🎈:selected
- 만약
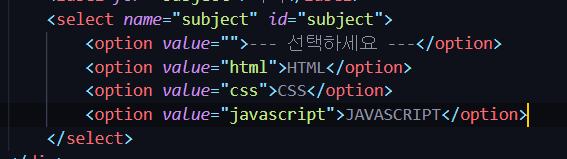
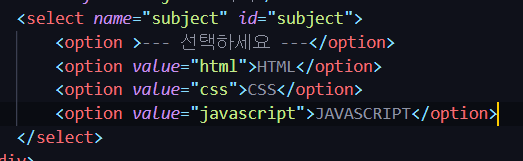
<option>요소의 value 속성이 없을 경우, :selected는 태그 안의 내용을 가져오기 때문에, 값이 필요 없는 항목이더라도 반드시 공백을 지정해야 한다.

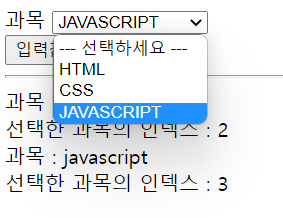
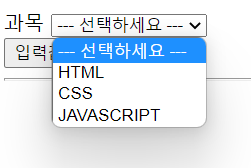
- ---선택하세요--- 는 값을 선택하지 않았을 경우를 나타낸다.
- 이 경우 값이 필요 없는 항목이지만 value 속성에 "" 으로 공백을 지정해야 한다.

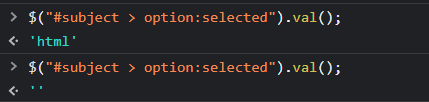
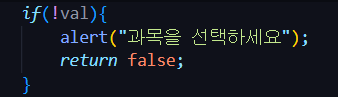
- value 속성을 "" 공백으로 처리할 경우, 사용자가 박스를 선택하지 않으면, "" 공백 값을 가져오므로, 선택 된 값을 변수 val에 담아서 아래 이미지처럼 if문으로 사용할 수 있다.


- 하지만 value 속성값을 공백으로 지정하지 않았다면

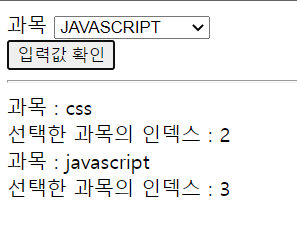
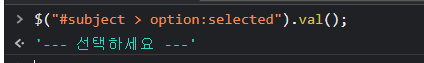
- 선택 값을 조회 했을 때, 이렇게 조회가 된다.

🎈select : HTML
<body> <form id="myform" > <div> <label for='subject'>과목</label> <select name="subject" id="subject"> <option value="">--- 선택하세요 ---</option> <option value="html">HTML</option> <option value="css">CSS</option> <option value="javascript">JAVASCRIPT</option> </select> </div> <button type="submit">입력값 확인</button> <hr /> <!-- 선택결과를 표시할 div --> <div id="result"></div> </form>

🎈select : jquery
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $("#myform").on("submit", function(e){ e.preventDefault(); let val = $("#subject > option:selected").val(); if(!val){ alert("과목을 선택하세요"); return false; } let idx = $("#subject > option:selected").index(); $("#result").append("<div>과목 : " + val+"</div>"); $("#result").append("<div>선택한 과목의 인덱스 : " +idx +"</div>"); // $("#myform").submit(); }) </script> </body>
- select 의 선택된 값
$("#subject > option:selected").val();
- 인덱스로 값 가져오기
$("#subject > option:selected").index();