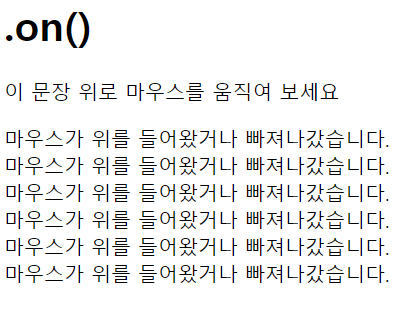
🎈 on 메서드에서 기본형 event 실행
- mouseenter 이벤트와 mouseleave이벤트 각각 실행
<body> <h1>.on()</h1> <p>이 문장 위로 마우스를 움직여 보세요</p> <div></div> <script> $('p').on('mouseenter', function(){ $('div').append("마우스가 위를 들어왔거나 빠져나갔습니다.</br>") }); $('p').on('mouseleave', function(){ $('div').append("마우스가 위를 들어왔거나 빠져나갔습니다.</br>") }); </script> </body>

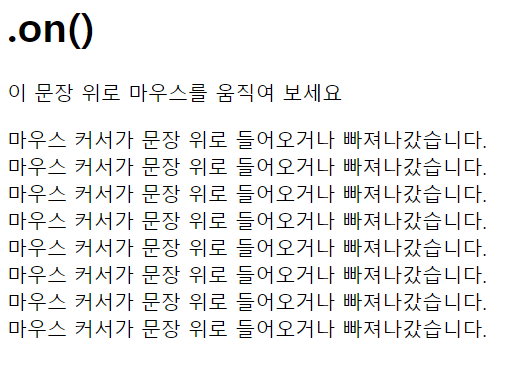
🎈 on 메서드에서 여러 개의 event 실행
- mouseenter, mouseleave 이벤트 연결하여 작성하기
<body> <h1>.on()</h1> <p>이 문장 위로 마우스를 움직여 보세요</p> <div></div> <script> $('p').on('mouseenter mouseleave', function(){ $('div').append("마우스 커서가 문장 위로 들어오거나 빠져나갔습니다.</br>") }); </script> </body>

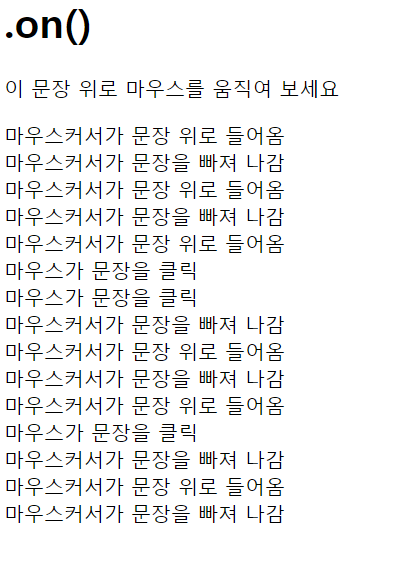
🎈 on 메서드에서 여러 개의 event 객체로 만들어 연결하기
- click, mouseenter, mouseleave 이벤트 연결하여 작성하기
<body> <h1>.on()</h1> <p>이 문장 위로 마우스를 움직여 보세요</p> <div></div> <script> $('p').on({ 'click': function(){ $('div').append("마우스가 문장을 클릭</br>") }, 'mouseenter': function(){ $('div').append("마우스커서가 문장 위로 들어옴</br>") }, 'mouseleave': function(){ $('div').append("마우스커서가 문장을 빠져 나감</br>"); } }) </script> </body>