🎈반복저리
-
HTML 요소에 대한
반복처리를 수행하는 경우, 배열의 각 요소에 대한
index 값을 사용하여 원소에 접근해야 한다.
ex) for문으로 각 인덱스 값 접근

-
$.each()함수는 HTML요소의 수 만큼 콜백함수를 호출하면서, 배열의인덱스와원소를파라미터로 전달한다. -
for문은 각 인덱스에 대한 세세한 컨트롤을 해야할 때 사용
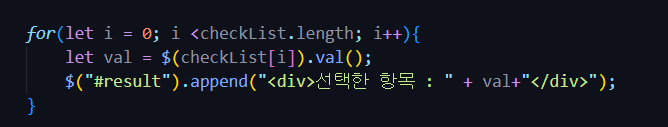
for(let i = 0; i < elm.length; i++){ let value = $("ele[i]").val(); } -
$.each() 는 배열 전체를 컨트롤 할 때 사용
$.each(ele, fucntion(index, item){}); // index : 배열의 위치 // item : 배열의 각 원소 let value = $(item).val();
🎈HTML
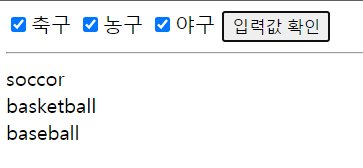
<body> <form id="myform" > <label><input type='checkbox' class='hobby' value="soccor">축구</label> <label><input type='checkbox' class='hobby' value="basketball">농구</label> <label><input type='checkbox' class='hobby' value="baseball">야구</label> <button type='submit'>입력값 확인</button> <hr /> <div id="result"></div> </form>

🎈jquery
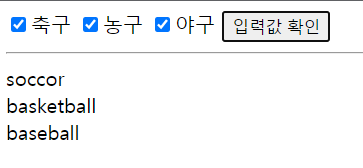
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $("#myform").on("submit", function(e){ e.preventDefault(); let val = $(".hobby:checked"); if(val.length == 0){ alert("선택한 항목이 없습니다."); return false; } $.each(val, function(index, item){ let selectVal = $(item).val(); $("#result").append("<div>"+ selectVal + "</div>"); }) }); </script> </body>

- $.each() 함수

checkbox는 다중선택이 가능하기 때문에선택된 값은유사배열의 형태로 변수 val에 저장된다.- 배열로 저장된 변수
val에서index만큼 콜백함수를 호출하면서,item 요소의 값을 val() 함수를 사용하여 selectVal 변수에 저장한다.