
- 조건문은 주어진 조건식의 평가 결과에 따라 코드블럭을 실행한다.
- 자바스크립트는 3가지의 조건문을 제공한다.
- 조건문엔 비교연산자가 꼭 필요하다.
Conditionals
01 _ If...else statements (if문)

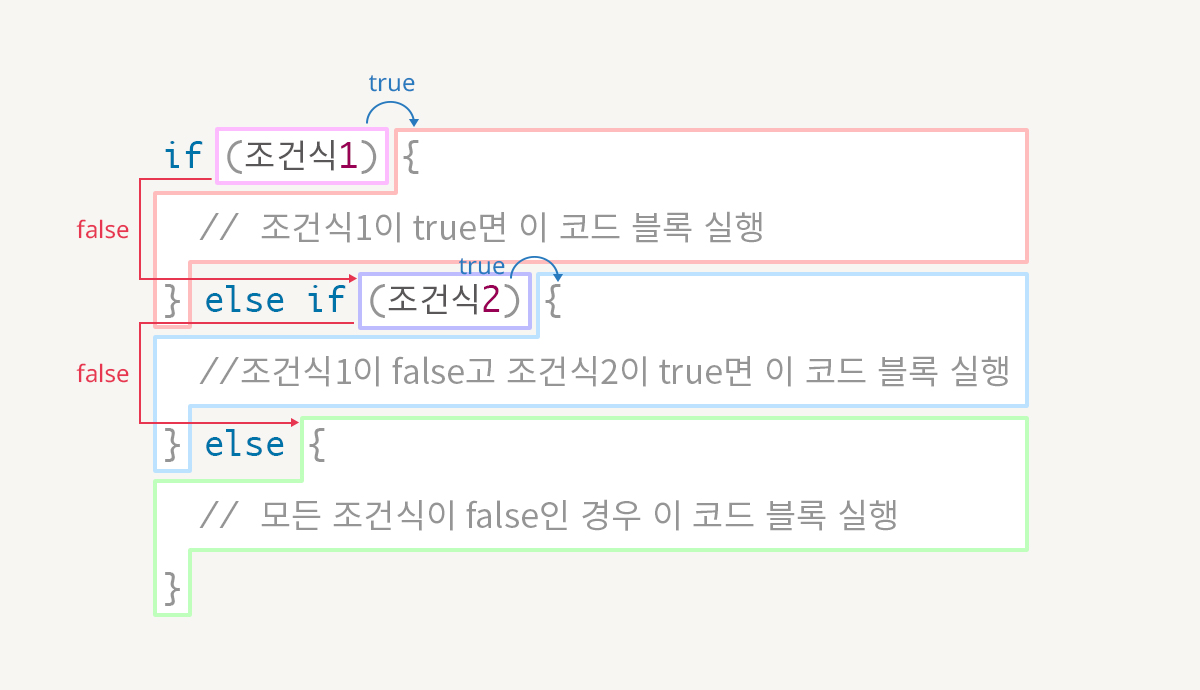
- 주어진 조건식(Boolean값으로 평가될 수 있는 표현식)의 평가 결과에 따라 실행할 코드 블록을 결정한다.
→ 조건식의 평가 결과가 불리언 값이 아니면 불리언 값으로 강제변환 되어 논리적 참, 거짓을 구별한다. - 조건식의 결과가 참일 경우, if문의 코드 블록이 실행된다. 거짓일 경우, else if 문으로 넘어간다. else if문도 거짓일 경우 else 문의 코드 블록이 실행된다.
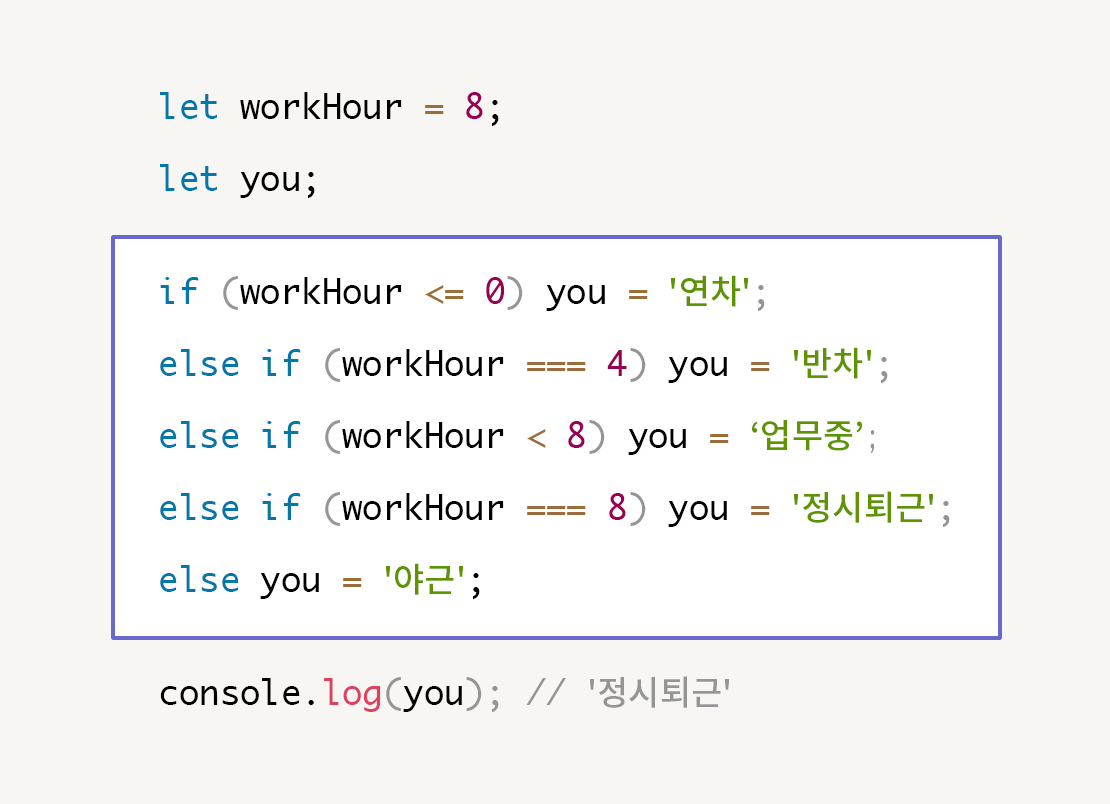
만약 코드 블록내의 statement가 하나뿐이라면 하기의 이미지 처럼 중괄호를 생략할 수 있다.

02 _ Ternary operator (삼항 조건 연산자)
- 값을 할당하거나, 간단한 것을 출력할 때 쓰인다.
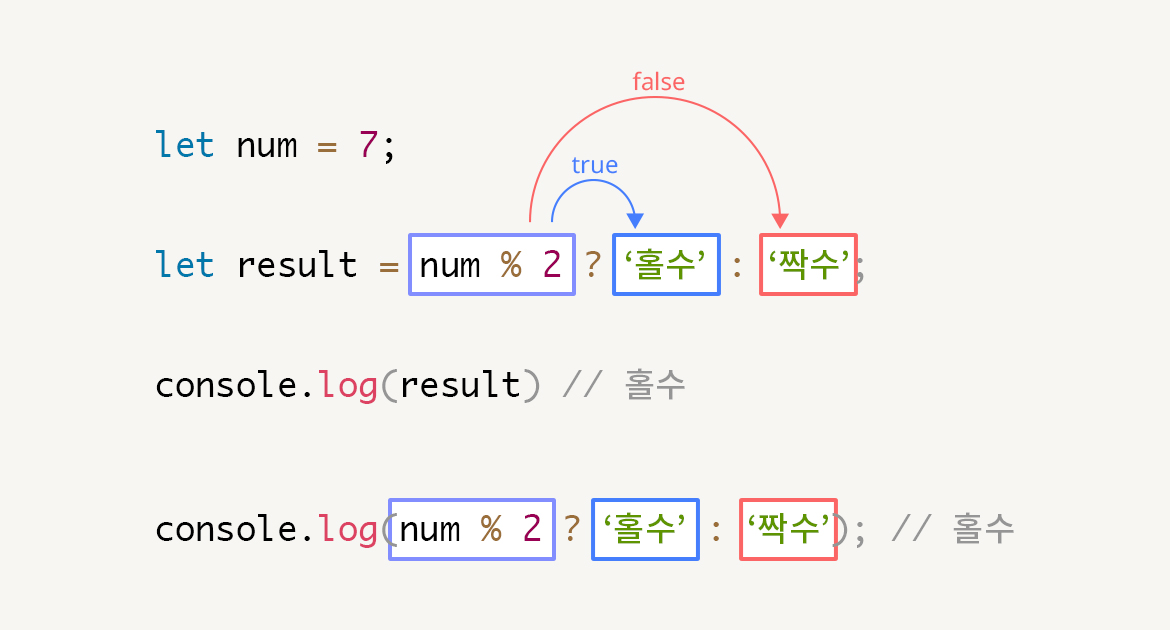
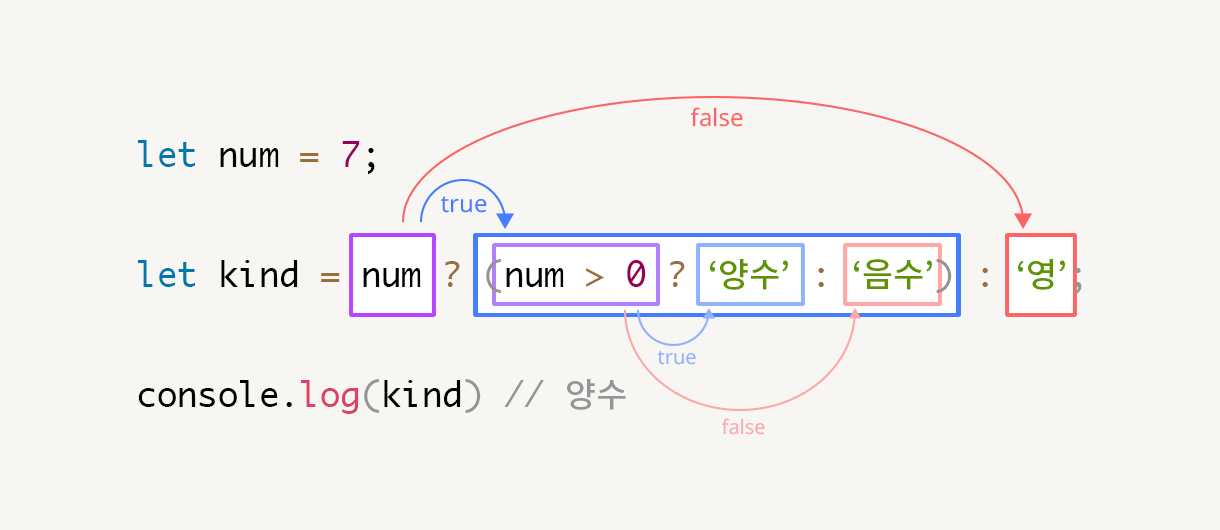
condition ? value1 : value2;👆
condition이 true니?
true라면value1을 실행시키고
false라면value2를 실행 시킨다.
두가지의 경우의 수를 갖는 경우

세가지의 경우의 수를 갖는 경우

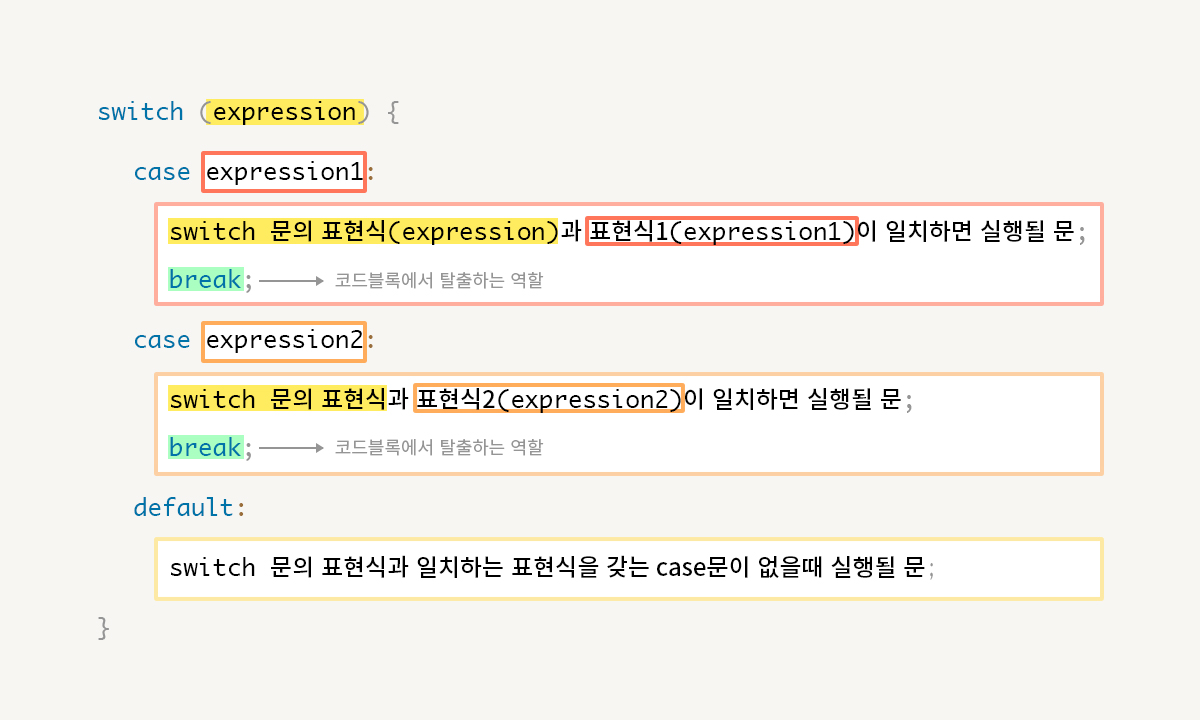
03 _ Switch Statement (switch문)
- if...else문의 조건식은 반드시 boolean값으로 코드블록을 실행할지 결정하고,
각각 실행되기 위해 합리적인 코드가 필요하고,
많은 else if가 생성될수록(여러개가 반복한다면) 가독성을 위해
switch를 사용하는 것을 고려하는 것이 좋다. - switch문은 참, 거짓보다는 다양한 상황(case)에 따라 실행할 코드블록을 결정할 때 사용한다.

예시
let browser = 'Chrome'; let assessment;way 1.
switch (browser) { case 'IE': assessment = 'Go away!'; break; // break가 없으면 폴스루(fall through)하여 assessment에는 'Same all!'이 할당되어 출력된다. case 'Firefox': assessment = 'I love you!'; break; case 'Chrome': assessment = 'I love you!'; break; default: assessment = 'Same all!'; // break; } console.log(assessment) // I love you!way 2.
// way1과 way2은 동일 : chrome과 firefox값이 같아 case문을 중복하여 사용 switch (browser) { case 'IE': assessment = 'Go away!'; break; case 'Firefox': case 'Chrome': // case 'Firefox': // case 'Chrome': assessment = 'I love it!'; break; default: assessment = 'Same all!'; } console.log(assessment) // I love you!
- 폴스루(fall through) : 모든 case문과 default문을 실행한다
참조 : [PoiemaWeb] 제어문
