🎈CSS
<style> /* 기본 여백 제거 */ * { padding: 0; margin: 0; } /* 전체 박스 크기 및 정렬 */ .collapse { width: 500px; margin: auto; } /* 제목 영역의 배경색상과 태두리 */ .collapse-title { background: #eeeeee; border: 1px solid #d5d5d5; } /* 제목영역의 링크에 대한 크기, 글자모양 */ .collapse-title a { display: block; width: auto; padding: 10px; color: #222; font-size: 14px; text-decoration: none } /* 내용영역의 여백, 글자크기, 태두리, 숨김 */ .content { padding: 10px 15px; font-size: 12px; border-left: 1px solid #d5d5d5; border-right: 1px solid #d5d5d5; display: none; } /* 마지막 내용 박스의 테두리 보정 */ .content:last-child { border-bottom: 1px solid #d5d5d5; } </style>
🎈HTML
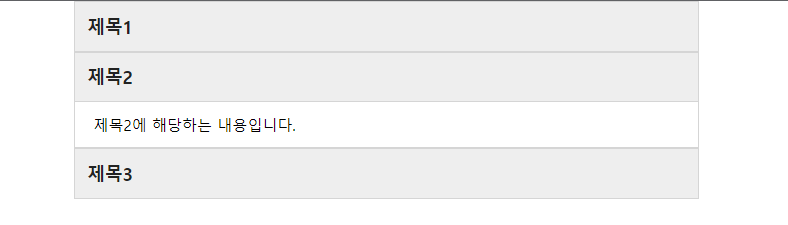
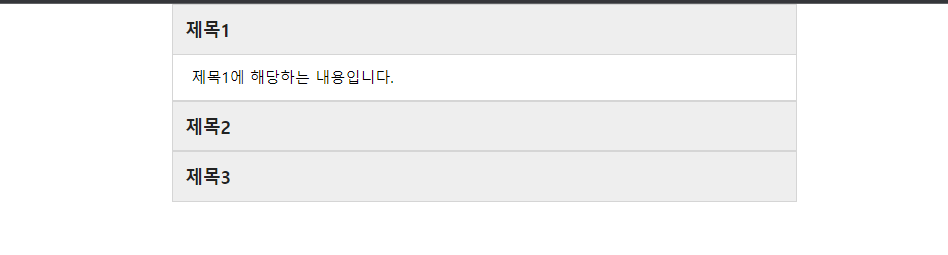
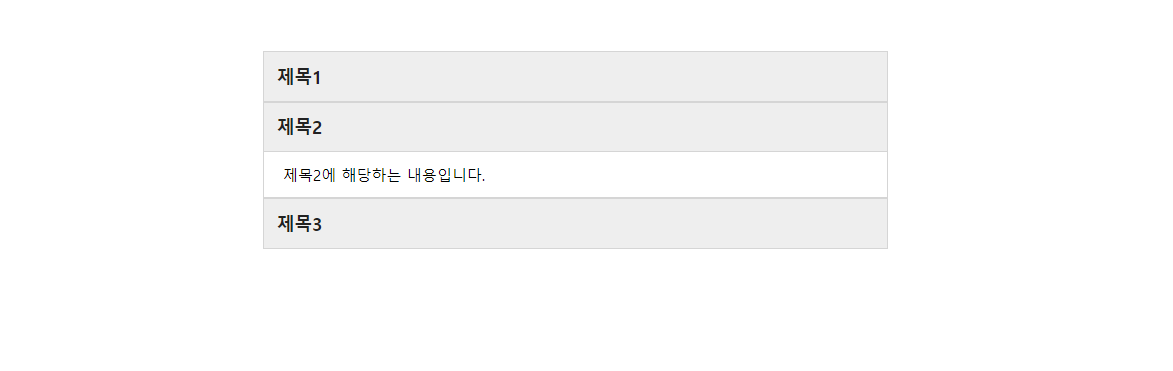
<body> <!-- 전체박스 --> <div class="collapse"> <!-- 게시글 하나 단위 --> <div class='collapse-item'> <!-- 게시글 제목영역 --> <h2 class='collapse-title'><a href="#content1">제목1</a></h2> <!-- 게시글 내용영역 --> <div id="content1" class="content">제목1에 해당하는 내용입니다.</div> </div> <!-- 게시글 하나 단위 --> <div class='collapse-item'> <!-- 게시글 제목영역 --> <h2 class='collapse-title'><a href="#content2">제목2</a></h2> <!-- 게시글 내용영역 --> <div id="content2" class="content">제목2에 해당하는 내용입니다.</div> </div> <!-- 게시글 하나 단위 --> <div class='collapse-item'> <!-- 게시글 제목영역 --> <h2 class='collapse-title'><a href="#content3">제목3</a></h2> <!-- 게시글 내용영역 --> <div id="content3" class="content">제목3에 해당하는 내용입니다.</div> </div> </div>
🎈jquery
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $('.collapse-title > a').on('click', function(e){ e.preventDefault(); let obj = $(this).attr('href'); $(obj).slideToggle(200); // 한 요소들만 펼쳐지게 할 경우, 다른 것들은 다시사라져야 한다. $(".content").not($(obj)).slideUp(200); }) </script>
$('.collapse-title > a')를 클릭했을 때 이벤트 발생
- 이벤트가 발생 한 a 태그의
href요소 값을 obj 변수에 저장
- 제목부분이 클릭되면, id가 obj인 내용부분을 slideToggle()로 나타냄
- 만약 특정 제목을 클릭했을 때, 펼쳐져 있는 다른 내용은 다시 사라지게 하려면, 선택한 요소가 아닌 부분의 내용을 slideUp()으로 사라지게 함