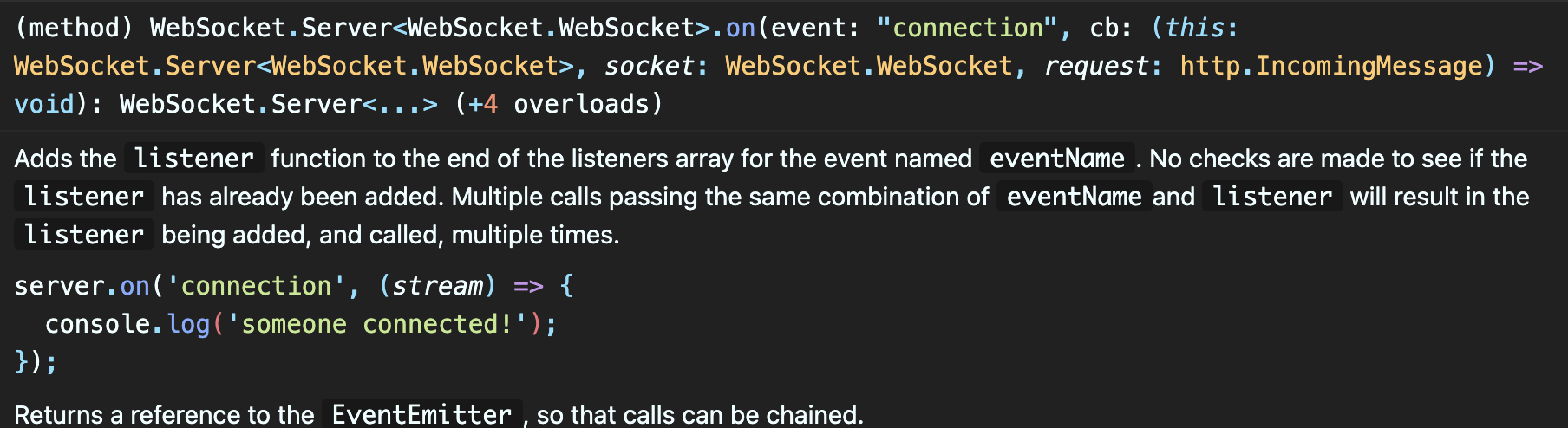
on
- on method의 설명을 보면 callback으로 socket을 받는다.
- socket → 연결된 브라우저와의 contact(연락)라인. socket을 이용하면 메세지 주고받기를 할 수 있다. 😀

frontend 에서 backend로 연결하기
const 소켓 = new WebSocket(url, protocols)

app.js 에서 연결해보기
✍️ webSocket은 브라우저와 서버사이의 연결이다! 🌟
const socket = new WebSocket(`ws://${window.location.host}`);
server.js와 app.js의 socket
1) 연결된 브라우저를 뜻한다.
// server.js
// 이 socket이 frontend와 real-time 으로 소통할 수 있다.
const handleConnection = (socket) => {
console.log(socket);
};2) 서버로의 연결을 뜻한다.
// app.js
// 마찬가지로 frontend에서 backend로 메세지를 보낼 수 있다.
const socket = new WebSocket(`ws://${window.location.host}`);messages 주고받기
1) 연결을 해서 socket을 알기
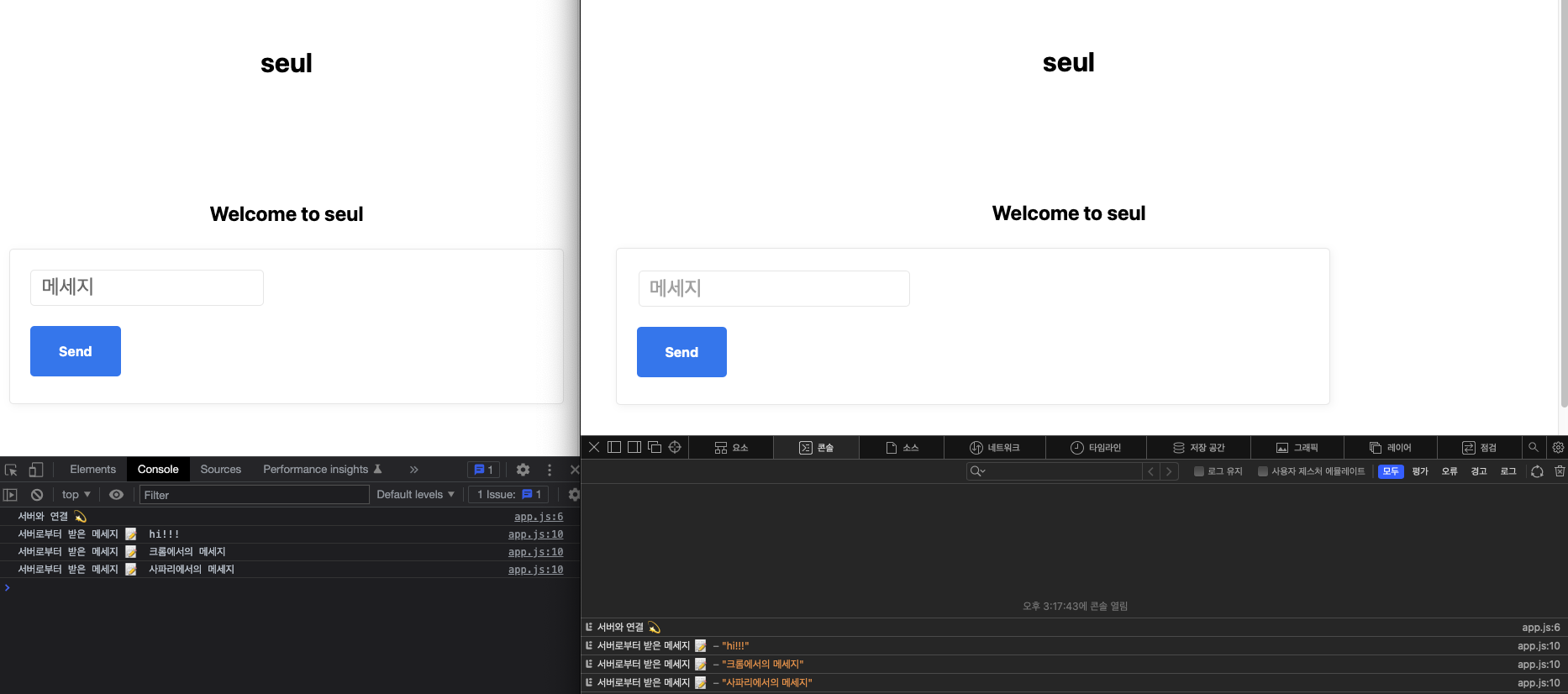
2) 브라우저에 메세지 보내보기
→ socket에 있는 메서드를 사용해보기! (wss서버에 있는 메서드가 아님)
// server.js
wss.on('connection', (socket) => { // connection이 생겼을 때 socket으로 즉시 메세지('hi!!!')를 보내기
console.log('Connected to Browser 🌟');
socket.send('hi!!!');
});3) 프론트에서 메세지 받기 & socket에 이벤트를 추가해보기
// app.js
const socket = new WebSocket(`ws://${window.location.host}`<);
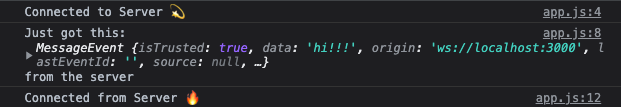
socket.addEventListener('open', () => { // connection이 open되면 아래 콘솔 출력
console.log('Connected to Server 💫');
});
socket.addEventListener('message', (message) => { // 메세지를 받을 때마다 내용을 출력하는 message
console.log('Just got this: ', message, 'from the server');
// message.data -> hi!!!
});
socket.addEventListener('close', () => { // 서버가 오프라인이 될때 아래 콘솔 출력
console.log('Disconnect from Server 🔥');
});
4) 프론트에서 메세지 보내기
// app.js
setTimeout(() => {
socket.send('브라우저에서 메세지 보내기!');
}, 5000);
Chat) 연결된 모든 socket들에게 접근하기
UI
pug로 UI 작성
// pug 로 UI 작성
body
header
h1 seul
main
h2 Welcome to seul
ul
form
input(type="text", placeholder="메세지", required)
button Send
script(src="/public/js/app.js")// app.js
const messageList = document.querySelector('ul');
const messageForm = document.querySelector('form');
function handleSubmit(e) {
e.preventDefault();
const input = messageForm.querySelector('input');
socket.send(input.value); // 백엔드로 메세지를 보냄
input.value = '';
}
messageForm.addEventListener('submit', handleSubmit);연결된 모든 socket들에게 접근하기
- firefox가 연결될 때, firefox의 socket을 가져와서 sockets의 배열에 넣어준다.
- 마찬가지로 brave가 연결될 때는 brave의 socket을 array에 넣어준다.
→ ex) brave에서 메세지를 받으면 sockets에 있는 모든 곳에 전달해줄 수 있게됌
const sockets = [];
wss.on('connection', (socket) => {
sockets.push(socket);
...
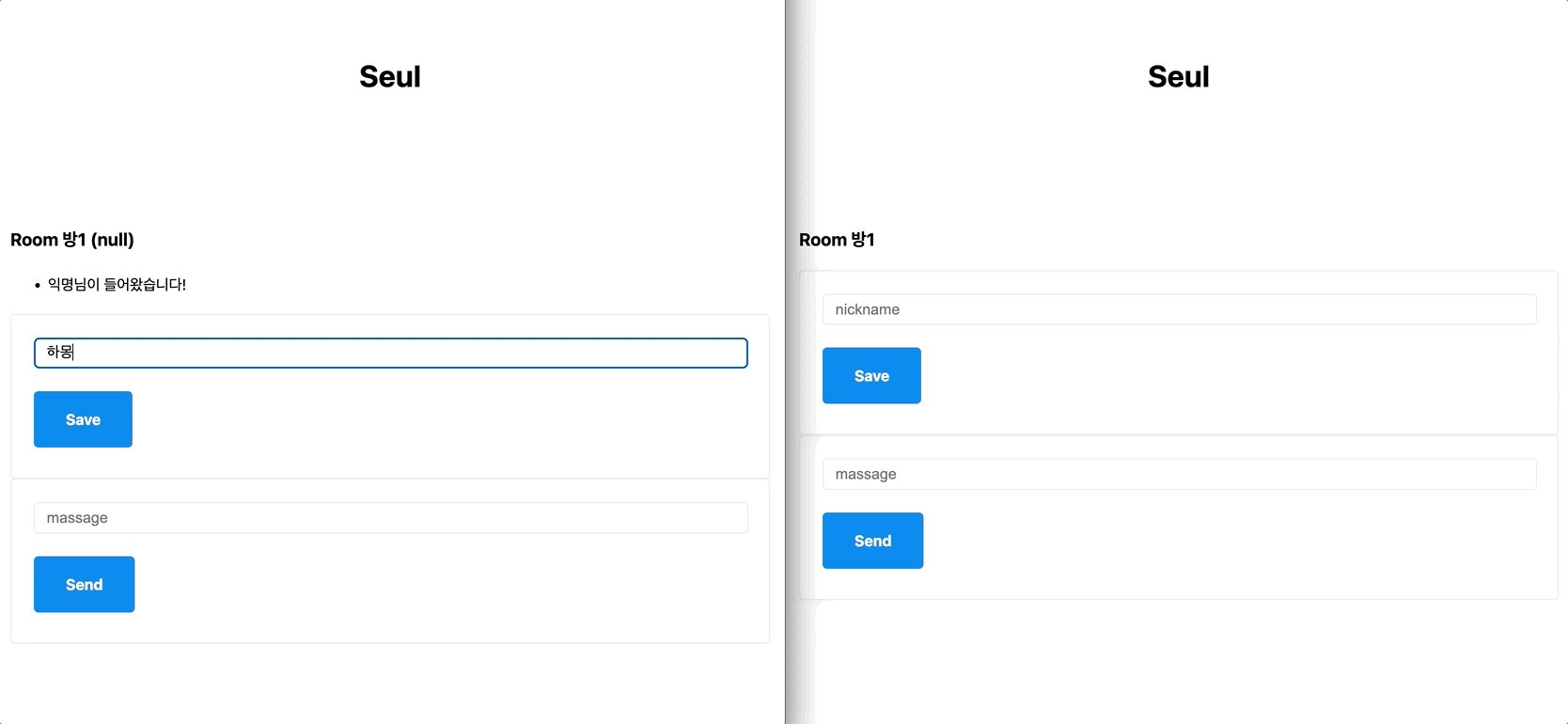
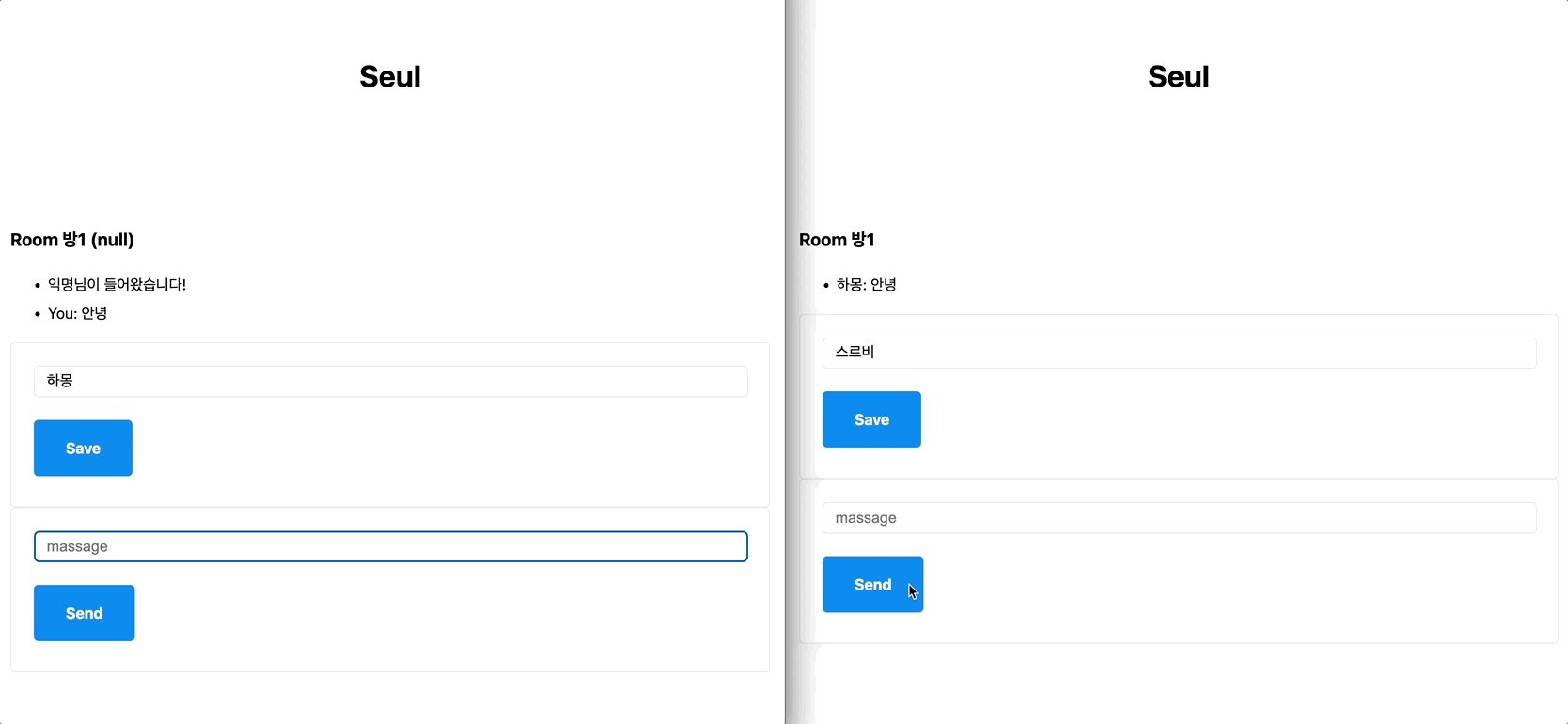
Chat) 닉네임 받기
타입 나누기
- 서버단 메세지는 항상 모든 메세지를 받으므로 닉네임과 메세지를 type 으로 구분해줄 필요가 있다.
// 이런 형태로 만들어주기위해!!
{
type: 'message';
payload: '헬로';
}
{
type: 'nickname';
payload: 'seul';
}
function handleNickSubmit(e) {
e.preventDefault();
const input = nickForm.querySelector('input');
socket.send({
type: 'nickname',
payload: input.value,
});
input.value = '';
}- 위 obj를 가져와서 string으로 바꿔주기 → string으로 바뀐 obj는 백엔드로 전송됨 → 백엔드에서 다시 string을 obj로 바꿈
back-end로 string 보내주기
- obj → string 바꿔주기 : JS뿐만이 아니라 다른 언어에서도 활용가능하도록 string으로 데이터를 줄 수 있도록!
→ websocket이 브라우저에 있는 API이므로, 백엔드에서는 다양한 프로그래밍 언어를 사용할 수 있으므로 이 API는 어떠한 판단도 하면 안된다. 즉 API가 어떤 결정도하면 안됨, 백엔드에서는 string을 가지고 하고 싶은 작업을 할 수 있도록 해주기.
const messageList = document.querySelector('ul');
const nickForm = document.querySelector('#nick');
const messageForm = document.querySelector('#message');
const socket = new WebSocket(`ws://${window.location.host}`);
function makeMessage(type, payload) {
const msg = { type, payload };
return JSON.stringify(msg);
}
...
function handleSubmit(e) {
e.preventDefault();
const input = messageForm.querySelector('input');
socket.send(makeMessage('새로운 메세지', input.value));
input.value = '';
}
function handleNickSubmit(e) {
e.preventDefault();
const input = nickForm.querySelector('input');
socket.send(makeMessage('닉네임', input.value));
input.value = '';
}
messageForm.addEventListener('submit', handleSubmit);
nickForm.addEventListener('submit', handleNickSubmit);
타입 분기
- 타입이 '새로운 메세지' 라면 sockets 배열의 소켓들을 보내서 메세지를 보내기
socket.on('message', (message) => {
const parsed = JSON.parse(message.toString());
if (parsed.type === '새로운 메세지') {
sockets.forEach((aSocket) => aSocket.send(parsed.payload));
}
});swicth 문 활용하여 분기 리팩토링
wss.on('connection', (socket) => {
sockets.push(socket);
console.log('클라이언트 / 브라우저와 연결 🌟');
socket.send('hi!!!');
socket.on('close', () =>
console.log('클라이언트 / 브라우저로부터 연결이 끊김🔥')
);
socket.on('message', (msg) => {
const message = JSON.parse(msg.toString());
switch (message.type) {
case '새로운 메세지': {
sockets.forEach((aSocket) => aSocket.send(message.payload));
}
case '닉네임': {
console.log(message.payload);
}
}
});
});닉네임을 소켓 안에 넣기
- 소켓이 누구인지 알아야 하므로 !
- 소켓은 기본적으로 객체이므로 아래와 같이 추가해줄 수 있다.
만약 type이 닉네임인 메세지를 받으면 닉네임을 socket에 넣어준다. (닉네임이든 이메일이든 원하는 정보를 넣어줄 수 있다.)
wss.on('connection', (socket) => {
sockets.push(socket);
socket['닉네임'] = '없음'
console.log('클라이언트 / 브라우저와 연결 🌟');
socket.send('hi!!!');
socket.on('close', () =>
console.log('클라이언트 / 브라우저로부터 연결이 끊김🔥')
);
socket.on('message', (msg) => {
const message = JSON.parse(msg.toString());
switch (message.type) {
case '새로운 메세지': {
sockets.forEach((aSocket) => aSocket.send(message.payload));
}
break; // 붙이지 않으면 여러번 메세지를 입력할 때마다 닉네임이 바뀜
case '닉네임': {
console.log(message.payload);
socket['닉네임'] = message.payload; // 받은 닉네임을 닉네임소켓에 넣어주고 있는중
}
break;
}
});
});
📌 편의성 개선하기 (문제점)
1) 나를 제외한 다른 사람 모두에게만 메세지를 전송하기
지금은 메세지를 보낼 때 메세지가 서버로 가고, 메세지 타입에 따라서 자신과 다른 브라우저에 전송하고 있다. 따라서 만약 brave가 메세지를 보내면 brave에도 메세지를 보내주고 있다. → 같은 메세지를 돌려주는 중
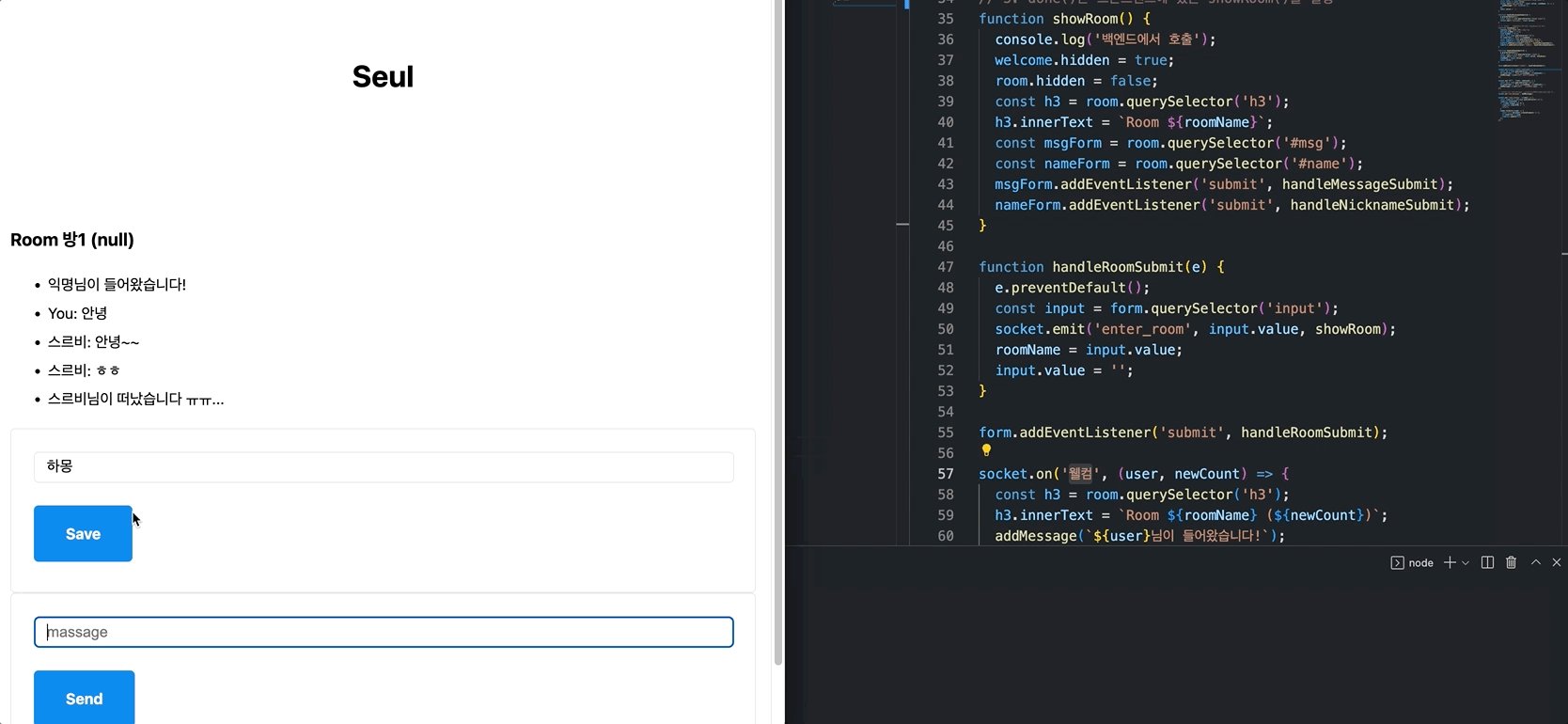
2) 여러 종류의 메세지 컨트롤
브라우저가 백엔드에게 여러 종류의 메세지를 주는 것처럼 (닉네임, 새로운메세지) 백엔드도 프론트에게 여러 종류의 메세지를 줄 수 있다. (채팅방 입장한 사람, 채팅방 나간사람 등)
→ 다시말해서, (현재 방식의 반대처럼) 백에서 stringify를 해주고, 넘긴 데이터를 프론트에서 다시 parse를 해줘야할 수도 있다는 것🧐
✍️ 지금은 모든 것들이 socket message로 들어가야 메세지 타입을 확인할 수 있는데 소켓아이오 프레임워크를 쓰면 socket.on(’nickname’, fn) 과 같이 사용할 수 있다!!! 🌟
이러한 점들을 Socket.IO 를 통해서 쉽게 해결할 수 있다고 한다.
wss에는 제일 기초적인 것들이 있다. 오로지 web socket specification에 맞춰 protocol을 실행시킬 뿐이다. 부수적인 기능도 없다고 한다.
프로젝트 채팅 기능 구현에 앞서 Websocket과 Socket.IO 개념 알고 익히기. 실습 프로젝트 !
1. JavaScript + Websocket 👉 WebSocket 으로 채팅기능 구현 해보기
2. JavaScript + Socket.IO 👉 Socket.IO로 채팅기능 구현 해보기
3. React + Socket.IO 👉 Socket.IO로 채팅기능 구현 해보기
✨ with-dog 프로젝트 채팅 기능 구현 👉 채팅기능 구현하기
