Load a PDF file
Error 1
fetch('SamplePDF.pdf').then(res => {
res.blob().then(blob => {
// Creating new object of PDF file
const fileURL = window.URL.createObjectURL(blob);
// Setting various property values
let alink = document.createElement('a');
alink.href = fileURL;
alink.download = 'SamplePDF.pdf'; //다운로드 파일명 설정
alink.click();
});
});다운로드는 되나 파일을 열어보면 PDF 문서를 로드하지 못했다는 오류 메세지창이 뜬다.
Vue에서 경로를 통해 파일을 가져올때 require를 쓰는게 기억이나 fetch(require('SamplePDF.pdf'))를 사용했다.
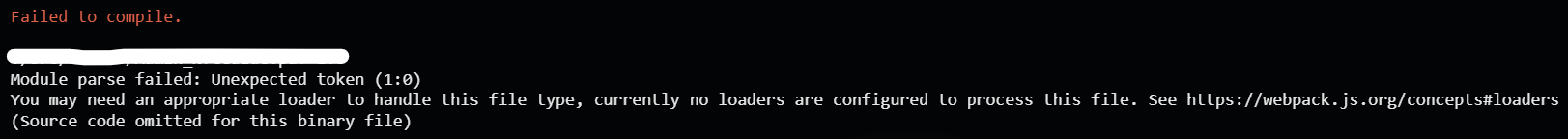
Error 2

위 그림과 같은 에러 발생.
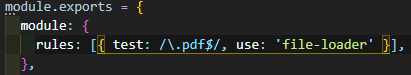
메세지창에서 주어진 https://webpack.js.org/concepts#loaders 페이지에 들어가 아래 그림과 같이 설정해주었다.

설정 후 다시 실행시키려고 하니 에러 발생

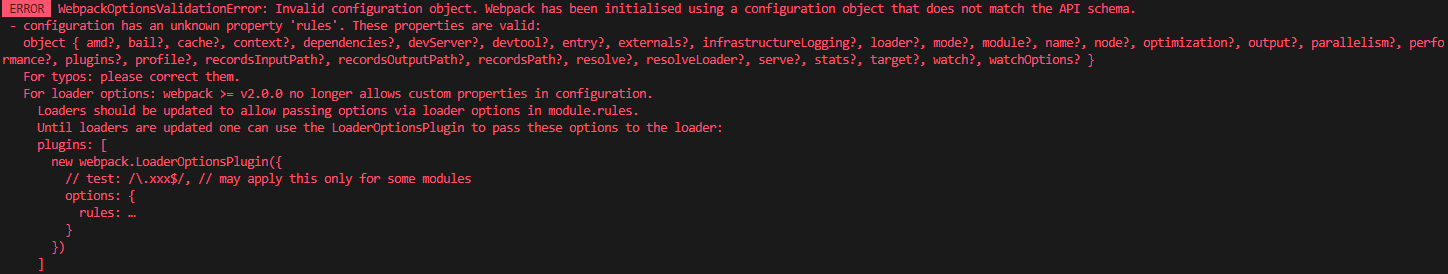
Error 3
module.exports = {
configureWebpack: {
rules: [
{
test: /\.(pdf)(\?.*)?$/,
use: [
{
loader: 'url-loader',
options: {
name: 'files/[name].[hash:8].[ext]'
}
}
]
}
]
}
}찾아보니 다른 방법이 있어 시도해봤지만... 이번에도 에러 발생

에러 메세지에 나온거처럼 plugins:[ new webpack.LoaderOptionsPlugin ~ 했는데도 에러 발생
해결
require(경로)사용
fetch(require('SamplePDF.pdf'))
.then...vue.config.js설정
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module.rule('pdf')
.test(/\.pdf$/)
.use('file-loader').loader('file-loader')
}
}