
Programming = Data Processing
INTRO
variable : a way to handle data
let num = 2 console.log(num * 1) console.log(num * 2) console.log(num * 3) console.log(num * 4) console.log(num * 5) console.log(num * 6) console.log(num * 7) console.log(num * 8) console.log(num * 9)
What does it mean?
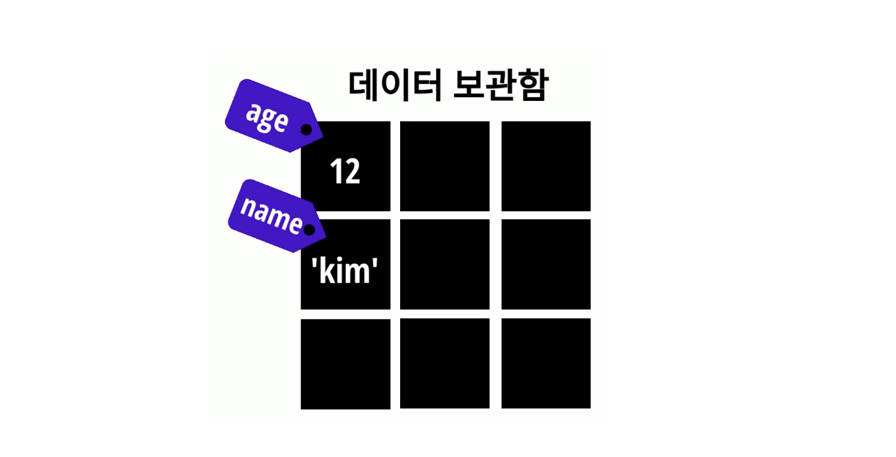
- 데이터 보관함(메모리)
- 보관함의 크기는 동일
- 각 보관함의 이름 = 변수(데이터 이름표)
- 이름을 통해 데이터 사용(재활용)

How to Use
- 보관함 확보
→ 선언 (declaration) : let age; - 보관함에 데이터 저장
→ 할당 (assignment) : age = 12; - 선언과 할당 동시에 가능
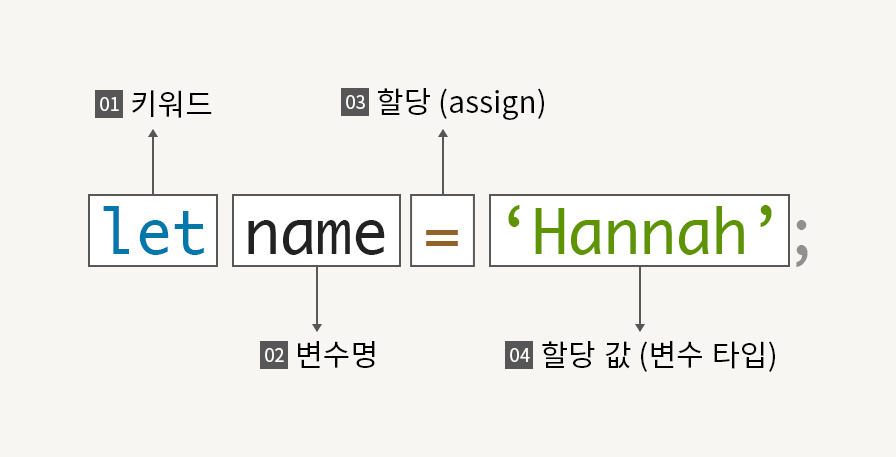
→ let name = 'kim';
Basic of Variable
변수란 이름(label)이 붙은 값 / 값에 이름을 붙이는 것

01 _ 변수 키워드
1. let
- read & write(메모리에 읽고 쓰는게 가능)
- ES6에 추가되었다.
2. const
- constants : read only
- 선언한 뒤 재할당 불가능
- 변수의 값이 바뀌지 않을 값이라면 const키워드를 활용하는 것을 추천
→ 보안 및 추후 내가 코드 바꿀때 실수를 방지할 수 있다.
3. var
- DON'T USE IT!!
- var hoisting으로 인해 사용하지 않는 것을 추천한다.
→ 어디에 선언했는지 상관없이 항상 제일 위로 선언을 끌어 올린다. - var는 선언 전 값을 할당할 수 있고, 출력도 선언전에 가능하다.
02 _ 변수명
변수명엔 공백을 쓸 수 없다.
Camel Case: let areaOfCircle;
Snake Case: let area_of_circle;
03 _ 할당(assign)
기본 할당연산자는 등호(=)로, 오른쪽 피연산자의 값을 왼쪽 피연산자에 할당한다.
04 _ 변수타입(Variable Types)
typeof를 활용해 특정 값의 타입 확인 가능하다.===/!==을 사용하여 타입검사- 자바스크립트는 동적 타입(Dynamic Type)언어이다.
Primitive Type(원시 타입)
-
숫자(Number)
-
문자열(String) : ' '
-
불리언(Boolean) : True / False
-
null : 명확하게 비어있는(empty)값이라고 지정할 경우
-
undefined : 변수에 값이 없는 경우
-
symbol
Reference type(참조 타입)
-
배열(Array) : 문자열이 여러가지가 섞인 타입(자료형)
-
객체(Object) : form(다양하게 섞여있는 자료형)
-
함수(Function)
