prompt 함수는 두 개의 인수를 받는다.
함수가 실행되면 텍스트 메시지와 입력 필드(input field), 확인(ok), 취소(cancle) 버튼이 있는 모달 창을 띄워준다.
result = prompt(title, [default]);title은 사용자에게 보여줄 문자열
default는 입력 필드의 초깃값(선택값)
확인을 누를 경우 사용자가 입력 필드에 기재한 문자열을 반환하고, 취소를 누를 경우 null이 반환된다.
- 자바스크립트에선 null을 '존재하지 않는'값 '비어 있는(empty)'값, '알 수 없는'값을 나타내는 데 사용한다.

웹 페이지에 들어가면 아래와 같이 모달창이 뜬다.

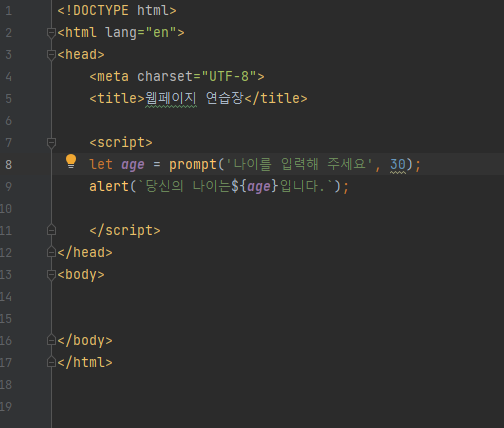
'나이를 입력해 주세요'는 title 부분이고 '30'은 default 부분으로 내가 임의로 입력한 초깃값인데 모달창에서 수정 가능하다!
result = prompt(title, [default]);확인을 누르면 이렇게 뜨고

취소를 누르면 이렇게 뜬다

[Tip]
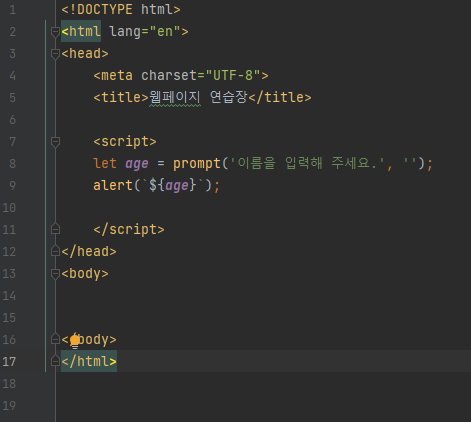
result = prompt(title, [default]);초기값을 넣지 않을 경우 [default]를 ''로 입력하면 된다.

웹 페이지에서 확인하면 아래의 이미지 순으로 모달창이 뜨고 확인을 누르면 입력한 값이 출력된다.
취소를 누를 경우엔 null이 뜬다!(이미지 생략)