
INTRO
What does it mean?
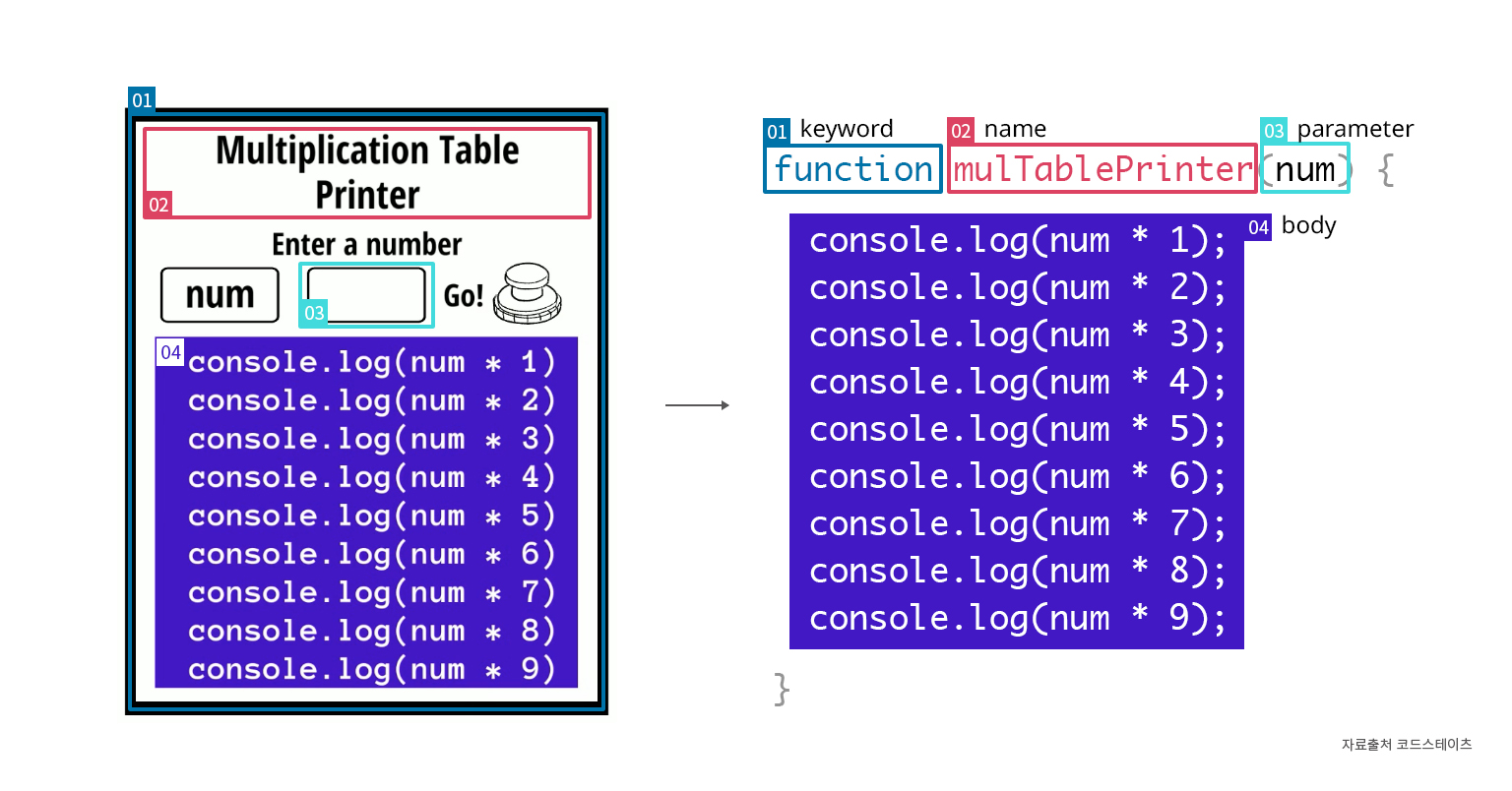
- 코드의 묶음(즐겨찾기 버튼)
- 기능(function)의 단위
- 입력과 출력간의 매핑(mapping)
- 반드시 돌아온다(return)

How to Use?
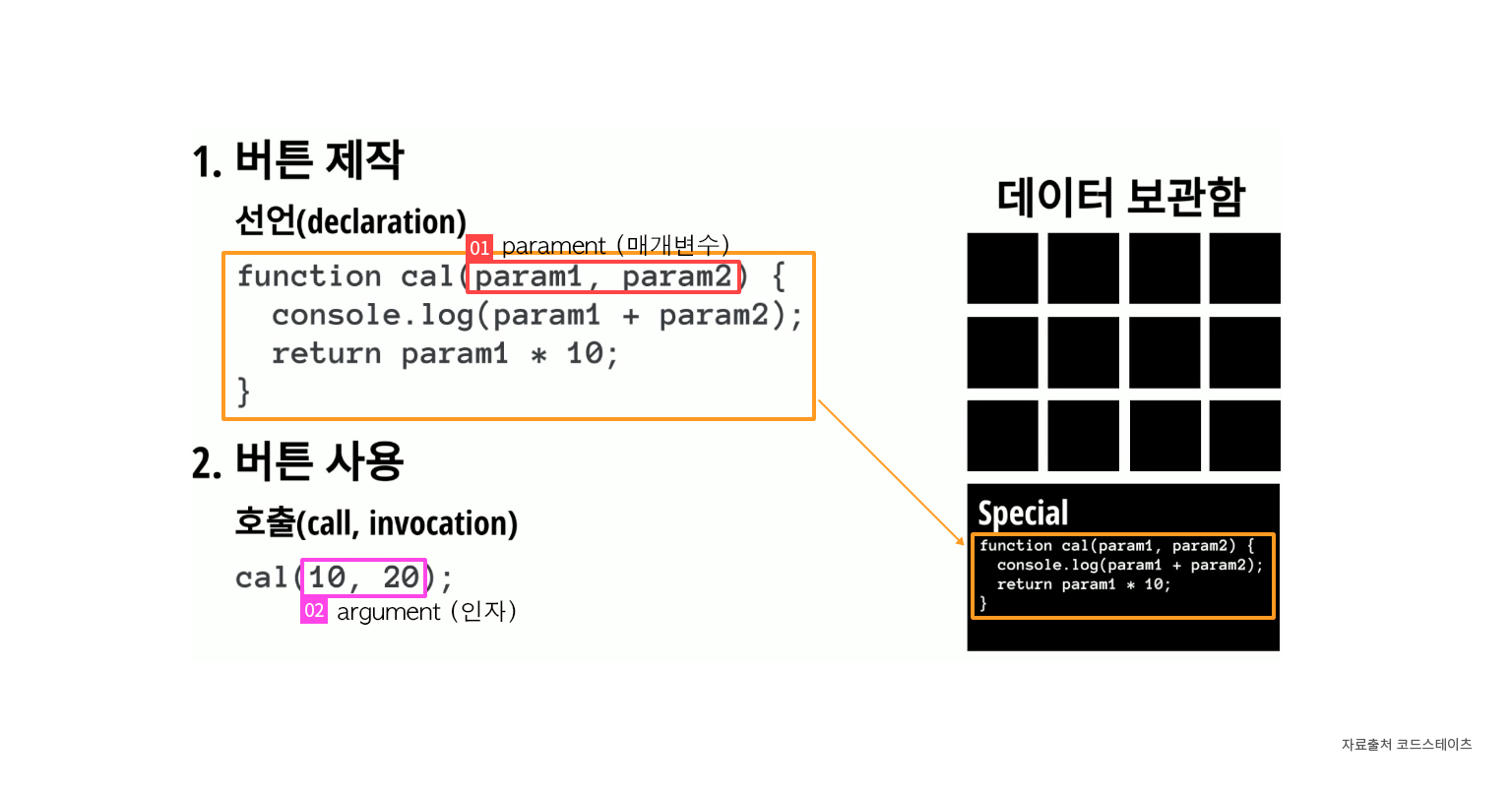
- 버튼 제작
→ 선언(declaration) : 함수는 특별한 공간에 저장된다. - 버튼 사용
→ 호출(call, invocation)

Basic of Function
- 함수는 어떤 작업을 수행하기 위해 필요한 문(statement)들의 집합을 정의한 코드 블록이다.(일반적 기능)
→ 코드 재사용에 목적이 있다. - 함수는 호출에 의해 실행되는데 여러번 호출할 수 있다.
→ 동일한 작업을 반복적으로 수행해야 한다면 미리 정의된 함수를 재사용하는 것이 효율적이다. - 일반적 기능 외에 객체 생성, 객체의 행위 정의(메소드), 정보 은닉, 클로저, 모듈화 등의 기능 수행할 수 있다.
함수 정의
1. 함수 선언문(Function Declaration)
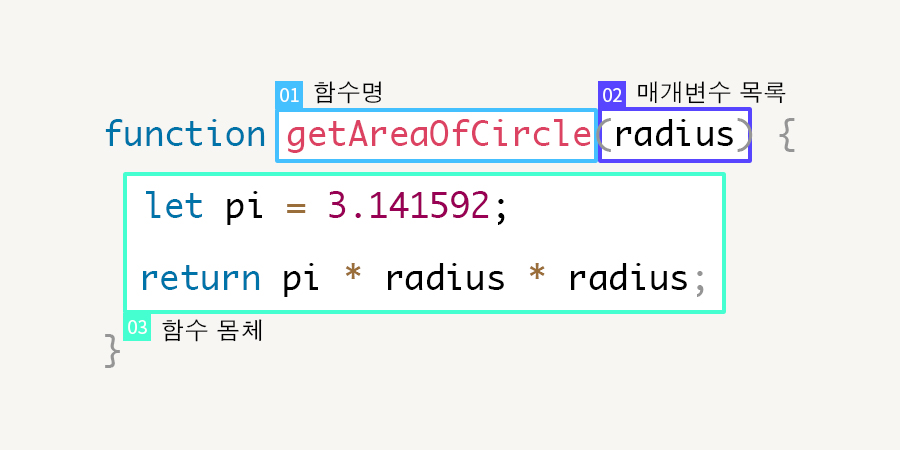
함수 선언문으로 정의한 함수는 function 키워드와 이하의 내용으로 구성된다.

01 _ 함수명
함수 선언문의 경우, 함수명은 생략불가.
함수명은 함수 몸체에서 재귀(recursive)호출하거나 자바스크립트 디버거가 해당 함수를 구분할 수 있는 식별자이다.
02 _ 매개변수 목록
0개 이산의 목록으로 괄호로 감싸고 콤마로 분리한다.
다른 언어와 달리 매개변수 타입을 기술하지 않는다. 이 때문에 함수 몸체 내에서 매개변수의 타입 체크가 필요할 수 있다.
03 _ 함수 몸체
함수가 호출되었을 때 실행되는 문들의 집합이다. 중괄호{}로 statement들을 감싸고 return 문으로 결과값 반환한다.
이를 반환값(return value)라 한다.
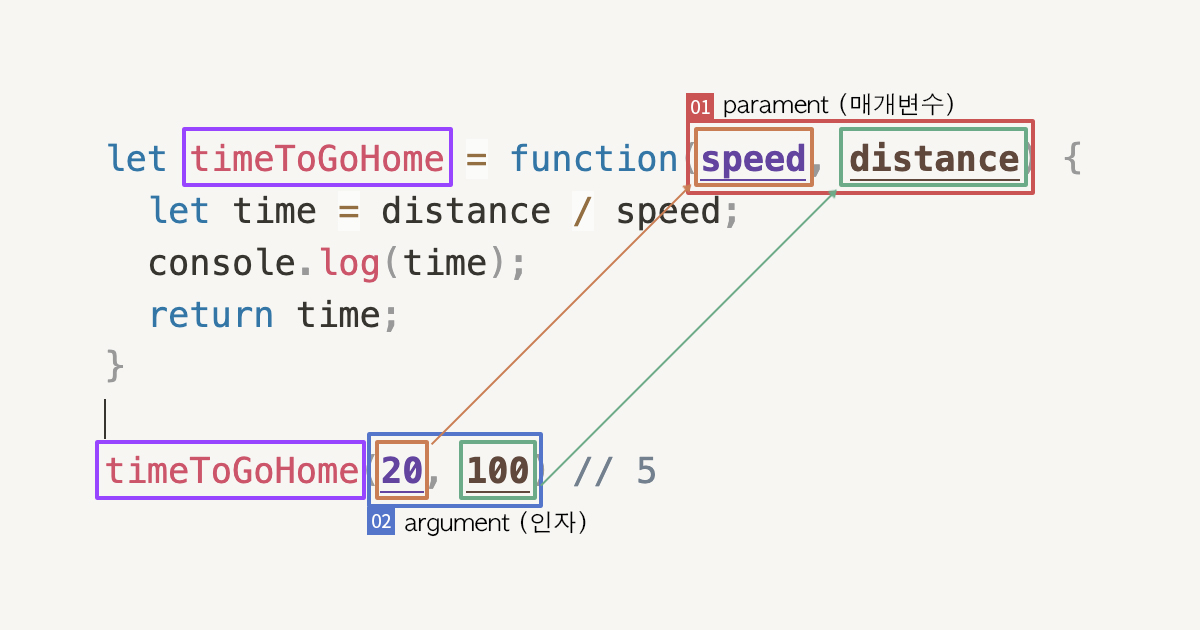
2. 함수 표현식(Function Expression)
- 함수의 일급 객체 특성을 이용하여 함수 리터럴 방식으로 함수를 정의하고 변수에 할당할 수 있다.
- 함수 표현식 방식으로 정의한 함수는 익명함수(anonymous function)를 쓴다.
→ 함수 표현식에서는 함수명을 생략하는 것이 일반적이다. - 함수를 할당한 변수는 함수명이 아니라 할당된 함수를 가리키는 참조값을 저장하게 된다.
→ 함수 호출시 함수명이 아니라 함수를 가리키는 변수명을 사용해야 한다.

- 함수명에 소괄호
()를 붙이고, 괄호 안에 매개변수speed와 distance에 상응하는 인자를 넣어 함수를 호출하여 반환값을 받는다.
1. 매개변수(Parameter) : 함수 선언할 때 괄호 안의 값
2. 인자(Argument) : 함수를 호출할 때의 괄호 안의 값
