🎈 CSS, HTML
<style> .selected{ background-color: tomato !important; color: white; border: 2px solid red !important; } </style>
<body> <ul id="list"> <li>HTML</li> <li>CSS</li> <li>javascript</li> <li>PHP</li> <li>mySql</li> </ul> </body>

🎈:eq(index)
- 인자와 index가 동일한 element를 찾는 선택자
- index가 2인 요소 추출
let eq = $("#list li").eq(2); console.log(eq.text());


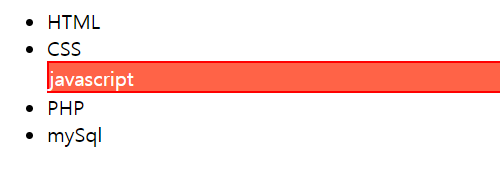
- index가 2인 요소에 'selected' style 적용하기
두가지 코드 모두 같은 결과 출력 $("#list :eq(2)").addClass('selected'); $("#list li:eq(2)").addClass('selected');