<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
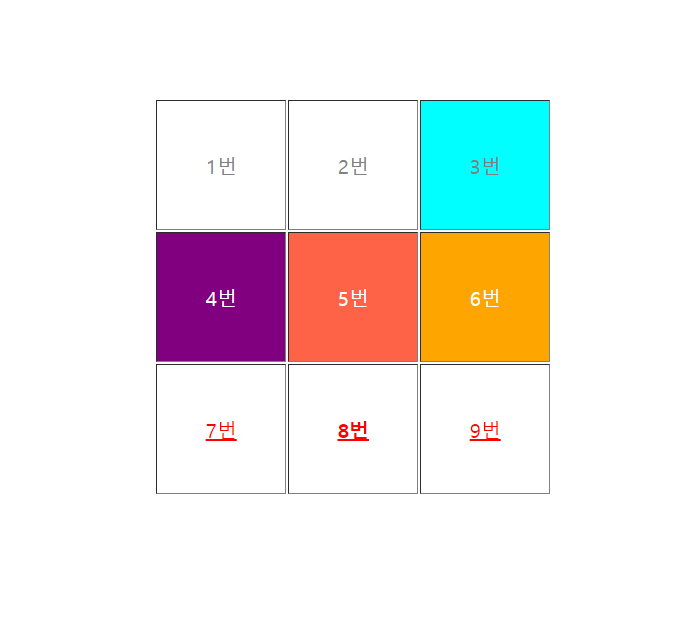
$('td').eq(4).parent().css({'color': 'white', 'background-color': 'black'})
$('td').eq(4).parent().css('color', 'white')
$('td').eq(4).css('background-color', 'tomato')
$('td').eq(4).prev().css('background-color', 'purple')
$('td').eq(4).next().css('background-color', 'orange')
$('td').eq(4).parent().prev().css('color', 'grey')
$('td').eq(4).parent().prev().children().eq(2).css('background-color', 'aqua')
$('td').eq(4).parent().next().css({'color': 'red', 'text-decoration' : 'underline'})
$('td').eq(4).parent().next().children().eq(1).css('font-weight', 'bold')
</script>